Color Picker(カラーピッカー)

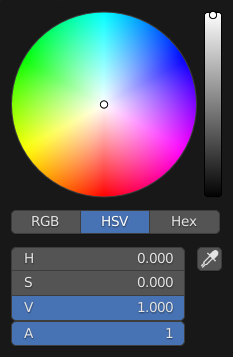
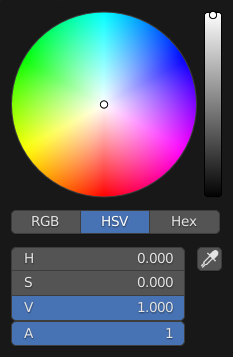
Circle(円) HSV。
カラー ピッカーは、色の値を定義できるポップアップです。Ctrl を押している間、色相がスナップされ、原色をすばやく選択できます。
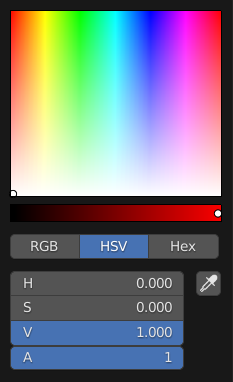
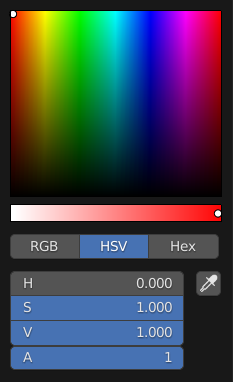
- カラーフィールド
Lets you pick the first and second color component. The shape can be changed; see Types.
- カラースライダー
三番目の色成分は、背景がグラデーションのスライダによって決まります。また、Wheel でコントロールすることもできます。
- Color Model(カラーモデル)
数値フィールドの Color Model(カラーモデル) を以下から選択します。
RGB, HSV/HSL, Hex
- カラー値
Blender uses values from 0 to 1 to express colors for RGB and HSV colors.
Hexadecimal (Hex) values are expressed as
RRGGBB. Shorthand hex colors are also supported asRGB, e.g. dark yellowFFCC00can be written asFC0.Alpha Channel を使用できる場合には、もう一つのスライダー "A" が追加されます。
- Eyedropper(スポイト) (ピペット アイコン)
Eyedropper(スポイト) を使用して、Blenderウィンドウ内から色を取得します。
ショートカット
Ctrl-LMB (ドラッグ) で色相にスナップします。
Shift-LMB (ドラッグ) で精密な動きになります。
Wheel で明るさを調整します。
Backspace で値をリセットします。
タイプ
デフォルトのカラーピッカータイプは、Preferences(プリファレンス) で選択できます。Interface(インターフェイス) を参照してください。

Circle(円) HSV。 |

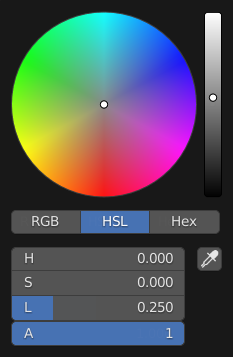
Circle(円) HSL。 |
|

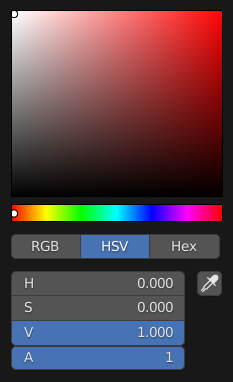
Square(正方形) (SV + H)。 |

Square(正方形) (HS + V)。 |

Square(正方形) (HV + S)。 |