Individual Origins
Справка
- Mode:
Объектный режим и режим редактирования
- Главная панель редактора:

- Горячая клавиша:
Точка
While the other pivot point modes transform the whole selection around one point, Individual Origins transforms each item around itself.
В объектном режиме
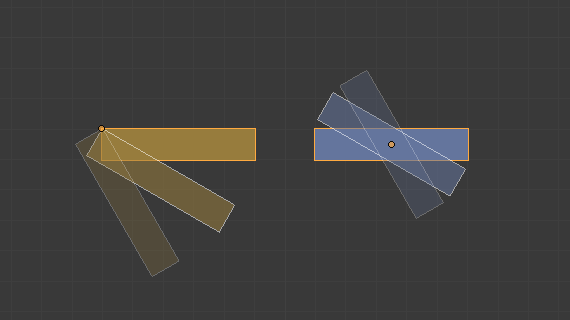
Each object gets transformed around its origin, which is a point that can be chosen freely and doesn’t have to be in the center. In the example below, the orange rectangle has it in a corner instead.

Вращение вокруг индивидуальной точки.
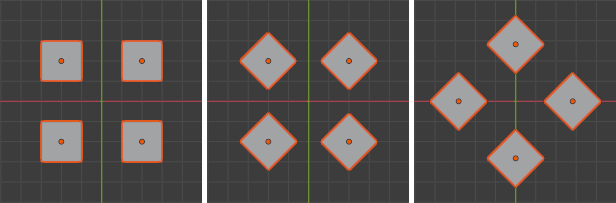
The images below compare Individual Origins to Median Point (срединная точка).

Starting situation, rotation around Individual Origins, rotation around Median Point.

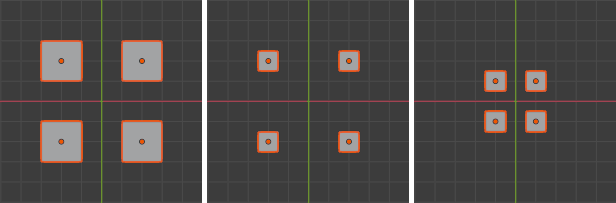
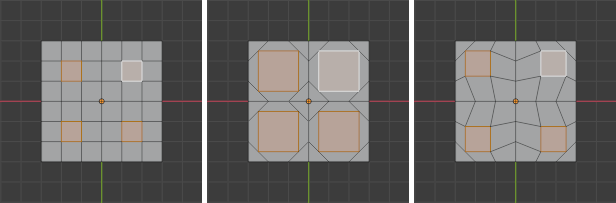
Starting situation, scaling using Individual Origins, scaling using Median Point.
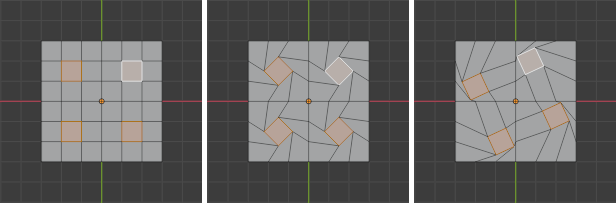
В режиме редактирования
Each selected element is transformed around its own centerpoint.

Starting situation, rotation around Individual Origins, rotation around Median Point.

Starting situation, scaling using Individual Origins, scaling using Median Point.
When you transform adjacent faces or edges, they are treated as a single element (meaning they don’t become disconnected).