Hue/Saturation/Value Node

The Hue/Saturation/Value Node applies a color transformation in the HSV Color Model.
入力
- Factor(係数)
ノードが出力画像に与える影響の量をコントロールします。
- Image(画像)
標準のカラー入力です。
Properties(プロパティ)
The transformations are relative shifts. In the shader and texture context the following properties are available as input sockets.
- Hue(色相)
画像の色相回転を指定します。360°は(0から1)にマッピングされます。0(-180°)と1(+ 180°)の色相シフトは同じ結果になります。
- Saturation(彩度)
彩度が0の場合、画像から色相が削除され、グレースケール画像になります。1.0より大きいシフトは、彩度を増加させます。
- Value(値)
値は、画像の全体的な明るさです。値を下げる/増やすと、画像が暗く/明るくなります。
出力
- Image(画像)
標準のカラー出力です。
Hue(色相)/Saturation(彩度)の秘訣
このノードをより適切に使用するのに役立ついくつかの注意事項:
- Hues are vice versa
A blue image, with a Hue setting at either end of the spectrum (0 or 1), is output as yellow (recall that white, minus blue, equals yellow). A yellow image, with a Hue setting at 0 or 1, is blue.
- Hue and Saturation work together.
So, a Hue of 0.5 keeps the blues the same shade of blue, but Saturation can deepen or lighten the intensity of that color.
- Gray & White are neutral hues
A gray image, where the RGB values are equal, has no hue. Therefore, this node can only affect it with Value. This applies to all shades of gray, from black to white; wherever the values are equal.
- 時間の経過とともに効果を変更する
The Hue and Saturation values can be animated with a Time Node or by animating the property.
注釈
Tinge
This HSV node simply shifts hues that are already there. To colorize a gray image, or to add a tint to an image, use a Mix node to add in a static color from an RGB input node with your image.
HSV の例

基本的な例です。

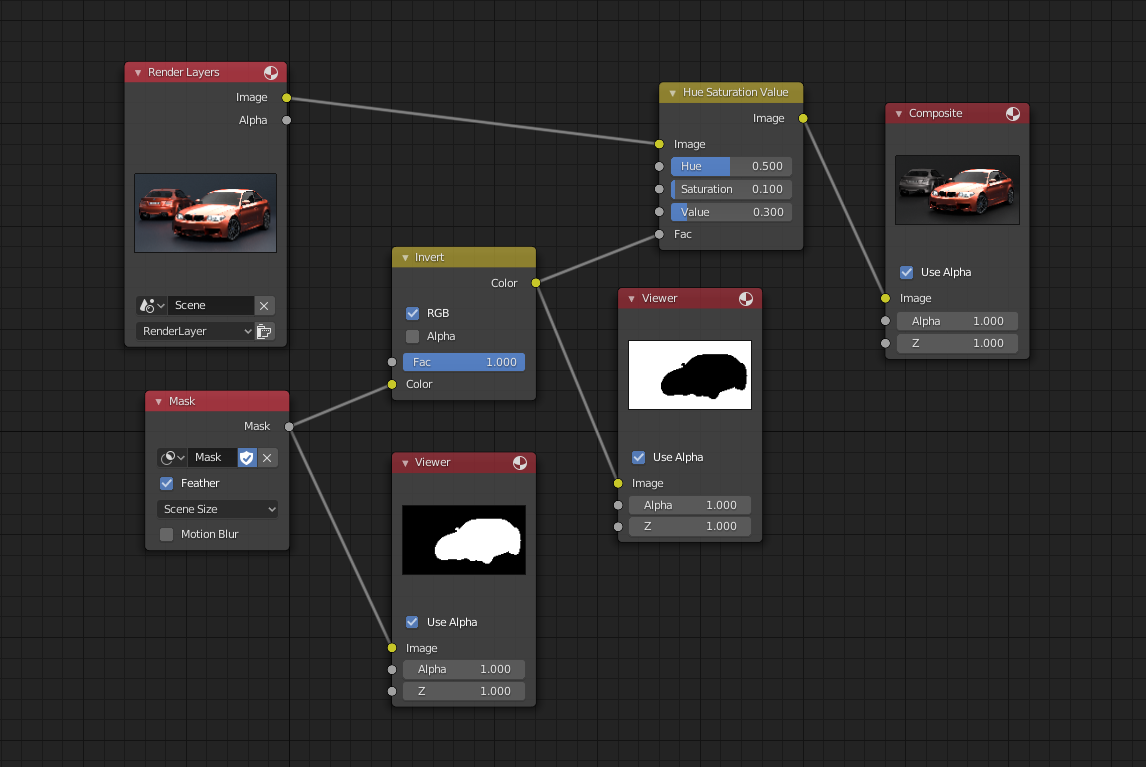
マスキングにFactor(係数)入力を使用する例。