Introduction¶
The Graph Editor allows users to adjust animation curves over time for any animatable property. F-Curves.

The Graph Editor.¶
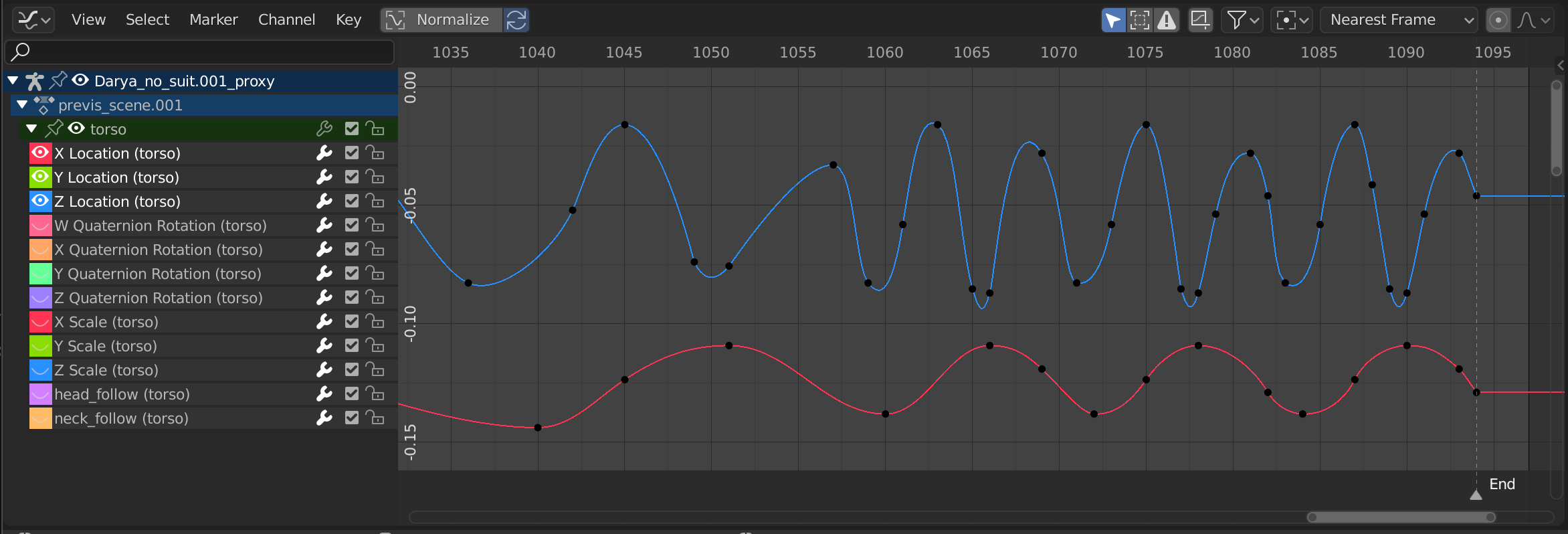
Main Region¶
The curve view allows you to view and edit F-curves. An F-curve has several key parts:
- Curve
The curve defines the value (Y axis) of the property over time (X axis).
See F-Curves.
- Keyframes
Keyframes are user-defined values on certain frames and are represented by little black squares which become orange if selected.
See Keyframes for more information.
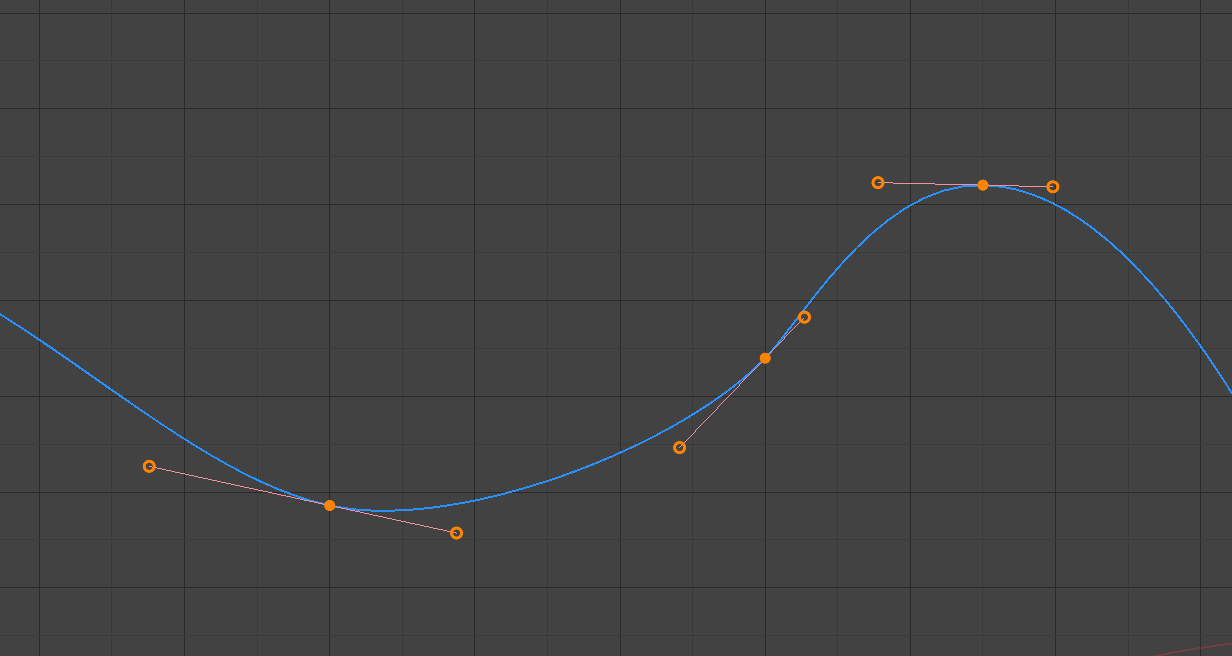
- Handles
Each keyframe has a handle that helps determine the values of the curve between keyframes. These handles are represented by extruding lines with circular ends and can be selected and modified to change the shape of the curve.
See Handle Types for more information.

