体积(卷标)
Volume rendering is used to render various effects that cannot be represented by hard surfaces alone.
Smoke, fire or clouds are set up using a volume object or fluid simulation, with only a volume shader.
Meshes can also be used to create such shapes by removing the default surface shader and using a volume shader with the mesh shape defining the volume bounds and textures defining the volume density.
Mist is created with a volume shader for the world, or with a large mesh object encompassing the scene.
Absorption in glass is simulated by combining a glass surface shader with refraction and a volume absorption shader for the interior of the object.
着色
原理化体积
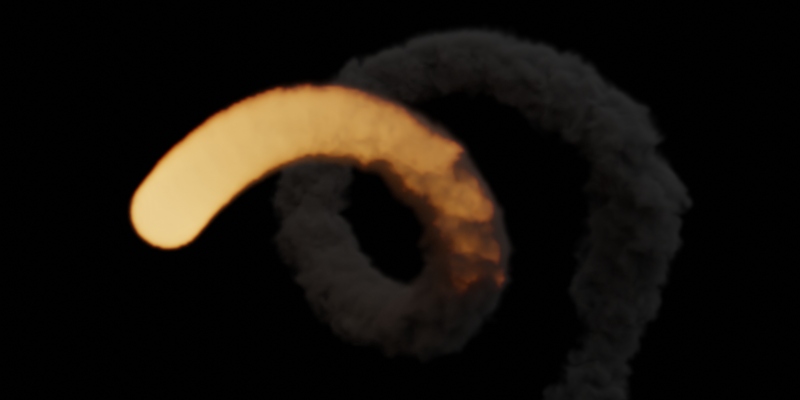
原理化体积 是一个基于物理的体积着色器,可用于创建广泛的体积材质。它支持在一个易于使用的节点中进行散射、吸收和发射。火可以用黑体发射来表示。

通过原理Principled着色渲染烟雾和火焰。
体积组件
要获得更多控制,可以将体积着色组件手动组合到自定义着色器设置中。
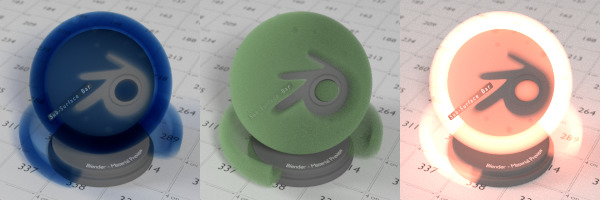
体积吸收 会吸收部分穿过物体内部的光线。这种效果可以于黑烟或者彩色玻璃中,又或者混合体积散射的节点。这个节点有点像透明BSDF节点,可以让光线部分被阻挡、部分透过。
体积散射 是让穿过物体的光线在碰到粒子后散射到其他方向。各项异性值决定了光更多的向哪个方向散射。0值让光向所有方向散射(跟漫射BSDF节点很像),负值让光逆向散射更多,正值让光前向散射。这个节点可以做白色烟雾或者云的效果。
自发光 将从体积发光,例如用于火。

体积吸收,散射,发射
属性
渲染烟雾和火焰时,体积属性用于定义体积的形状和阴影。 原理化体积着色器默认使用它们,而自定义体积着色器可以使用Attribute节点获取密度,颜色和温度等属性。
Density(密度)
所有的体着色器都有一个密度定义。密度决定了光线有多少需要跟体积进行交互,得到吸收或者散色,还有多少会直接穿透。要模拟烟雾的时候你需要指定一个密度场来说明体积的哪些地方烟比较多(密度大于0),哪些地方是没有烟的(密度等于0)。
现实世界中的体积由粒子组成,密度越高意味着每单位体积的粒子越多。更多的粒子意味着光线与粒子碰撞并被吸收或散射的可能性更大,而不是直接通过。
网格体积
Meshes used for volume render should be closed and Manifold. That means that there should be no holes in the mesh. Each edge must be connected to exactly two faces such that there are no holes or T-shaped faces where three or more faces are connected to an edge.
想要结果正确,法线必须全部指向外面。法线是用来探测光束是进入还是穿出体积的,如果法线指向错误的方向,又或是网格上有开口的话,渲染器可能根本无法知道体积的内外方向。
这套规则也同样适用于:如何正确地渲染玻璃折射。
世界体积
体积着色器也可以在整个世界中应用,它会填满整个空间。
当前,这种着色器非常适合夜景和灰暗的场景,如果体积着色器被使用时世界的表面着色器和太阳光源都将失效。这是因为当世界背景被设定在无穷远的位置时,对太阳光来说是足够精确的。但是,进行模拟雾效和大气散色的时候填充整个空间并不是一个好方式,因为在太阳光到地球之间实际上是有很长一段距离没有东西(无阻碍光线物质)。这种特效最好是通过创建一个体物体包含整个场景来实现。该物体的大小可以感知光线如何被散射或吸收。
多重散射
真实世界中使用到的散射或者浅表面散射(例如云朵)涉及了多次的散射反弹。但是在非偏渲染的时候这些效果计算非常慢和多噪点的。在Cycles中一般只用到0次或者1次反弹值以确保可控的渲染时间,Eevee不支持该特性。 "单次散射" 即渲染时采用0次体积反弹,多次反弹是 "多重散射" 。
对于需要多次散射的渲染材质(如皮肤或牛奶),次表面散射更有效且更易于控制。特别地,随机游走方法可以准确地渲染这种材质。
For materials such as clouds or smoke that do not have a well-defined surface, volume rendering is required. These look best with many scattering bounces, but in practice one might have to limit the number of bounces to keep render times acceptable.