色相/饱和度/明度 节点

The Hue/Saturation/Value Node applies a color transformation in the HSV Color Model.
输入
- 系数
控制节点对输出图像的影响量。
- 图像
标准颜色输入。
属性
The transformations are relative shifts. In the shader and texture context the following properties are available as input sockets.
- 色相
指定图像的色调旋转。360°映射到(0到1)。色调偏移0 (-180°) 和1 (+ 180°) 具有相同的结果。
- 饱和度
饱和度为0时,会从图像中消除色调,从而产生灰度图像。大于1.0的偏移会增加饱和度。
- 数值
明度值是图像的整体亮度。降低/增加取值会使图像变暗/变亮。
输出
- 图像
标准颜色输出。
色相/饱和度 小贴士
注意以下事项,有助于更好地使用此节点:
- Hues are vice versa
A blue image, with a Hue setting at either end of the spectrum (0 or 1), is output as yellow (recall that white, minus blue, equals yellow). A yellow image, with a Hue setting at 0 or 1, is blue.
- Hue and Saturation work together.
So, a Hue of 0.5 keeps the blues the same shade of blue, but Saturation can deepen or lighten the intensity of that color.
- Gray & White are neutral hues
A gray image, where the RGB values are equal, has no hue. Therefore, this node can only affect it with Value. This applies to all shades of gray, from black to white; wherever the values are equal.
- 随着时间的推移改变效果
The Hue and Saturation values can be animated with a Time Node or by animating the property.
Note
Tinge
This HSV node simply shifts hues that are already there. To colorize a gray image, or to add a tint to an image, use a Mix node to add in a static color from an RGB input node with your image.
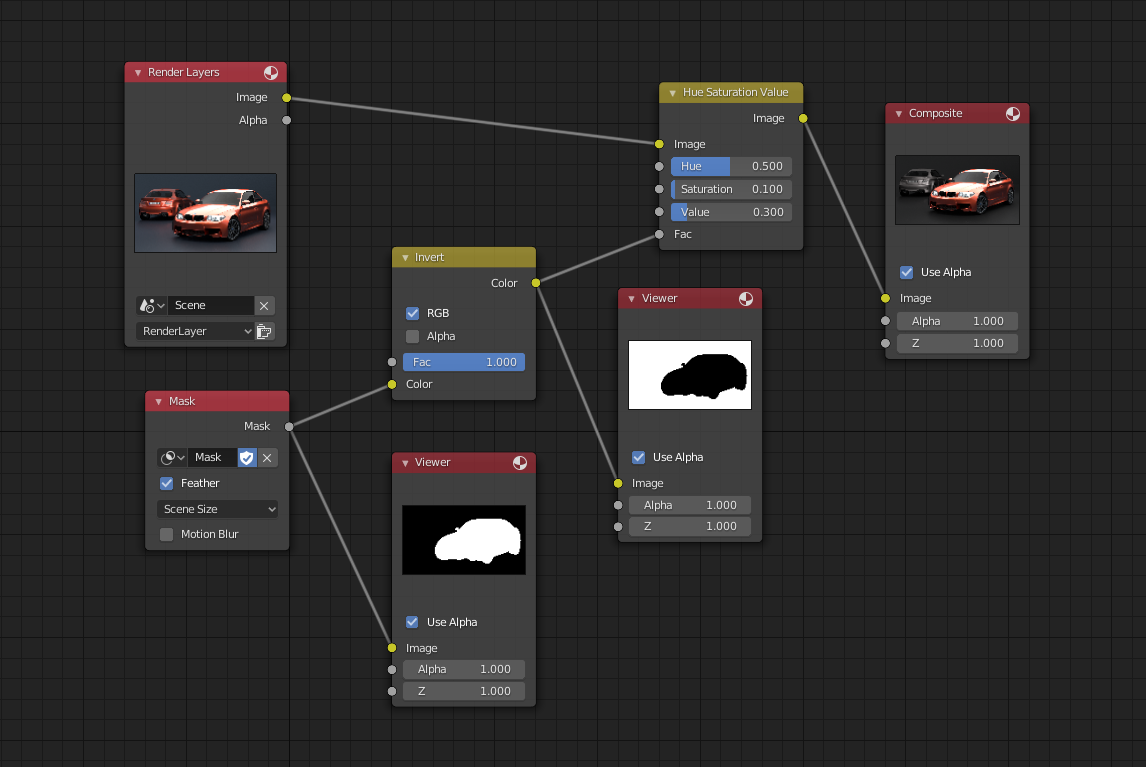
HSV 示例

HSV示例效果。

使用系数输入进行屏蔽的效果。