Path Animation(パスアニメーション)
Path Animation(パスアニメーション) 設定を使用して、子オブジェクトが特定のパスに沿ってどのように移動するかを決定できます。
注釈
この機能は廃止されましたが、引き続き利用できます。より将来性のある方法は、 Follow Path Constraint です。

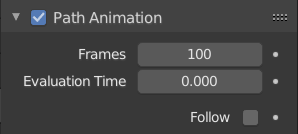
Path Animation(パスアニメーション)パネル。
- Frames(フレーム)
パスを通過するために必要なフレーム数。 Evaluation Time(評価時間) 設定の最大値を定義します。
- Evaluation Time(評価時間)
Parametric position along the length of the curve that object following it should be at (the position is evaluated by dividing by the Frames value). By default, it is linked to the global frame number, but could be keyframed to give more control over the path animation.
- Clamp(範囲制限)
カーブパスの子を範囲制限し、カーブの開始・終了ポイントを越えないようにします。
- Follow(追従)
カーブパスの子をパスの曲率に沿って回転させます。
例
この例は、 Path Animation(パスアニメーション) の設定方法を示しています。
アニメートさせるオブジェクトと、このオブジェクトが移動するパスを追加します。この例では、 Monkey(モンキー) と Bézier Circle(ベジエ円) です。
モンキーをベジエ円の親にするには、最初にモンキーを選択し、次にカーブを選択して(曲線がアクティブオブジェクトになるように)、 Ctrl-P を押して Follow Pat(パスに追従) を選択します。 Evaluation Time("評価時間) を自動的にアニメーション化し、 Path Animation(パスアニメーション) パネルの Follow(追従) オプションをアクティブにします。
モンキーを選択し、 Clear Origin(原点をクリア) してオフセットをリセットします。
Tracking Axis(トラッキング軸) を変更することで、モンキーの向きを変更できます。

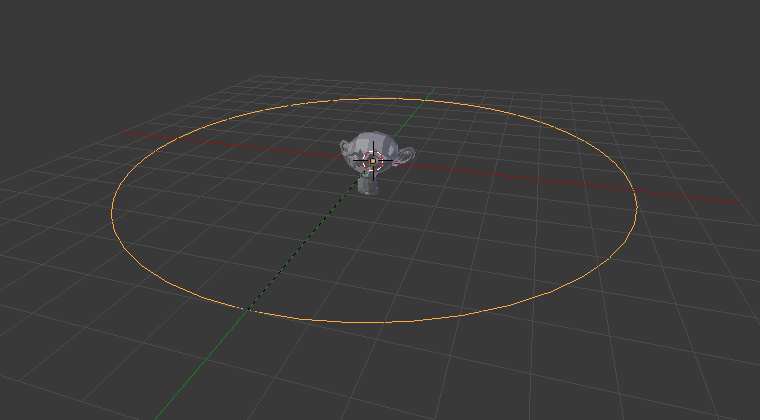
ベジエ円の親であるサル。 |

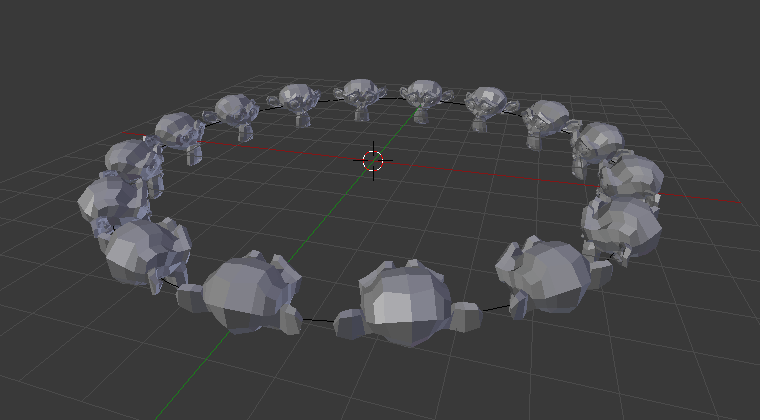
最終結果。 |