Gestionnaire de courbe (curve widget)¶

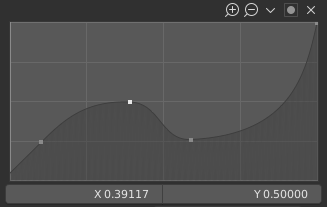
Widget Curve.
L’objectif du Curve Widget est de permettre à l’utilisateur de modifier une entrée (telle qu’une image) de manière intuitive en ajustant en douceur les valeurs vers le haut et le bas avec la courbe.
Les valeurs d’entrée sont placées sur l’axe X du graphe et les valeurs de sortie sont placées sur l’axe Y.
Les points de contrôle¶
Comme toutes les courbes dans Blender, la courbe du Curve Widget est contrôlée par l’utilisation de points de contrôle.
Par défaut, il y a deux points de contrôle : un à (0.0, 0.0) et un à (1.0, 1.0), ce qui signifie que l’entrée est directement associée à la sortie (inchangé).
- Move
- Simplement cliquez et tirez-le.
- Add
- Cliquez n’importe où sur la courbe où il n’y a pas déjà un point de contrôle.
- Remove
- Sélectionnez-le et cliquez sur le bouton
Xen haut à droite.
Contrôles¶
Au dessus du graphique de la courbe se trouve une ligne de contrôles. Ceux-ci sont :
- Zoom In (icône loupe plus)
- Zoomer le centre du graphe pour montrer plus de détails et donner un contrôle plus précis. Pour naviguer autour de la courbe pendant le zoom, cliquez-glissez dans une partie vide du graphe.
- Zoom Out (icône loupe moins)
- Dézoomer le graphe pour montrer moins de détails et voir le graphe dans son ensemble. Vous ne pouvez pas zoomer au delà de la zone de clipping (voir Clipping ci-dessous).
- Specials
v Un menu Specials avc des outils pour opérer sur les points de contrôle ou pour définir des propriétés.
- Reset View
- Restaure la vue de la courbe.
- Handle Options
Contrôle la manière dont les points de contrôle affectent la forme de la courbe.
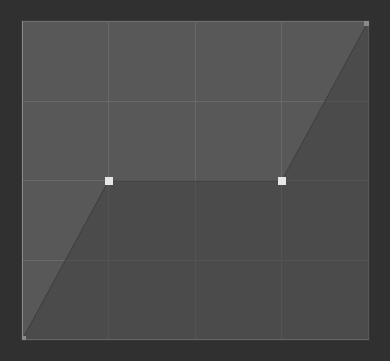
- Vector Handle
- Vector handles create straight lines; breaking the tangent at the curve handle, making it an angle.
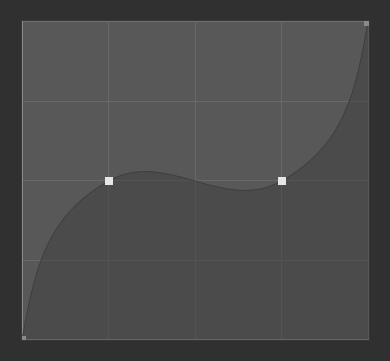
- Auto Handle
- Des poignées automatiques qui créent des courbes lisses.
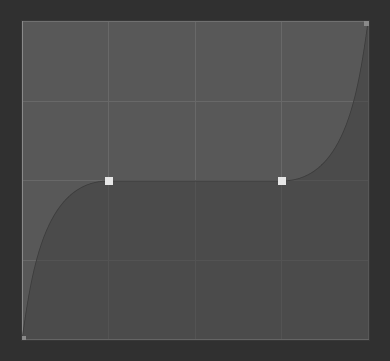
- Auto Clamped Handle
- Poignées automatiques qui créent des courbes lisses, ce qui empêche le dépassement.

Vector Handles.

Auto Handles.

Auto Clamped Handles.
- Extend Options
Contrôle la manière dont la courbe est étendue avant le premier point de contrôle et après le dernier point de contrôle.
- Extend Horizontal
- Force la courbe à rester horizontale avant le premier point et après le dernier point.
- Extend Extrapolated
- Force la courbe à extrapoler avant le premier point et après le dernier point, en se basant sur la forme de la courbe.

Extend Horizontal.

Extend Extrapolated.
- Reset Curve
- Resets the curve to default (removes all points added to the curve).
- Clipping Options (dot icon)
- Utiliser le bornage
- Force les points de la courbe à rester dans un intervalle de valeurs spécifiées.
- Min X/Y et Max X/Y
- Fixer les limites minimale et maximale des points de la courbe.
- Delete
X - Supprimer le point de contrôle sélectionné. Le premier et le dernier point ne peuvent pas être supprimés.
- X, Y
- Les coordonnées du point de contrôle sélectionné.
- Copier/Coller Ctrl-C, Ctrl-V
- The whole curve can be copied from one Curve Widget to another by hovering over the curve graph and pressing Ctrl-C, Ctrl-V.