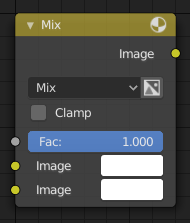
Узел «Смесь»¶

Узел «Смесь»¶
The Mix Node mixes images by working on the individual and corresponding pixels of the two input images. Called «MixRGB» in the shader and texture context.
Входы¶
- Коэфф.
Управляет степенью оказываемого узлом влияния на выходное изображение.
- Изображение
Фоновое изображение. Размер и разрешение этого изображения задают размеры выходного изображения.
- Изображение
Изображение переднего плана.
Свойства¶
- Смесь
The Blend modes can be selected in the select menu. See Color Blend Modes for details on each blending mode.
Add, Subtract, Multiply, Screen, Divide, Difference, Darken, Lighten, Overlay, Color Dodge, Color Burn, Hue, Saturation, Value, Color, Soft Light, Linear Light
- С альфа-каналом
При активации режима нажатием на иконку Цвет и альфа для смешивания будет использоваться альфа-канал второго изображения. При отключённом режиме (по умолчанию), фон иконки будет светло-серым. Альфа канал первого изображения используется в любом случае.
- С ограничением
Limit the output value between 0.0 and 1.0.
Выходы¶
- Изображение
Стандартный выход изображения.
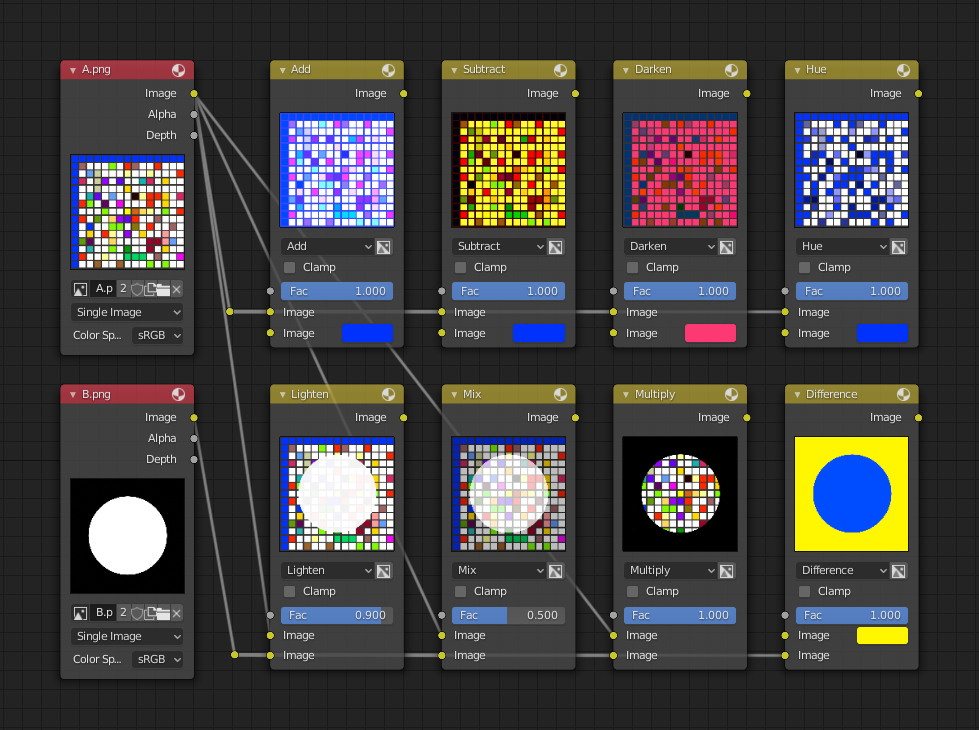
Примеры¶
Ниже представлены примеры часто используемых режимов смешивания, в которых смешиваются цвет и шахматка с маской.
Некоторые пояснения к методам смешивания, представленным на изображении выше, могут помочь вам эффективно использовать узел «Смесь»:
- Добавить
Adding blue to blue keeps it blue, but adding blue to red makes purple. White already has a full amount of blue, so it stays white. Use this to shift a color of an image. Adding a blue tinge makes the image feel colder.
- Вычесть
При вычитании голубого цвета из белого в последнем остаются только красный и зелёный цвета, которые в сумме дают жёлтый. При вычитании голубого цвета из фиолетового получается красный цвет. Используйте этот режим для обесцвечивания изображения. При вычитании жёлтого цвета изображение становится голубее и более удручающим.
- Умножить
Black (0.0) times anything leaves black. Anything times White (1.0) is itself. Use this to mask out garbage, or to colorize a black-and-white image.
- Тон
Показывает, сколько в изображении содержится указанного цвета, все остальные цвета игнорируются: делает изображение монохромным (в стиле «чёрный + оттенок»).
- Смесь
Объединяет два изображения, усредняя их.
- Освещение
Like bleach makes your whites whiter. Used with a mask to lighten up a little.
- Разница
It takes out a color. The color needed to turn Yellow into White is Blue. Use this to compare two very similar images to see what had been done to one to make it the other; sort of like a change log for images. You can use this to see a watermark (see Watermark images) you have placed in an image for theft detection.
- Затемнение
With the colors set here, it’s like looking at the world through rose-colored glasses.
Примечание
Only add, subtract, multiply and divide are suitable for Scene Referenced images.
Повышение контрастности¶
Here is a small node tree showing the effects of two other common uses for the RGB Curve: Darken and Contrast Enhancement. You can see the effect each curve has independently, and the combined effect when they are mixed equally.

