Виджет Кривой¶

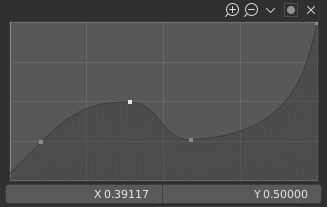
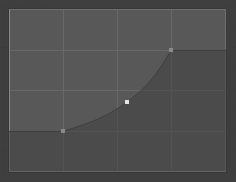
Виджет кривой.¶
Цель Виджета Кривой заключается в том, чтобы позволить пользователю модифицировать ввод (например, изображения) интуитивно понятным способом, плавно регулируя значения вверх и вниз с использованием кривой.
Входные значения отображаются на оси X графика, а выходные значения отображаются на оси Y.
Управляющие Точки¶
Как и все кривые в Blender’е, Виджет Кривой управляется с помощью управляющих точек.
По умолчанию, существуют две управляющие точки: одна в позиции (0.0, 0.0) и вторая в позиции (1.0, 1.0), что означает прямое соотношение ввода к выводу (без изменений).
- Перемещение
Просто кликайте по требуемой точке и перетаскивайте.
- Добавление
Щелкните в любом месте кривой, где еще нет контрольной точки.
- Удаление
Выберите требуемую управляющую точку и нажмите кнопку
Xв правом верхнем углу виджета.
Средства управления¶
Над графиком кривой находится ряд элементов управления. А именно:
- Zoom In (plus magnifying glass icon)
Приближение к центру графика, чтобы показать более подробную информацию и обеспечить более точный контроль. Чтобы перемещаться по кривой при увеличении, щелкните и перетащите в пустой части графика.
- Zoom Out (minus magnifying glass icon)
Zoom out of the graph to show fewer details and view the graph as a whole. You cannot zoom out further than the clipping region (see Clipping below).
- Specials
v A Specials menu with tools to operate on control points or to set properties.
- Reset View
Сбрасывает масштаб вида кривой.
- Handle Options
Controls how the control points affect the curve shape. It determines the interpolation of the curve segment at the selected control point.
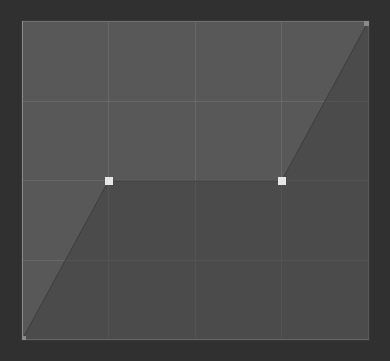
- Vector Handle
Vector handles create straight lines; breaking the tangent at the curve handle, making it an angle.
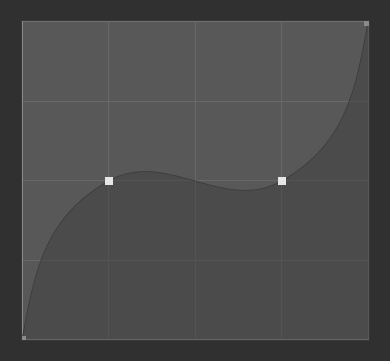
- Auto Handle
Automatic handles that create smooth curves.
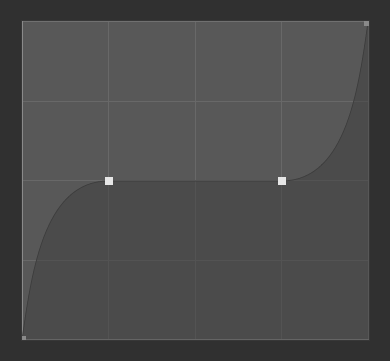
- Auto Clamped Handle
Automatic handles that create smooth curves, which prevents overshoot.
- Free Handle
The handles can be moved completely independently, and thus can result in a sharp change of direction.
- Aligned Free Handles
The two handles of the curve point are locked together to always point in exactly opposite directions. This results in a curve that is always smooth at the control point.

Vector Handles.¶

Auto Handles.¶

Auto Clamped Handles.¶
- Extend Options
Controls how the curve is extended before the first control point and after the last control point.
- Extend Horizontal
Заставляет кривую оставаться горизонтальной до первой точки и после последней точки.
- Extend Extrapolated
Заставляет кривую экстраполировать до первой точки и после последней точки в зависимости от формы кривой.

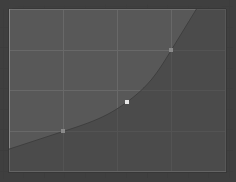
Extend Horizontal.¶

Extend Extrapolated.¶
- Reset Curve
Resets the curve to default (removes all points added to the curve).
- Clipping Options (dot icon)
- Использование Clipping
Заставляет точки кривой оставаться между указанными значениями.
- Min X/Y and Max X/Y
Задаёт минимальную и максимальную границы точек кривой.
- Delete
X Удаляет выбранную контрольную точку. Первую и последнюю точки нельзя удалить.
- X, Y
Координаты выбранной контрольной точки.
- Копировать/Вставить Ctrl-C, Ctrl-V
The whole curve can be copied from one Curve Widget to another by hovering over the curve graph and pressing Ctrl-C, Ctrl-V.