Mix(ミックス)ノード

The Mix Node mixes images by working on the individual and corresponding pixels of the two input images. Called "Mix Color" in the shader, geometry, and texture context.
重要
As of Blender 3.4 this node has been updated in Shader and Geometry node editors. Files saved with the new node are not forward compatible.
入力
- Factor(係数)
ノードが出力画像に与える影響の量をコントロールします。
- Image(画像)
背景画像です。この画像のサイズと解像度が、出力画像の大きさを決定します。
- Image(画像)
前景画像です。
Properties(プロパティ)
- Mix(ミックス)
Blend Modes(ブレンドモード)は、選択メニューで選択できます。 Color Blend Modes で各ブレンドモードの詳細を確認してください。
Add(追加)、Subtract(減算)、Multiply(乗算)、Screen(スクリーン)、Divide(除算)、Difference(差分)、Darken(暗い方)、Lighten(明るい方)、Overlay(オーバーレイ)、Color Dodge(覆い焼きカラー)、Color Burn(焼き込みカラー)、Hue(色相)、Saturation(彩度)、Value(値)、Color(カラー)、Soft Light(ソフトライト)、Linear Light(リニアライト)
- Use Alpha(アルファを使用)
Color and Alpha(カラーとアルファ) アイコンをクリックして有効にすると、2 番目のイメージのアルファチャンネルがミキシングに使用されます。無効化するとデフォルトでは、アイコンの背景が明るい灰色になります。背景イメージのアルファチャンネルは常に使用されます。
- Clamp(範囲制限)
出力値を0.0〜1.0に制限します。
出力
- Image(画像)
標準のカラー出力です。
例
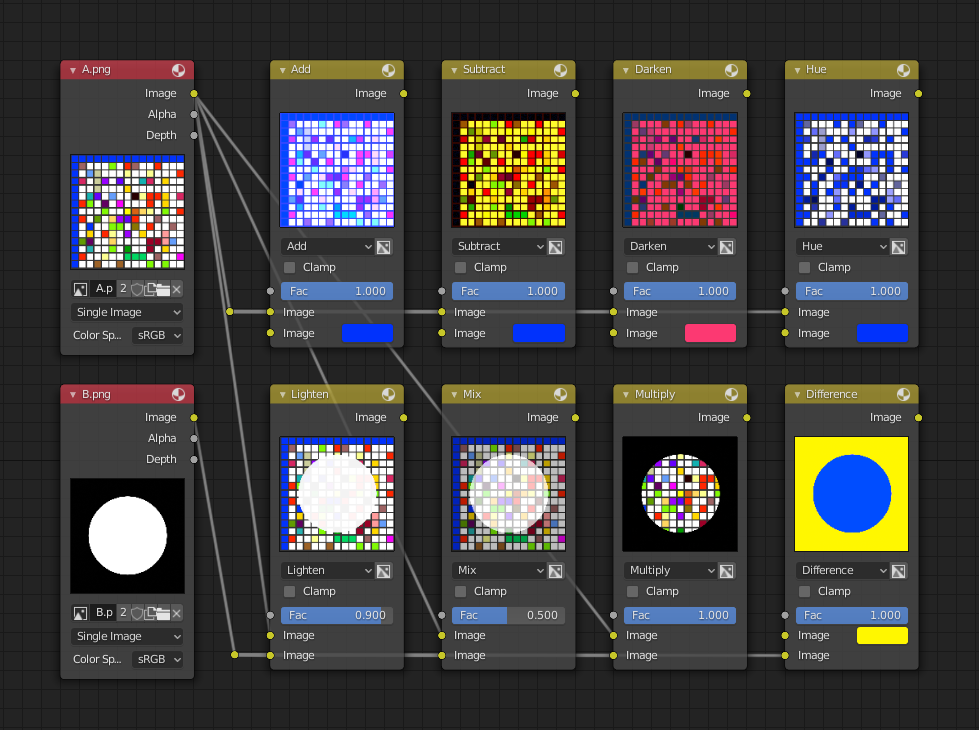
以下は、一般的なミックスモードを使用したサンプルで、色またはチェッカーとマスクを混合しています。

上記の混合方法の説明は、Mix(ミックス)ノードを効果的に使用するのに役立ちます:
- Add(追加)
