UV Layout¶
| Name: | UV Layout |
|---|---|
| Location: | |
| Version: | 1.1.1 |
| Blender: | 2.75 |
| Category: | Import-Export |
| Author(s): | Campbell Barton, Matt Ebb |
Usage¶
Using your favorite image painting program, you could use an exported UV layout to create a texture. Then save your changes, and back in Blender, use the to load it as your UV image for the mesh in Edit Mode for the desired (and active) UV map.
As a way of communicating to an artist who is painting your UV Texture for you,
Blender has a tool called UV Layout
(located in the UV/Image Editor, )
that saves an image as a Targa (.tga), EPS, or SVG format for the object you have selected.
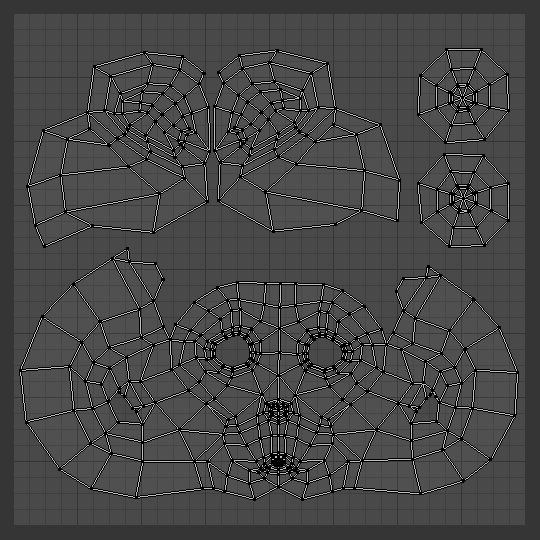
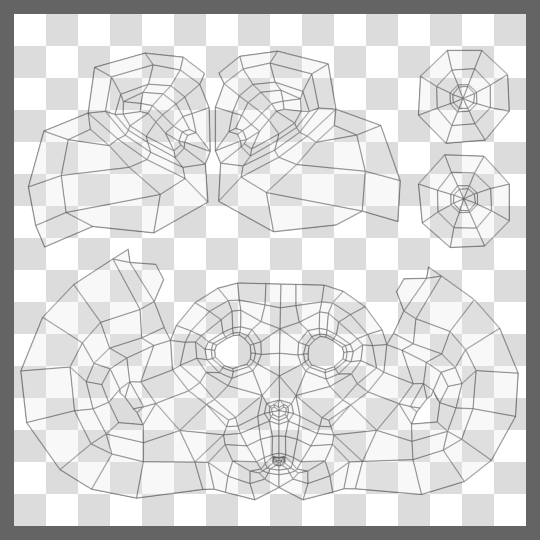
The image will be lines defining the UV edges that are within the image area of the UV mapping area.
Edges outside the boundary, even if selected, will not be shown in the saved graphic.
The artist will use this as a transparent layer in their paint program as a guide when painting your texture.
The example below shows Blender in the background, and the Gimp working on the texture,
using the saved layout as a guide. Note that targa format supports the Alpha channel,
so you can paint transparent areas of the mesh. For using images as textures, see the page on
Image Textures.
Properties¶

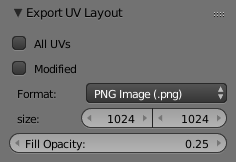
Export options.
- All UVs
- if disabled, then only the UV faces selected will be outlined.
- Modified
- Export UVs from the modified mesh.
- Format
- Select the type of image file to save (
.png,.eps,.svg). - Size
- select the size of the image in pixels. The image be square.
- Fill Opacity
- Set the opacity of the fill.