Hue/Saturation/Value Node

The Hue/Saturation/Value Node applies a color transformation in the HSV Color Model.
Inputs
- Fator
Controls the amount of influence the node exerts on the output image.
- Imagem
Standard color input.
Properties
The transformations are relative shifts. In the shader and texture context the following properties are available as input sockets.
- Hue
Especifica a rotação da matiz da imagem. 360° são mapeados (entre 0 e 1). A alteração entre a matiz de 0 (-180°) e 1 (+180°) possui o mesmo resultado.
- Saturation
Uma saturação de 0 remove as matizes da imagem, resultando em uma imagem em escala de cinza. Uma alteração maior que 1.0 aumenta a saturação.
- Value
O valor é representado pelo brilho em geral da imagem. Aumentar ou decrescer os valores altera a imagem para mais clara ou mais escura.
Saídas
- Imagem
Standard color output.
Dicas sobre a matiz e a saturação
Algumas coisas a ser mantidas em mente que podem ajudar você a utilizar este nó da melhor maneira:
- Hues are vice versa
A blue image, with a Hue setting at either end of the spectrum (0 or 1), is output as yellow (recall that white, minus blue, equals yellow). A yellow image, with a Hue setting at 0 or 1, is blue.
- Hue and Saturation work together.
So, a Hue of 0.5 keeps the blues the same shade of blue, but Saturation can deepen or lighten the intensity of that color.
- Gray & White are neutral hues
A gray image, where the RGB values are equal, has no hue. Therefore, this node can only affect it with Value. This applies to all shades of gray, from black to white; wherever the values are equal.
- Alterações do efeito conforme o tempo
The Hue and Saturation values can be animated with a Time Node or by animating the property.
Nota
Tinge
This HSV node simply shifts hues that are already there. To colorize a gray image, or to add a tint to an image, use a Mix node to add in a static color from an RGB input node with your image.
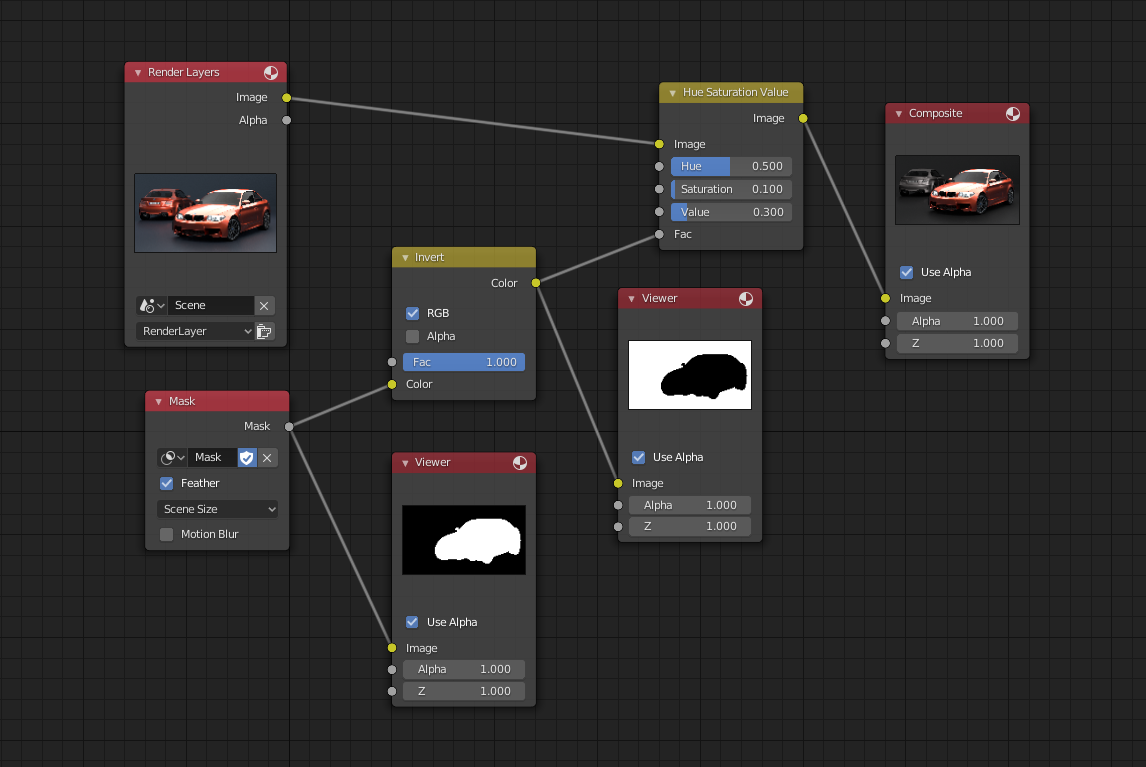
Exemplo de alteração MSV

A basic example.

An example of using the Factor input for masking.