青に青を加えると青が維持されますが、赤に青を加えると紫になります。白は、既に青の量がいっぱいなので、白のままになります。画像の色をシフトするために使用します。青い色味を加えると、画像は冷たい感じになります。
- Subtract(減算)
白から青を取り除く、赤と緑が残り、合成結果は黄色になります。紫から青を取り除くと赤になります。画像を彩度を下げるために使用します。黄色を取り除くと、画像が青くなり、より憂鬱な感じになります。
- Multiply(乗算)
黒(0.0)の倍数は黒のままです。白(1.0)も白のままです。これを利用してゴミを取り除いたり、白黒画像に色を付けたりします。
- Hue(色相)
選択されているもの以外のすべての色を無視した、画像内の色の量を表示します: これにより ('Black(黒) & Hue(色相)' スタイルの) モノクロ画像が作成できます。
- Mix(ミックス)
2つの画像を結合し、それをを平均します。
- Lighten(明るい方)
漂白剤のように、白をより白くします。マスクと併用することで少し明るい画像にします。
- Difference(差分)
色を取り出します。黄色を白に変えるのに必要な色は青です。これを使用することで、非常によく似た 2 つの画像を比較し、片方がどのような処理を経てもう片方の画像になったのかを確認できます。つまり、画像の変更ログのようなものです。これにより、画像へ盗難検出のための透かし(参照: 透かし画像)を入れることができます。
- Darken(暗い方)
色を設定すると、バラ色のメガネを通して世界を見ているような感じになります。
注釈
Add(追加)、Subtract(減算)、Multiply(乗算)、Divide(除算) のみが Scene Referenced 画像に適しています。
コントラストの強調
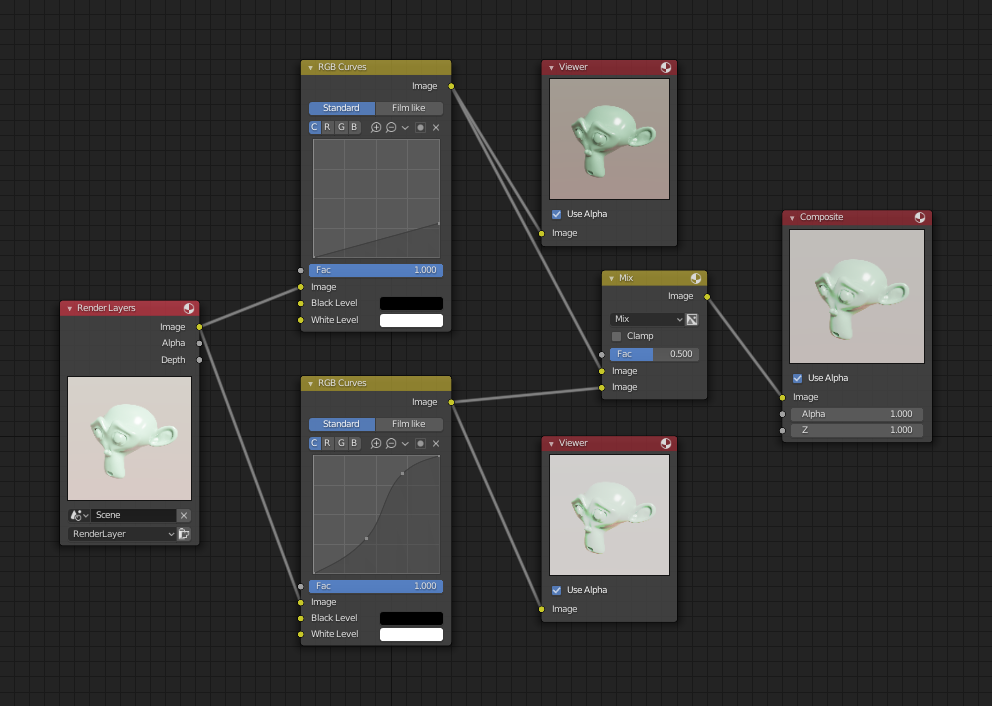
次のノードツリーは、RGBカーブの Darken(暗い方) と Contrast Enhancement(コントラストの強調) の使用効果を示しています。各曲線が個別に持つ効果と、それらが均等に Mix(ミックス) した場合の効果を確認できます。

"Darken(暗い方)"、"Enhance Contrast(コントラストの強調)"、合成のための "Mix(ミックス)" ノードを使用した、ノード設定の例。
ご覧の通り、元々のマジックモンキーは光量が多すぎて露出過多です。それを直すためには、画像を暗くし、コントラストを高める必要があります。
