Узел Hue Saturation

The Hue Saturation Value Node applies a color transformation in the HSV Color Model.
Входы
- Factor
Управляет степенью оказываемого узлом влияния на выходное изображение.
- Image
Standard color input.
Свойства
Преобразования представляют собой относительные сдвиги. В контекстах групп узлов «Шейдеры» и «Текстуры» в качестве входных сокетов доступны следующие свойства.
- Hue
Specifies the hue rotation of the image. 360° are mapped to (0 to 1). The hue shifts of 0 (-180°) and 1 (+180°) have the same result.
- Saturation
Насыщенность, равная 0, удаляет оттенок из изображения, в результате чего оно переводится в оттенки серого. Сдвиг больше 1.0 увеличивает насыщенность.
- Value
Значение – это общая яркость изображения. Уменьшение и увеличение этого значения затемняет или осветляет изображение.
Выходы
- Image
Standard color output.
Советы по использованию узла «Тон/насыщенность»
Чтобы использовать этот узел на всю катушку, полезно помнить о некоторых вещах:
- Тона меняются друг на друга
Голубое изображение, при ползунке «Тон», установленном в конце спектра (в 0 или в 1), выводится как жёлтое (напоминаем, что если из белого цвета вычесть голубой, получится жёлтый). Жёлтое изображение, при ползунке «Тон», установленном в 0 или в 1, становится голубым.
- Параметры Hue и Saturation работают вместе.
Например, «Тон» на 0.5 всякому голубому цвету придаёт один и тот же оттенок, но «Насыщенность» может затемнить или осветлить этот цвет.
- Оттенки серого имеют нейтральные тона
Изображение в градациях серого, у которого значения в каналах RGB одинаковы, не имеет тона. Поэтому этот узел сможет повлиять на него только при использовании «Значения». Это относится к любому оттенку серого, от чёрного до белого; к любому цвету, у которого значения в каналах одинаковы.
- Изменение эффекта с течением времени
Значения «Тона» и «Насыщенности» могут быть анимированы при помощи узла «Время» или путём анимации свойства.
Примечание
Оттенки
This HSV node simply shifts hues that are already there. To colorize a gray image, or to add a tint to an image, use a Mix node to add in a static color from an RGB input node with your image.
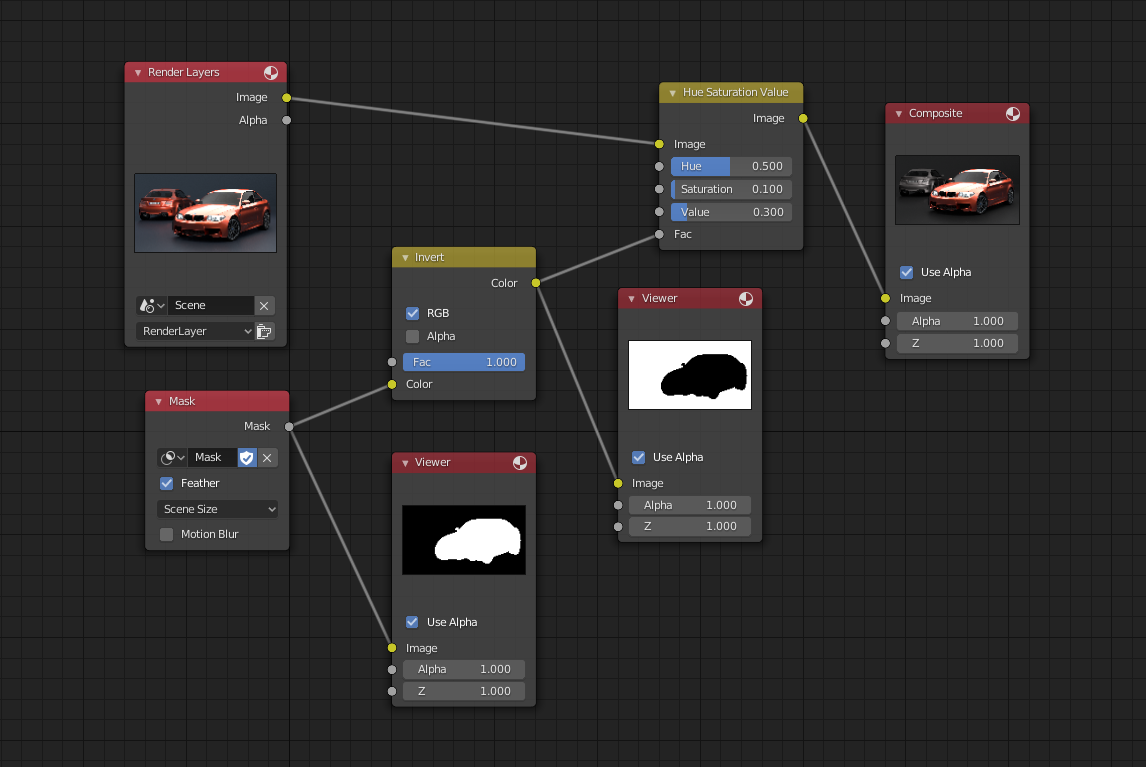
Пример использования узла «Тон/насыщенность»

Базовый пример.

An example of using the Factor input for masking.