Selector de Color (Color Picker)¶

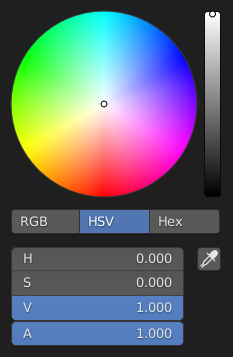
Círculo HSV.¶
El selector de color es un emergente que permite definir un valor de color. Manteniendo Ctrl presionado al arrastrar, encaja en valores de tono para que sea más rápido seleccionar colores primarios.
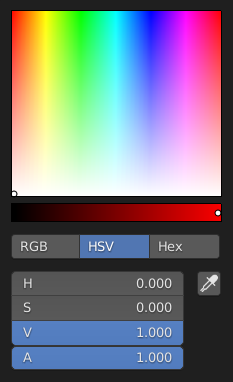
- Campo de color
Permite seleccionar el primer y segundo componente del color. La forma puede seleccionarse según los Tipos.
- Deslizador de color
El deslizador con un gradiente en el fondo permite definir el tercer componente del color. También puede controlarse mediante la Wheel.
- Espacio de color
Selecciona el Color Space (Espacio de Color) para los campos numéricos de abajo.
RGB, HSV/HSL, Hex
- Valores de color
Blender usa valores de 0.0 a 1.0 para expresar los valores de los colores RGB y HSV.
Los valores hexadecimales (Hex) se expresan como
RRGGBB. También se aceptan colores hex abreviados comoRGB; por ejemplo, amarillo oscuroFFCC00puede escribirse comoFC0.Para operaciones capaces de usar Alfa, se añade otro deslizador «A».
- Cuentagotas
El Cuentagotas (icono de pipeta) puede usarse para muestrear el valor de un color dentro de la ventana de Blender.
Nota
En Blender, los valores Hex y HSV/HSL con automáticamente corregidos según Gamma; sin embargo, los valores RGB están en espacio de color Lineal, y por lo tanto no se corrigen. Para más información, véase la página sobre Gestión de Color y Exposición.
Tipos¶
El tipo de selector de color por defecto puede ser seleccionado en las Preferencias; véase Interface.
- Círculo
Los valores de color van desde el centro hasta los bordes. El centro es una mezcla de colores.
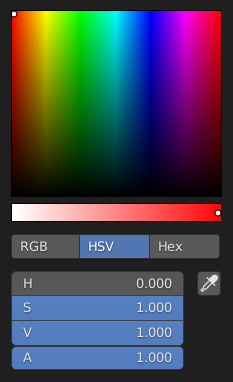
- Cuadrado
Los Bordes del cuadrado son el eje de los dos componentes de color, con el centro abajo a la derecha.

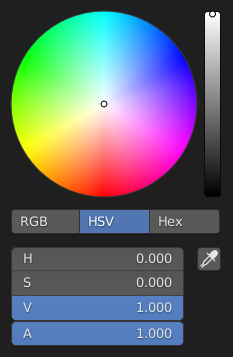
Círculo HSV.¶ |

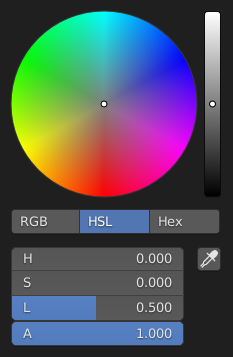
Círculo HSL.¶ |
|

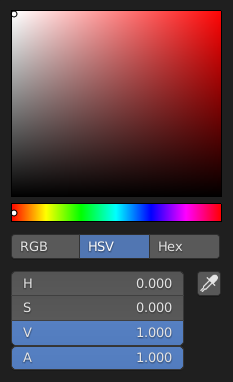
Cuadrado (SV + H).¶ |

Cuadrado (HS + V).¶ |

Cuadrado (HV + S).¶ |
Atajos¶
Ctrl-LMB (arrastrar) encaja al tono.
Shift-LMB (arrastrar) movimiento de precisión.
Wheel ajusta el brillo.
Backspace restablece el valor.