カラーピッカー¶

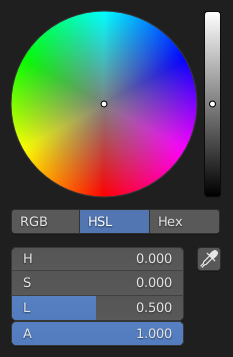
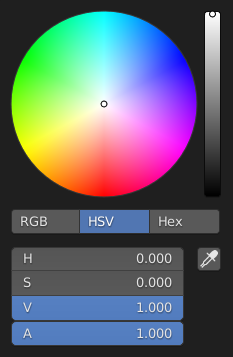
Circle HSV。¶
カラー ピッカーは、色の値を定義できるポップアップです。Ctrl を押している間、色相がスナップされ、原色をすばやく選択できます。
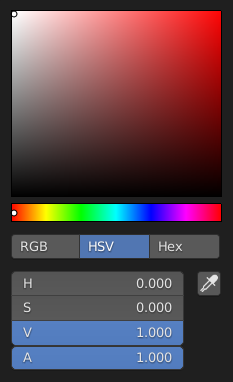
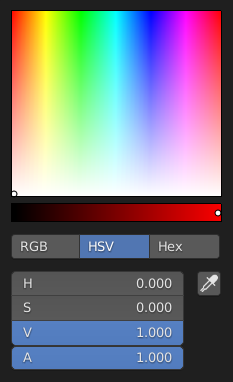
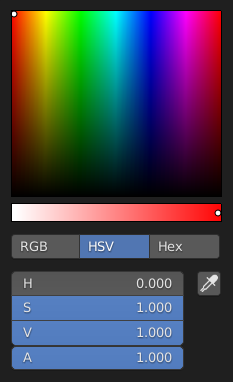
- Color Field
色成分の一番目と二番目を選択できます。図形は カラーピッカーの種類 で選択できます。
- Color Slider
三番目の色成分は、背景がグラデーションのスライダによって決まります。また、Wheel でコントロールすることもできます。
- Color Model
数値フィールドの Color Space を以下から選択します。
RGB, HSV/HSL, Hex
注釈
In Blender, the RGB and HSV/HSL values are in Scene Linear color space, and are therefore not Gamma corrected. On the contrary, Hex are automatically Gamma corrected for the sRGB Color Space. For more information, see Color Management.
- Color Values
Blenderは、RGB および HSV の色を表現するために (0 ~ 1.0) の値を使用します。
十六進数 (Hex) の値は
RRGGBBとして表されます。shorthand hex もRGBとしてサポートされ、たとえばダークイエローのFFCC00をFC0と入力することができます。For operations that are capable of using the Alpha Channel, another slider "A" is added.
- Eyedropper (pipette icon)
Samples a color from inside the Blender window using the スポイト.
ショートカット¶
Ctrl-LMB (ドラッグ) で色相にスナップします。
Shift-LMB (ドラッグ) で精密な動きになります。
Wheel で明るさを調整します。
Backspace で値をリセットします。