Empties (Vacíos)¶
Un «empty» es un simple punto de coordenadas sin geometría adicional. Puesto que un empty no tiene volumen ni superficie, no puede renderizarse. Aún así puede usarse para varios propósitos.
Primitivas¶

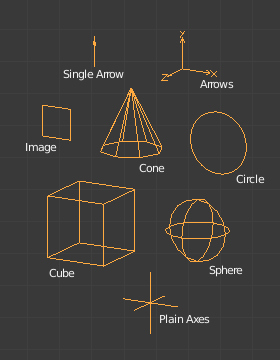
Tipos de Visualización de Empties.¶
Plain Axes (Ejes Llanos)¶
Se muestra como seis líneas, inicialmente con una apuntando en cada una de las direcciones de los ejes +X, -X, +Y, -Y, +Z, y -Z.
Arrows (Flechas)¶
Se muestra como flechas, inicialmente apuntando en las direcciones positivas de los ejes X, Y y Z, cada una con una etiqueta.
Single Arrow (Flecha Simple)¶
Se muestra como una flecha simple, inicialmente apuntando en la dirección del eje +Z.
Circle (Círculo)¶
Se muestra como un círculo, inicialmente en el plano XZ.
Cube (Cubo)¶
Se muestra como un cubo, inicialmente alineado con los ejes XYZ.
Sphere (Esfera)¶
Se muestra como una esfera definida por tres círculos. Inicialmente, los círculos están alineados respectivamente con los ejes X, Y y Z.
Cone (Cono)¶
Se muestra como un cono, inicialmente apuntando en la dirección del eje +Y.
Image (Imagen)¶
Los Empties pueden mostrar imágenes. Esto se puede utilizar para crear imágenes de referencia, incluyendo planos o bocetos de personajes para modelar. La imagen se muestra independientemente del modo de visualización 3D.
Se puede acceder a los Ajustes de Visualización de los Empties a través del panel .
- Offset X, Y (Compensación X, Y)
Desplaza el origen de la imagen (donde 1.0 representa la anchura o altura de la imagen).
- X=0.5, Y=0.5
Origen del objeto en el centro de la imagen.
- X=0.0, Y=0.0
Origen del objeto en la esquina inferior izquierda de la imagen.
- X=1.0, Y=1.0
Origen del objeto en la esquina superior derecha de la imagen.
- Depth (Profundidad)
- Default (Predeterminado)
Utiliza el comportamiento de profundidad predeterminado.
- Front (Delante)
Se muestra siempre delante de otros objetos.
- Back (Detrás)
Se muestra siempre detrás de otros objetos.
Truco
Cuando se utiliza la imagen como referencia para modelar, puede ser útil configurar la profundidad a Front, con una baja Opacity.
- Side (Lado)
- Both (Ambos)
Muestra tanto la parte delantera como la trasera del empty.
- Front (Delante)
Muestra solo la parte delantera de la imagen.
- Back (Detrás)
Muestra solo la parte trasera de la imagen.
Truco
Esto es útil si se usa una imagen como referencia donde se tienen fotos tanto de la parte frontal como de la trasera, con lo que se pueden establecer dos imágenes de empty que se muestren solo cuando se visualicen desde el lado correcto.
- Show in (Mostrar en)
- Orthographic (Ortográfico)
Mostrar en vista ortográfica.
- Perspective (Perspectiva)
Mostrar en vista de perspectiva.
Consejo
Con frecuencia es útil deshabilitar esto para que las imágenes de referencia no se interpongan al visualizar un modelo.
- Only Axis Aligned (Solo Alineado con Ejes)
Solo muestra el contenido de la imagen cuando la vista está alineada con el eje local del objeto.
- Transparency (Transparencia)
Mezcla la imagen con el fondo. El deslizador de valor ajusta la opacidad de la imagen, cambiando qué cantidad de la imagen queda mezclado con el fondo.
Edición¶
Un empty solo puede editarse en Modo Objeto, lo cual incluye sus transformaciones y propiedades de emparentado. Para otras herramientas, véase la sección de Objeto.
- Apply Scale Ctrl-A (Aplicar Escala)
Mientras los empties no tienen precisamente datos de objeto asociados que puedan usarse para soportar la aplicación «verdadera» de escala (es decir, con escalado no uniforme), tienen sin embargo Tamaño de Visualización, que controla cuán grandes se ven (antes de escalar). Esto funciona tomando el factor de escala en el eje más escalado, y lo combina con el Tamaño de Visualización para mantener las dimensiones correctas en ese eje.
Properties (Propiedades)¶
- Display As (Mostrar Como)
El tipo de Primitivas de empty a mostrar en el 3D Viewport.
- Size (Tamaño)
Controla el tamaño de la visualización de empties. Esto no cambia su escala, pero funciona como una compensación.
Uso¶
Los empties pueden servir como asas para transformaciones. Algunos ejemplos de modos de usarlos incluyen:
Objeto padre para un grupo de objetos
Un empty puede ser emparentado a cualquier número de objetos. Esto da la posibilidad de controlar un grupo de objetos fácilmente, y sin afectar al render.
Objetivo de restricciones
Un empty también puede usarse como objetivo en restricciones normales o de hueso. Esto da mucho más control; por ejemplo, se puede montar un rig para hacer que una cámara apunte hacia un empty usando la restricción Track To.
Array offset
Un empty se puede usar para compensar un Modificador Array, con lo que podrán conseguirse deformaciones complejas moviendo únicamente un objeto.

Un ejemplo de un empty siendo usado para controlar un array.¶ |

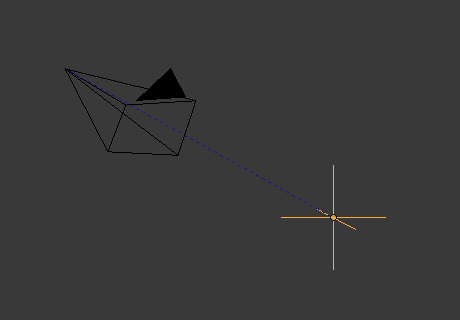
Un ejemplo de un empty siendo usado para controlar una restricción Track To.¶ |
Otros usos comunes:
Marcadores de Posición
Control de aparejos (rigging)
Distancias de DOF (profundidad de campo)
Imágenes de referencia