A simple curve.¶
See also
See F-Curves for more info.
Playhead & 2D Cursor¶

Graph Editor 2D Cursor.¶
The current frame is represented by a blue vertical line called the Playhead.
As in the Timeline, you can change the current frame by LMB-dragging in the scrubbing area at the top of the editor.
The blue horizontal line is called the 2D Cursor. This can be enabled or disabled via the View Menu or the View Properties panel.
These two lines can be used as a reference for moving and scaling keyframe handles.
See also
See Graph Editor’s View Tab.
View Axes¶
For Actions the X axis represents time, the Y axis represents the value to set the property.
Depending on the selected curves, the values have different meaning: for example rotation properties are shown in degrees.
Header¶
View Controls¶

View controls.¶
- Show Only Selected
Only include curves related to the selected objects and data.
- Show Hidden
Include curves from objects/bones that are not visible.
- Show Only Errors
Only include curves and drivers that are disabled or have errors. Useful for debugging.
- Filter popover (funnel icon)
Only include curves with keywords contained in the search field.
- Multi-Word
Fuzzy/Multi-Word name filtering matches word snippets/partial words, instead of having to match everything. It breaks down the search string based on white-space placement. e.g. “lo ro” will filter all location and rotation, while “lc rt” will not work.
- Type Filter
Filter curves by property type.
- Filtering Collection
Select a collection to only show keyframes from objects contained in that collection.
- Sort Data-Blocks
Objects data-blocks appear in alphabetical order, so that it is easier to find where they occur (as well as helping to keep the animation of related objects together in the NLA for instance).
If you find that your playback speed suffers from this being enabled (it should only really be an issue when working with lots of objects in the scene), you can turn this off.
- Normalize
Normalize curves so the maximum or minimum point equals 1.0 or -1.0.
- Auto
Automatically recalculate curve normalization on every curve edit. This is useful to prevent curves from jumping after tweaking it.
F-Curve Controls¶

F-Curve controls.¶
- Proportional Editing O
See Proportional Editing.
- Auto Snap
Auto snap the keyframes for transformations.
No Auto-Snap
Frame Step
Second Step
Nearest Frame
Nearest Second
Nearest Marker
- Pivot Point
Pivot point for rotation.
- Bounding Box Center
Center of the selected keyframes.
- 2D Cursor
Center of the 2D Cursor. Playhead + Cursor.
- Individual Centers
Rotate the selected keyframe Bézier handles.
- Create Ghost Curves (framed F-curve icon)
Creates a picture with the current shape of the curves.
Sidebar Region¶
The panels in the Sidebar region.
View Tab¶

View Tab.¶
- Show Cursor
Toggles the visibility of the 2D Cursor.
- Cursor X, Y
Moves the cursor to the specified frame (X value) and value (Y value).
- Cursor to Selection
Places the 2D Cursor at the midpoint of the selected keyframes.
See also
Graph Editor’s View Menu.
Further Tabs¶
- F-Curve Tab
See F-Curve.
- Modifiers Tab
See F-Curve Modifiers.