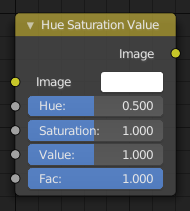
Hue Saturation Value ノード¶

Hue Saturation ノード。¶
The Hue Saturation Value Node applies a color transformation in the HSV color space.
入力¶
- Factor
ノードが出力イメージに与える影響の量をコントロールします。
- Image
標準のイメージ入力です。
プロパティ¶
変換は相対的なシフトで行われます。シェーダおよびテクスチャのコンテキストでは、以下のプロパティを入力ソケットとして使用できます。
- Hue
イメージの色相の回転を指定します。360° は 0~1 に当てはまります。色相への 0 (-180°) と 1 (+180°) のシフトは同じ結果になります。
- Saturation
彩度が 0 の場合、イメージから色相が失われ、グレースケールのイメージになります。1.0 より大きい値へのシフトは、彩度を増加させます。
- Value
明度は、イメージの全体的な明るさです。値の上/下で、イメージの明/暗を変化させます。
出力¶
- Image
標準のイメージ出力です。
色相/彩度のヒント¶
このノードをより適切に使用するために、以下を留意してください:
- 色相は、逆もまた然り
青色へ、スペクトルの両端 (0 または 1) に色相をセットすると、黄色として出力されます (白から青を引くと黄色になることを思い出してください)。黄色のイメージへ、色相を 0 または 1 にセットすると、青色になります。
- 色相と彩度は連携します。
つまり、青へ 0.5 の色相を設定して青の色合いを維持したまま、彩度 により色の激しさを強めたり弱めたりできます。
- 灰色と白は中立の彩度です
RGB 値が等しい灰色のイメージには色相がありません。したがって、このノードは Value へのみ効果を持ちます。これは黒から白まで、RGB 値が等しいすべてのグレーに対して同じことが言えます。
- 時間の経過による影響の変化
色相と彩度の値は、Time ノード またはプロパティのアニメートにより、アニメーションさせることが可能です。
注釈
色合い
This HSV node simply shifts hues that are already there. To colorize a gray image, or to add a tint to an image, use a Mix node to add in a static color from an RGB input node with your image.