场
文本框 & 搜索框

文本框 & 搜索框。
文本框显示为圆角矩形边框,并且可选的在边框内显示图标和/或文本。文本框存储文本字符串,并提供通过标准文本编辑快捷方式编辑文本的方法。
对于带有图标和弹出窗口的文本框,见数据 ID。
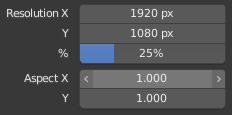
数字框

数字框。
数字框存储数值和单位。
The first type of number field shows triangles pointing left (<) and right (>) on the sides of the field when mouse pointer is over the field. Sliders, a second type of number field, have a colored bar in the background to display values over a range, e.g. percentage values.
可以通过多种方式编辑值:
- 增量步进
To change the value in unit steps, click LMB on the small triangles (only available on first field type). You can also use Ctrl-Wheel while hovering over the field to edit the value.
- 拖拽
按住 LMB 并向左或向右拖动修改数值。
按住 Ctrl 拖动时控制不连续步数(译者注:整数递增)或 Shift 用于精确输入(微量递增)。
- 键盘输入
按 LMB 或 Return 进入键盘输入状态。
当进入键盘输入状态,数字框的工作方式与文本框类似:
按 Return 或 LMB 在框外部应用更改。
按 Esc 或 RMB 取消。
按 Tab 跳转到下一个字段,或按 Shift-Tab 转到上一个字段。
鼠标悬停在数字框上时按此 Minus 键可取消该值。
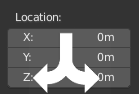
多值编辑

多值编辑。
你可以通过在第一个字段上按下 LMB,然后在你想编辑的字段上垂直拖动,一次编辑多个数字字段。最后你可以用鼠标向左或向右拖动来调整数值,或者释放 LMB 并输入数值。
值限制
大多数数值受 "软限制" 和 "硬限制" 范围的限制。通过鼠标拖动修改数值受 "软限制" 限制。通过键盘输入可以使用更大的数值范围,但仍无法超出 "硬限制" 。
表达式
您可以在任何数字框中输入数学表达式。例如,输入 3*2 或 10/5+4 而不是 6 。甚至可以使用像 pi (3.142) 这样的常量或像 sqrt(2)(2 的平方根)这样的函数。
See also
这些表达式来自于 Python 的内置函数,所有可用的数学表达式请参阅:Math 模块引用。
表达式作为驱动
用户可能希望键入的表达式可以在输入后重新运算。Blender 中的驱动(动画系统的一个功能)支持此功能。
以 # 为开头的表达式有特殊用途。驱动器将表达式实体添加进属性里,而不是调用后舍弃它。
表达式 #frame 是将一个值映射到当前帧的快速方法,但也支持更复杂的表达式,如 #fmod(frame, 24) / 24。
这仅仅是快速添加驱动的方法之一,还可以使用 RMB 菜单添加驱动。
单位
除了表达式之外,你还可以指定数字和单位。如果没有给出单位,那么就会应用一个默认的单位。单位系统可以在场景设置中改变。
单位的简写或全称均可使用。
合法的单位用法示例:
|
|
Note
使用单位
逗号是可选的。
可以混合使用公制和英制,尽管你只能看到一个结果。
复数单位也可以识别,所以
meter和meters都可以用。
颜色框

颜色框。带有和不带有alpha通道。
颜色字段存储一个颜色值。用 LMB 点击它可以打开拾色器。
带有 Alpha 通道的色域被分成两半:左边显示的是没有 Alpha 通道的颜色,右边显示的是格子图案上的 Alpha 通道。
颜色可以通过拖放的方式复制到其他颜色区域。