上側の RGB Curve(RGBカーブ) (Darken(暗い方)) では、カーブの右側を下げただけです。それにより、下側に沿った X 入力に従い、Y 出力が幾何学的に小さな値になります。Enhance Contrast(コントラストの強調) RGB (S字) Curve(カーブ) は、X の中間値による変化が劇的になるように、出力をスケーリングします。つまり、中間の輝度スケールが拡大され、それにより白はより白く、黒はより黒く出力されます。このカーブを作成するには、単にカーブをクリックして、新しい制御点を追加するだけです。ポイントをドラッグして、好みにカーブを曲げます。これら 2 つの効果を Mix(ミックス) ノードで均等に結合することで、スザンヌはより良いものになりました。
透かし画像
昔は、乾いていく紙に模様を押し込むことで、紙の作者や出自を示すマークが作られていました。マークは、正確に光を当てない限り、ほとんど知覚できませんでした。おそらくは最初のサブリミナル広告です。今日では、個人の知的財産を認識したり、作者やホスティングサービスのサブリミナル広告に使用したり、単にウェブで拡散した画像を追跡するために、透かしがイメージへ入れられます。Blender には、透かしのエンコードと、イメージに透かしがあるかどうかを確認するための完全なツールセットが用意されています。
画像へ透かしをエンコードする
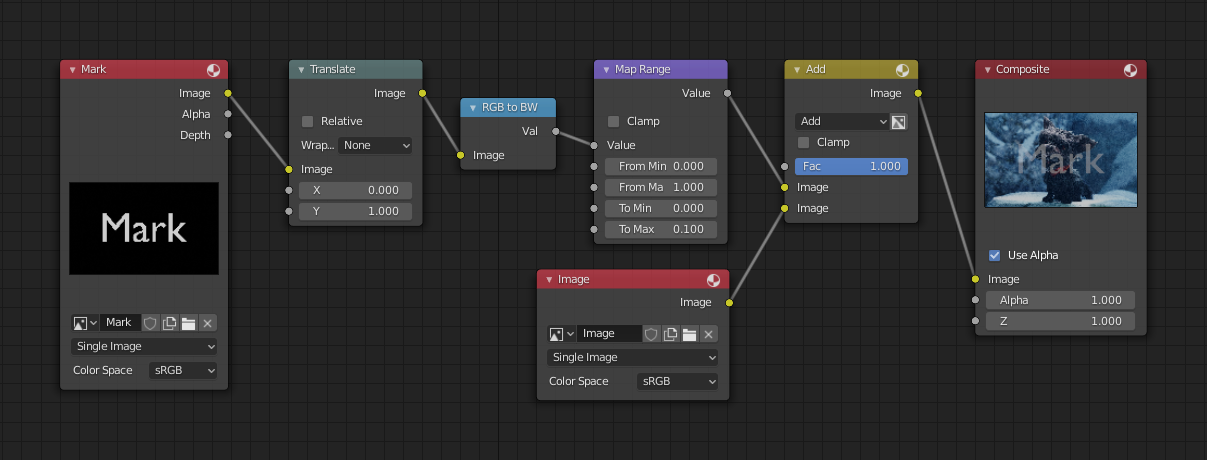
最初に、独自な個人用の透かしを作成します。 自分の名前や単語、簡単には複製できない図形や画像が使用できます。 推奨のエンコード方法では中間の灰色を使用するのが最も効果的ですが、好みで他の色やパターンを使用しても構いません。単一のピクセルにするのも、全体のグラデーションにするのもあなた次第です。 以下の例では、Translate(移動) ノードを使用して、画像内の特定の場所に透かしをエンコードしています。 それにより、後でマークを探すのに特定の場所だけを見ればよくなります。 次に RGB to BW(RGBからBWへ) ノードを使用して画像を数値化し、Map Value(値マッピング) ノードで画像をサブリミナル化します。この例の場合、マークの強さを元の 1/10 にしています。 Add(追加) ノードでは、マークを含む部分に対応するピクセルが、ほんの少し明るくなるように加算しています。

マークと位置の指定を使用した、画像へのマークの埋め込み。
もちろん、マークに気付いて 欲しい 場合には、あまりスケーリングはせず、対照的な色を使用するようにしてください。他のミックス設定やファンシーな装飾など、たくさんの方法があります。気軽に試してみてください!
