Node Math¶

Node Math.
Le Node Math effectue des opérations mathématiques.
Entrées¶
- Value
- Première valeur numérique. Les fonctions trigonométriques acceptent des valeurs en radians.
- Value
- Seconde valeur numérique. Cette valeur n’est pas utilisée dans les fonctions qui acceptent seulement un paramètre comme les fonctions trigonométriques, Round et Absolute.
Propriétés¶
- Operation
- Add, Subtract, Multiply, Divide, Sine, Cosine, Tangent, Arcsine, Arccosine, Arctangent, Arctangent2, Power, Logarithm, Minimum, Maximum, Round, Less Than, Greater Than, Modulo, Absolute
- Clamp
- Borde la sortie dans l’intervalle (0 à 1). Voir clamp.
Sorties¶
- Value
- Sortie de valeur numérique.
Exemples¶
Manual Z-Mask¶

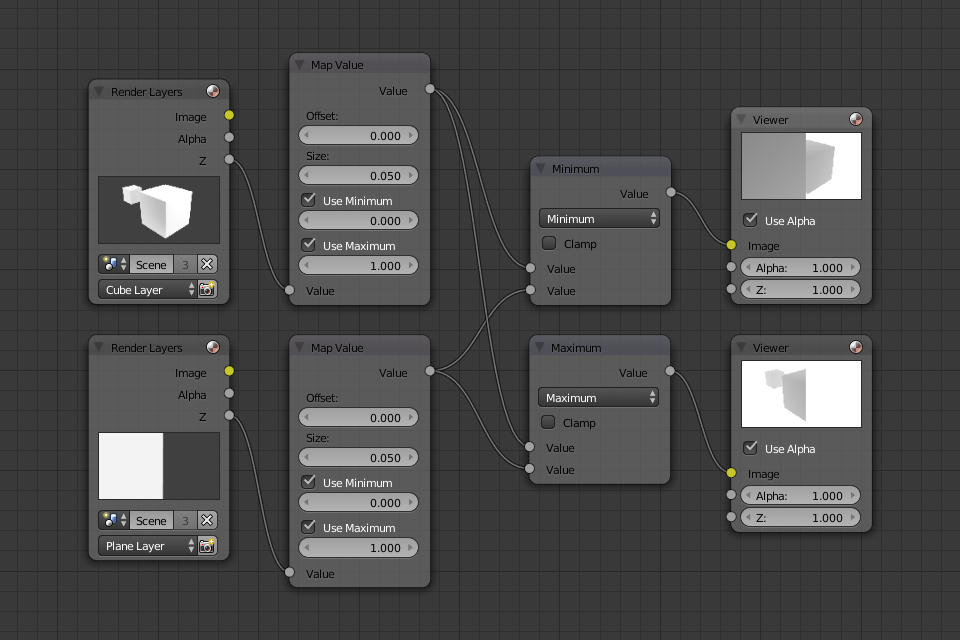
Exemple de fonctions minimum et maximum.
Cet exemple a une entrée de scène par le node Render Layers du haut, qui a un cube qui est à environ 10 unités de la caméra. Le node Render Layers du bas introduit une scène avec un plan qui couvre la moitié gauche de la vue et est à 7 unités de la caméra. Les deux sont alimentés via leurs nodes Map Value respectifs pour diviser le tampon Z par 20 (multiplier par 0.05, comme affiché dans le champ Size) et limité à un min/max de 0.0/1.0 respectivement.
Pour la fonction minimum, le node sélectionne ces valeurs Z où le pixel correspondant est plus proche de la caméra ; ainsi il choisit les valeurs Z pour le plan et une partie du cube. L’arrière-plan a une valeur Z infinie, aussi elle est limitée à 1.0 (affiché en blanc). Dans l’exemple maximum, les valeurs Z du cube sont supérieures à celles du plan, aussi elles sont choisies pour le côté gauche, mais les valeurs Z du plan Render Layers sont infinies (correspondant à 1.0) pour le côté droit, aussi elles sont choisies.
Utilisation de la fonction Sine (Sinus) pour Pulsate¶

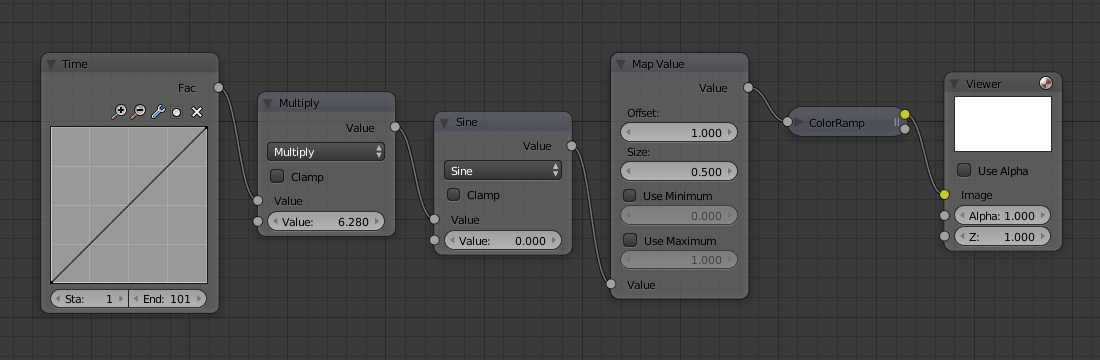
Exemple d’utilisation de la fonction Sine (Sinus).
Cet exemple a un node Time sortant une séquence linéaire de 0 à 1 au cours de 101 trames. À la trame 25, la valeur est de 0.25. Cette valeur est multipliée par 2 x pi (6.28) et convertie à 1.0 par la fonction Sine (sinus), car nous savons tous que \(sin(2 × pi/ 4) = sin(pi/ 2) = +1.0\).
Puisque la fonction Sine (sinus) peut sortir des valeurs entre (-1.0 à 1.0), le node Map Value met cela à l’échelle (0.0 à 1.0) en prenant l’entrée (-1 à 1), en ajoutant 1 (0 à 2), et en multipliant le résultat par un demi (mettant ainsi à l’échelle la sortie entre 0 à 1). Le Color Ramp par défaut convertit ces valeurs en une échelle de gris. Ainsi, le gris moyen correspond à une sortie de 0.0 par le sinus, le noir à -1.0, et le blanc à 1.0. Comme vous pouvez le voir, \(sin(pi/ 2) = 1.0\). C’est comme avoir votre propre machine à calculer en couleur visuelle ! L’animation de cette configuration de nodes offre une séquence cyclique lisse à travers une palette de gris.
Utilisez cette fonction pour varier, par exemple, le canal alpha d’une image pour produire un effet de fusion . Modifiez le canal Z pour déplacer une scène dans/hors du focus. Modifiez une valeur de canal de couleur pour faire une « pulsation » de couleur.
Brightening (Scaling) a Channel¶

