Gestionnaire de courbe (Curve Widget)¶

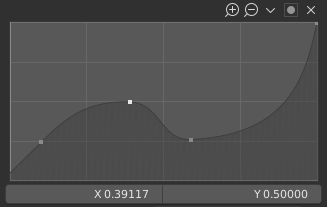
Widget Curve.¶
L’objectif du Curve Widget est de permettre à l’utilisateur de modifier une entrée (telle qu’une image) de manière intuitive en ajustant en douceur les valeurs vers le haut et le bas avec la courbe.
Les valeurs d’entrée sont placées sur l’axe X du graphe et les valeurs de sortie le sont sur l’axe Y.
Les points de contrôle¶
Comme toutes les courbes dans Blender, la courbe du Curve Widget est contrôlée par l’utilisation de points de contrôle.
Par défaut, il y a deux points de contrôle : un à (0.0, 0.0) et un à (1.0, 1.0), ce qui signifie que l’entrée est directement associée à la sortie (inchangé).
- Move
Cliquez-tirez-le simplement .
- Add
Cliquez n’importe où sur la courbe où il n’y a pas déjà un point de contrôle.
- Remove
Sélectionnez-le et cliquez sur le bouton
Xen haut à droite.
Contrôles¶
Au dessus du graphique de la courbe se trouve une ligne de contrôles. Ceux-ci sont :
- Zoomer (icône loupe plus)
Zoomer au centre du graphe pour montrer plus de détails et donner un contrôle plus précis. Pour naviguer autour de la courbe pendant le zoom, cliquez-glissez dans une partie vide du graphe.
- Dézoomer (icône loupe moins)
Dézoomer le graphe pour montrer moins de détails et voir le graphe dans son ensemble. Vous ne pouvez pas zoomer au delà de la zone de clipping (voir Clipping ci-dessous).
- Specials
v Un menu Specials avec des outils pour opérer sur les points de contrôle ou pour définir des propriétés.
- Reset View
Restaure la vue de la courbe.
- Handle Options
Contrôle la manière dont les points de contrôle affectent la forme de la courbe.
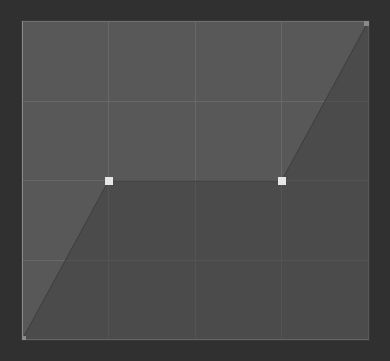
- Vector Handle
Les poignées vectorielles créent des lignes droites; brise la tangente à la poignée sur la courbe, ce qui en fait un angle.
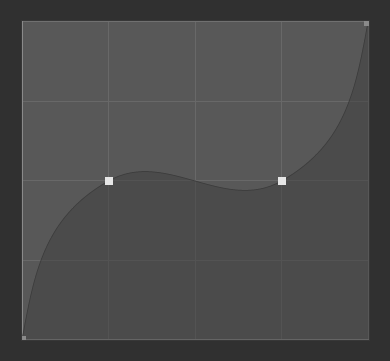
- Auto Handle
Des poignées automatiques qui créent des courbes lisses.
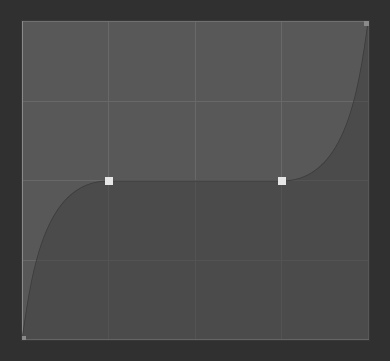
- Auto Clamped Handle
Poignées automatiques qui créent des courbes lisses, ce qui empêche le dépassement.

Vector Handles.¶

Auto Handles.¶

Auto Clamped Handles.¶
- Options d’extension
Contrôle la forme de l’extension de la courbe avant le premier point de contrôle et après le dernier point de contrôle.
- Extend Horizontal
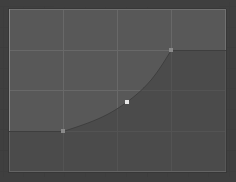
Force la courbe à rester horizontale avant le premier point et après le dernier point (Extension horizontale).
- Extend Extrapolated
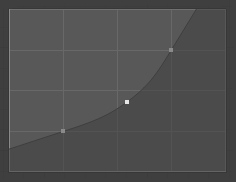
Extrapolation de la courbe avant le premier point et après le dernier point, en se basant sur la forme de la courbe (Extension extrapolée).

Extension horizontale¶

Extension extrapolée¶
- Reset Curve
Resets the curve to default (removes all points added to the curve).
- Options de limitation (icône point)
- Utiliser le limitation
Force les points de la courbe à rester dans un intervalle de valeurs spécifiées.
- Min X/Y et Max X/Y
Fixer les limites minimale et maximale des points de la courbe.
- Delete
X Supprimer le point de contrôle sélectionné. Le premier et le dernier point ne peuvent pas être supprimés.
- X, Y
Les coordonnées du point de contrôle sélectionné.
- Copier/Coller Ctrl-C, Ctrl-V
La courbe entière peut être copiée d’un Curve Widget à un autre en survolant le graphique de la courbe et en appuyant sur Ctrl-C, Ctrl-V (copier-coller).