ヒント
その他の用途
このテクニックは視覚効果のセッティングに使用できます。水面に単語が投影されるタイトルシーケンスや、抑圧された少女の前腕に言葉が浮かび上がる特殊効果などに使えます。
透かし画像のデコード
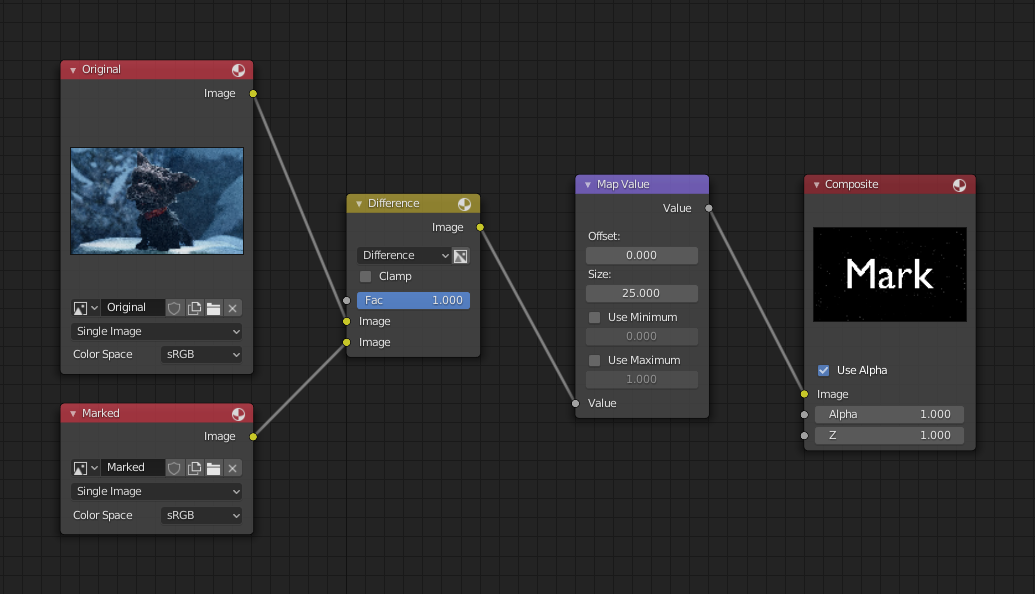
自分の画像だと思う場合は、以下のノードツリーを使用して、ストック画像(透かし前のオリジナル)と比較してください。このツリーでは、Mix(ミックス)ノードはDifference(差分)に設定されており、Map Value(値マッピング) ノードがDifference(差分)を増幅します。結果はビューアに送られ、元のマークがはっきりと目立つよう表示されます。

透かし画像の確認。
あらゆる画像圧縮アルゴリズムは、オリジナルの一部を失います。違いはノイズとして示されます。さまざまな圧縮設定とマークを試して、1つのシーンにエンコードノードグループを、別のシーンではデコードグループを使用して、どちらが最適かを確認します。許容できる結果を得るために、Blenderの画像フォーマット設定を変更、保存後に透かし入り画像をリロードするときにこれらを使用しました。上記の例では JPEG 、50%の圧縮までマークがはっきりと見えます。