Пример настройки узлов с «затемнением» и «повышением контрастности», а также узла «Смесь» для объединения результатов¶
Как вы, надеемся, заметили, наша оригинальная магическая обезьянка была слишком пересвечена. Для лечения её от этого недуга вы должны как затемнить изображение, так и повысить его контраст.
In the top RGB curve, Darken, only the right side of the curve was lowered; thus, any X input along the bottom results in a geometrically less Y output. The Enhance Contrast RGB (S-shaped) curve scales the output such that middle values of X change dramatically; namely, the middle brightness scale is expanded, and thus, whiter whites and blacker blacks are output. To make this curve, simply click on the curve and a new control point is added. Drag the point around to bend the curve as you wish. The Mix node combines these two effects equally, and Suzanne feels much better.
Watermark Images¶
В старые времена, во время производства бумаги бумажную кашицу придавливали узорчатой формой, а когда кашица высыхала, получалась метка, которая говорила, кто сделал эту бумагу и откуда она взялась. Знак был едва различим и увидеть его можно было только при правильном освещении. Вероятно это была первая форма подсознательной рекламы. В настоящее время люди добавляют водяные знаки на свои изображения, чтобы идентифицировать их как личную интеллектуальную собственность, для подсознательной рекламы автора или хостинга, либо просто для отслеживания распространения своих картинок в сети. Blender предоставляет вам полный набор инструментов, предназначенных как для добавления водяного знака, так и для определения того, есть ли он на изображении.
Encoding your Watermark in an Image¶
First, construct your own personal watermark. You can use your name, a word, or a shape or image not easily replicated. While neutral gray works best using the encoding method suggested, you are free to use other colors or patterns. It can be a single pixel or a whole gradient; it is up to you. In the example below, we are encoding the watermark in a specific location in the image using the Translate node; this helps later because we only have to look at a specific location for the mark. We then use the RGB to BW node to convert the image to numbers that the Map Value node can use to make the image subliminal. In this case, it reduces the mark to one-tenth of its original intensity. The Add node adds the corresponding pixels, making the ones containing the mark ever-so-slightly brighter.

Embedding your mark in an image using a mark and specific position.¶
Конечно, если вы хотите, чтобы люди заметили ваш знак, не нужно его слишком растягивать, либо же сделайте его контрастнее. Существует множество других способов добавления знака, при помощи других параметров смешивания и методов размещения. Не стесняйтесь экспериментировать!
Подсказка
Дополнительные применения
You can also use this technique, using settings that result in visible effects, in title sequences to make the words appear to be cast on the water’s surface, or as a special effect to make words appear on the possessed girl’s forearm.
Выделение из изображения вашего водяного знака¶
When you see an image that you think might be yours, use the node tree below to compare it to your stock image (pre-watermarked original). In this tree, the Mix node is set to Difference, and the Map Value node amplifies any difference. The result is routed to a viewer, and you can see how the original mark clearly stands out.

Проверка изображения на присутствие в нём вашего водяного знака¶
Various image compression algorithms lose some of the original; the difference shows as noise.
Experiment with different compression settings and marks to see which works best for you by
having the encoding node group in one scene, and the decoding group in another.
Use them while changing Blender’s image format settings,
reloading the watermarked image after saving, to get an acceptable result.
In the example above, the mark was clearly visible all the way up to JPEG compression of 50%.