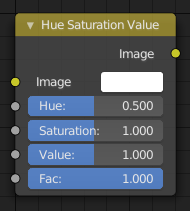
Вузол «Відтінок Насиченість Значення» – Hue Saturation Value Node¶

Вузол «Відтінок Насиченість Значення» – Hue Saturation Node.¶
The Hue Saturation Value Node applies a color transformation in the HSV color space.
Уводи – Inputs¶
- Фактор – Factor
Керує величиною впливу цього вузла на вивідне результатне зображення.
- Зображення – Image
Стандартний увід зображення.
Властивості – Properties¶
Ці трансформації є відносними зсувами. У контексті шейдерів і текстур наступні властивості доступні як увідні роз’єми.
- Відтінок – Hue
Визначає обертання відтінку зображення. 360° розкладаються на діапазон (від 0 до 1). Зсув відтінку від 0 (-180°) та 1 (+180°) дає однаковий результат.
- Насиченість – Saturation
Насиченість 0 вилучає колірні відтінки із зображення, даючи у результаті сіровідтінкове зображення. Зсув більше 1.0 збільшує насиченість.
- Значення – Value
Значення – це загальна яскравість, світлість зображення. Зменшення/Збільшення зсуву значення робить зображення темнішим/світлішим.
Виводи – Outputs¶
- Зображення – Image
Стандартний вивід зображення.
Поради щодо «Відтінок/Насиченість»¶
Слід мати на увазі деякі речі, що можуть допомогти вам використовувати цей вузол краще:
- Відтінки протиставлені один одному
Синє зображення зі значенням устави на вузлі «Відтінок» – Hue в одному з кінців спектру (0 або 1) дають на виводі жовте зображення (нагадаємо, що білий мінус синій дорівнює жовтий). Відповідно жовте зображення з уставою «Відтінок» – Hue в 0 або 1 дає вивідне синє зображення.
- Устави «Відтінок» – Hue та «Насиченість» – Saturation працюють разом у зв’язці.
Звідси, значення «Відтінок» – Hue – 0.5 збереже на виводі увідний відтінок синього, але зміна устави «Насиченість» – Saturation може поглибити або полегшити інтенсивність цього кольору.
- Сірий і Білий є нейтральними відтінками
Сіре зображення, де RGB-значення рівні, не має жодних відтінків. Тому, цей вузол зможе впливати на нього тільки за допомогою устави «Значення» – Value для світлості, яскравості. Це застосовується до усіх відтінків сірого, від чорного до білого; скрізь ці значення будуть рівними.
- Змінення впливу з часом
Значення устав «Відтінок» – Hue та «Насиченість» – Saturation можуть бути анімовані за допомогою вузла «Час» – Time Node або за допомогою анімування самих цих властивостей поставленням на них ключкадрів.
Примітка
Підбарвлення – Tinge
Цей вузол HSV просто зсуває вже наявні на зображенні відтінки. Для забарвлення сірого зображення або додання підбарвлення в зображення, використовуйте вузол Mix для додання у статичний колір з увідного вузла RGB з вашим зображенням.