L’exportateur Freestyle SVG
Ce module complémentaire peut exporter vos rendus Freestyle dans un fichier SVG. Il peut remplir les contours avec la couleur de leur matériau et peut également exporter des animations SVG.
Un exemple de résultat SVG produit par l’exportateur SVG de Freestyle.
Activation
Ce module complémentaire peut être activé via . L’interface de l’exportateur devrait maintenant être visible sous forme d’un nouveau panneau dans l’onglet Render.
Reference
- Catégorie:
Render
- Panneau:
Utilisation
Activez Freestyle rendering et faites ensuite le rendu de votre scène avec Render Image. Votre rendu sera affiché, et la version SVG sera enregistrée dans le chemin de sortie par défaut .
Options

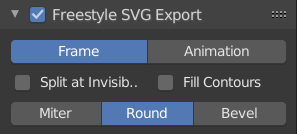
Panneau SVG Export de Freestyle.
- Mode
Option entre Frame et Animation. Frame rendra une seule image, Animation regroupera toutes les images rendues dans un seul fichier
.svg.- Split at Invisible
Par défaut, l’exportateur ne prendra pas en compte les sommets invisibles et les exportera comme s’ils étaient visibles. Certains modificateurs de traits, comme Blueprint, marquent les sommets comme étant invisibles pour obtenir un certain effet. En activant cette option, les chemins se séparent lorsqu’ils rencontrent un sommet invisible, ce qui donne un meilleur résultat.
- Fill Contours
Le contour des objets est rempli de la couleur de leur matériau.
Note
Cette fonctionnalité est quelque peu instable - surtout avec les animations.
- Stroke Cap Style
Définit le style des extrémités des traits dans la sortie SVG.
- Miter
Coins aux arêtes vives.
- Round
Les coins sont lissés.
- Bevel
Les coins sont biseautés.
Propriétés exportables
Reference
- Panneau:
Comme la représentation des traits de Freestyle et des objets de chemins SVG est fondamentalement différente, une conversion individuelle entre Freestyle et SVG n’est pas possible. Le principal défaut de SVG par rapport à Freestyle est que Freestyle définit le style par point, alors que SVG le définit par chemin. Cela signifie que Freestyle peut produire des résultats beaucoup plus complexes qu’il est impossible d’obtenir en SVG.
Il existe des options étendues pour l’exportateur, situées dans les panneaux spécifiques du moteur de rendu Freestyle dans l’onglet View Layers des Propriétés. Ces options sont situées dans le panneau Freestyle Line Style SVG Export, en bas de l’onglet.
Les propriétés (aucun modificateur appliqué) qui peuvent être exportées sont :
Base color (Couleur de base)
Base alpha
Base thickness
Dashes
Animations
L’exportateur prend en charge la création d’animations SVG. Lorsque le Mode est réglé sur Animation, toutes les images d’un rendu – une lors du rendu d’une image (F12) ou toutes lors du rendu d’une animation (Maj-F12) – sont enregistrées dans un seul fichier. La plupart des navigateurs modernes supportent le rendu des animations SVG.
Une animation SVG rendue avec l’exportateur.
Exportation des Fills
Les Fills sont des zones colorées extraites d’un résultat de rendu Freestyle. Plus précisément, ils sont définis par une combinaison du type de Contour et External Contour edge, combinée à certains prédicats. Le résultat du remplissage peut être inattendu, lorsque le moteur de rendu SVG ne peut pas rendre correctement le chemin que l’exportateur a généré. Ce problème est particulièrement évident dans les animations.
Un exemple de résultat SVG produit par l’exportateur SVG Freestyle. Modèle crée par Julien Deswaef.
Les Fills prennent en charge les trous et les couches. Lors de l’utilisation des couches, l’exportateur essaie de rendre les objets avec le même matériau que le patch. L’exportation des Fills et surtout l’ordre dans lequel ils sont superposés n’est en aucun cas parfait. Dans la plupart des cas, ces problèmes peuvent être facilement résolus dans Inkscape ou un éditeur de texte.