Fields¶
Text & Search Fields¶

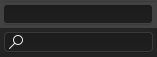
A text and a search field.¶
Text fields show a rounded rectangular border, and optionally an icon and/or text inside the border. Text fields store text strings, and provide the means to edit text by standard text editing shortcuts.
For text fields with an icon and pop-ups, see Data ID.
Number Fields¶

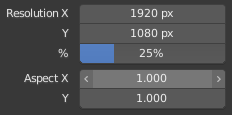
Number fields.¶
Number fields store values and units.
The first type of number field shows triangles pointing left (<) and right (>) on the sides of the field when mouse pointer is over the field. Sliders, a second type of number field, have a colored bar in the background to display values over a range, e.g. percentage values.
The value can be edited in several ways:
- Incremental Steps
To change the value in unit steps, click LMB on the small triangles (only available on first field type). You can also use Ctrl-Wheel while hovering over the field to edit the value.
- Dragging
To change the value with the mouse, hold down LMB and drag to left or right.
Hold Ctrl to snap to the discrete steps while dragging or Shift for precision input.
- Keyboard Input
Press LMB or Return to enter value by typing it with keyboard.
When entering values by keyboard, number fields work like text fields:
Press Return or LMB outside the field to apply the change.
Press Esc or RMB to cancel.
Press Tab to jump to the next field or Shift-Tab to go to the previous field.
Press Minus while hovering over a number field to negate the value.
Multi-Value Editing¶

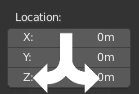
Multi-value editing.¶
You can edit multiple number fields at once by pressing down LMB on the first field, and then drag vertically over the fields you want to edit. Finally you can either drag left or right to adjust value with the mouse, or release the LMB and type in a value.
Value Limits¶
Most numerical values are restricted by ”soft limit” and ”hard limit” value ranges. Changing values by dragging with the mouse is restricted to the ”soft limit” value range. Input via keyboard will allow the use of wider value ranges, but never wider than the ”hard limit”.
Expressions¶
You can enter mathematical expressions into any number field.
For example, enter 3*2 or 10/5+4 instead of 6.
Even constants like pi (3.142) or functions like sqrt(2) (square root of 2)
may be used.
Katso myös
These expressions are evaluated by Python; for all available math expressions see: Math module reference.
Expressions as Drivers¶
You may want your expression to be re-evaluated after it is entered. Blender supports this using Drivers (a feature of the animation system).
Expressions beginning with # have a special use.
Instead of evaluating the value and discarding the expression,
a driver is added to the property with the expression entered.
The expression #frame is a quick way to access map a value to the current frame,
but more complex expressions are also supported, #fmod(frame, 24) / 24 for example.
This is simply a convenient shortcut to add drivers which can also be added via the RMB menu.
Units¶
As well as expressions, you can specify numbers and units. If no unit is given, then a default unit is applied. The unit system can be changed in scene settings.
You can use either the unit abbreviation or the full name after the value.
Examples of valid usage of length units include:
|
|
Muista
Using Units
Decimal separator is optional.
You can mix units, e.g. metric and imperial even though you can only show one at a time.
Plurals of the names are recognized too, so
meterandmeterscan both be used.
Color Fields¶

Color fields. With and without alpha.¶
The color field stores a color value shown in its background. Clicking LMB on color fields opens the Color Picker. Color fields with an alpha channel are divided in half: on the left the color is shown without an alpha channel and on the right the color with an alpha channel shown over a checker pattern. Colors can be copied to other color fields by being dragged and dropped to another color field.