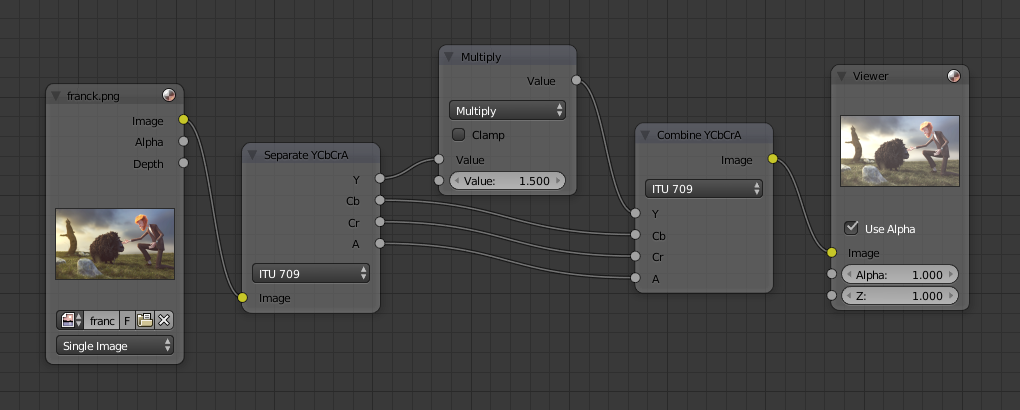
Exemple de mise à l’échelle d’un canal.
Cet exemple a un node Math: Multiply augmentant le canal luminance (Y) de l’image pour la rendre plus claire. Notez que vous devriez utiliser un node Map Value avec min() et max() activés pour borner la sortie aux valeurs valides. Avec cette approche, vous pourriez utiliser une fonction logarithmique pour construire une image à palette hautement dynamique. Pour cet exemple particulier, il y a aussi un node Bright/Contrast qui pourrait offrir un contrôle plus simple sur la luminosité.
Restriction de la sélection de couleur (postérisation)¶

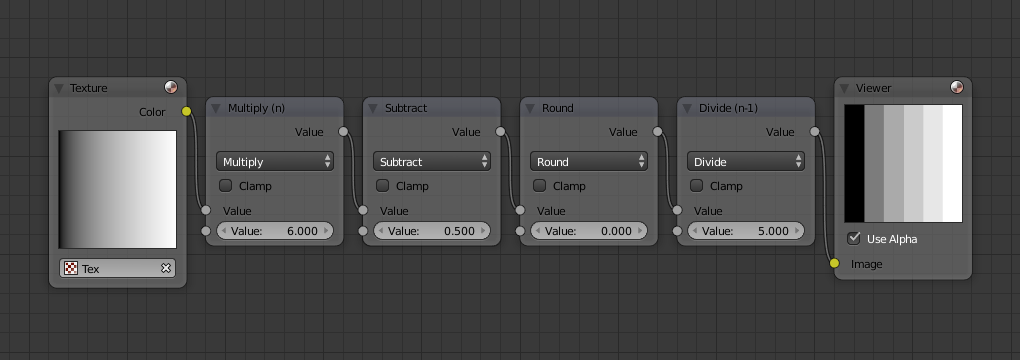
Exemple de postérisation.
Dans cet exemple, nous restreignons les couleurs à 6 valeurs : 0, 0.2, 0.4, 0.6, 0.8, 1.
Pour diviser un intervalle continu de valeurs entre 0 et 1 en une ensemble de valeurs, la fonction suivante est utilisée : \(round(x × n - 0.5) / (n - 1)\), où « n » est le nombre de valeurs possibles de sortie, et « x » est la couleur de pixel d’entrée. Plus sur cette fonction.
Pour implémenter cette fonction dans Blender, examinez la configuration de nodes ci-dessus. Nous enchaînons les nodes math dans une fonction qui prend chaque couleur (valeurs de 0 à 1), la multiplie par six, le nombre souhaité de divisions (les valeurs se retrouvent de 0 à 6), le décale de 0.5 (-0.5 à 5.5), arrondit la valeur au nombre entier le plus proche (produit 0, 1, 2, 3, 4, 5), et enfin divise la couleur de pixel d’image par cinq (0.0, 0.2, 0.4, 0.6, 0.8, 1.0).
Dans le cas d’une image en couleur, vous devez le fractionner en canaux RVB distincts en utilisant les nodes Separate/Combine RGBA et effectuer cette opération indépendamment sur chaque canal.