Selector de color

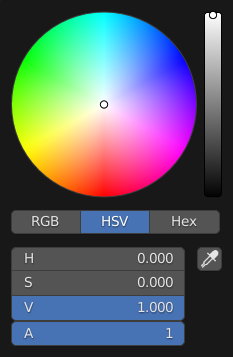
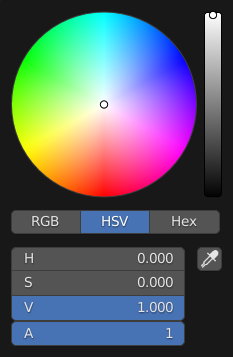
Círculo TSV.
El selector de color es un panel emergente que permite definir un valor de color. Si se mantuviera presionado Ctrl mientras se arrastra, el puntero se adherirá a los distintos tonos para que sea más sencillo seleccionar colores primarios.
- Color Field
Permitirá elegir el primer y segundo componente del color. Su forma podrá ser cambiada; ver Tipos.
- Color Slider
The slider with a gradient in the background lets you define the third color component. It can also be controlled with the Wheel.
- Modelo de color
Selects the Color Model for the number fields below.
RGB, HSV/HSL, Hex
Nota
En Blender, los valores RVA y TSV/TSL son tomados en el espacio de color lineal de la escena y, por lo tanto, no tienen una corrección Gama. Por otra parte, Hex sí tiene corrección Gama automática para el Espacio de color sRGB. Para más información, ver Administración de color.
- Valores de color
Blender uses values from 0 to 1 to express colors for RGB and HSV colors.
Hexadecimal (Hex) values are expressed as
RRGGBB. Shorthand hex colors are also supported asRGB, e.g. dark yellowFFCC00can be written asFC0.For operations that are capable of using the Alpha Channel, another slider «A» is added.
- Cuentagotas (ícono de cuentagotas)
Samples a color from inside the Blender window using the Cuentagotas.
Atajos
Ctrl-LMB (drag) snaps to hue.
Mayús-LMB (arrastrar) movimiento de precisión.
Wheel adjust the brightness.
Retroceso restablece el valor.
Tipos
The default color picker type can be selected in the Preferences, see: Interface.

Círculo TSV. |

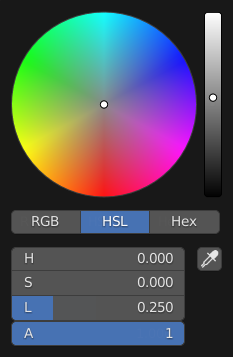
Círculo TSL. |
|

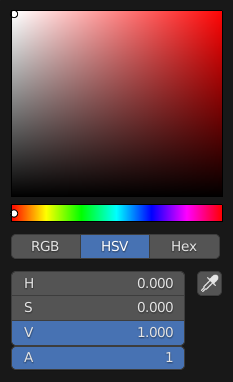
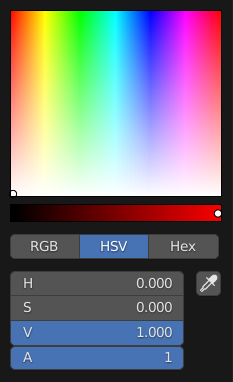
Cuadrado (SV + T). |

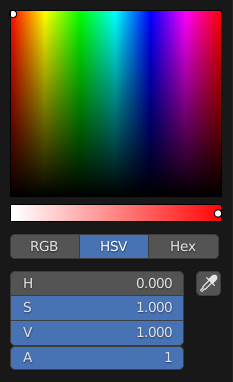
Cuadrado (TS + V). |

Cuadrado (TV + S). |