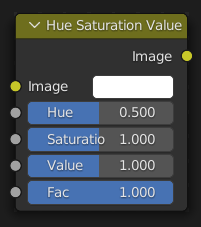
Hue Saturation Value Node

The Hue Saturation Value Node applies a color transformation in the HSV Color Model.
Inputs
- Factor
Contrôle le niveau d’influence exercée par le node sur l’image de sortie.
- Image
Entrée couleur standard.
Properties
The transformations are relative shifts. In the shader and texture context the following properties are available as input sockets.
- Hue (Teinte)
Spécifie la rotation des teintes de l’image. 360° sont mappés sur (0 à 1). Les changements de teinte de 0 (-180 °) et 1 (+ 180 °) ont le même résultat.
- Saturation
Une saturation de 0 supprime les teintes de l’image, ce qui donne une image en niveaux de gris. Un décalage supérieur à 1,0 augmente la saturation.
- Value
Value correspond à la luminosité globale de l’image. Diminuer/Augmenter les valeurs décale vers une image plus sombre/plus claire.
Outputs
- Image
Sortie couleur standard.
Les astuces sur Hue/Saturation (teinte/saturation)
Quelques points à garder à l’esprit qui pourraient vous aider à mieux utiliser ce nœud :
- Hues are vice versa
A blue image, with a Hue setting at either end of the spectrum (0 or 1), is output as yellow (recall that white, minus blue, equals yellow). A yellow image, with a Hue setting at 0 or 1, is blue.
- Hue and Saturation work together.
So, a Hue of 0.5 keeps the blues the same shade of blue, but Saturation can deepen or lighten the intensity of that color.
- Gray & White are neutral hues
A gray image, where the RGB values are equal, has no hue. Therefore, this node can only affect it with Value. This applies to all shades of gray, from black to white; wherever the values are equal.
- Changement de l’effet au fil du temps
The Hue and Saturation values can be animated with a Time Node or by animating the property.
Note
Tinge
This HSV node simply shifts hues that are already there. To colorize a gray image, or to add a tint to an image, use a Mix node to add in a static color from an RGB input node with your image.
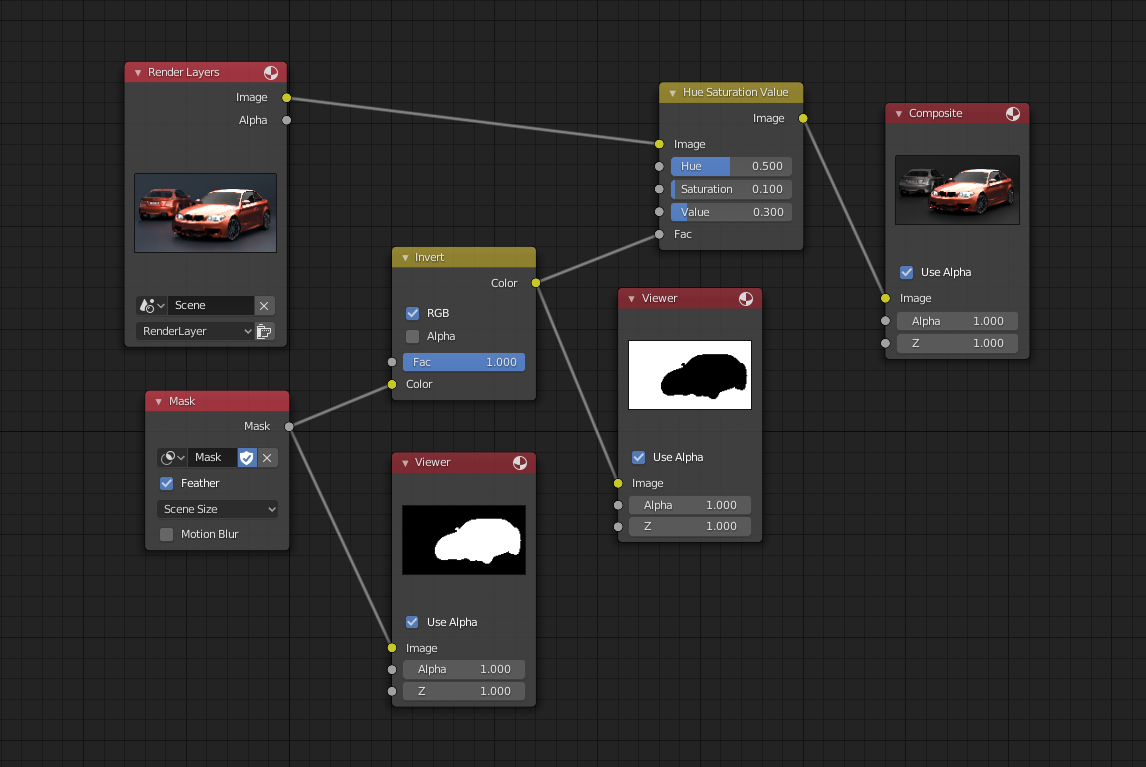
Exemple HSV

Un exemple de base.

Un exemple d’utilisation de l’entrée Factor pour le masquage.