色相/饱和度/明度 着色器节点¶

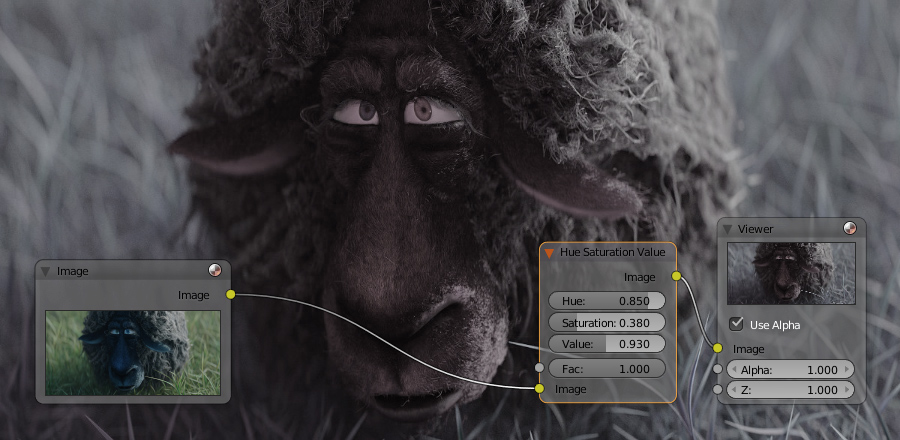
色相/饱和度/明度 着色器节点。
色相/饱和度/明度 节点在HSV颜色空间中应用颜色变换。在着色器和纹理中称为 色相/饱和度/明度 。
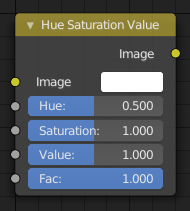
输入选项¶
- 系数
- 控制节点对输出图像施加的影响量。
- 图像
- 标准图像输入。
属性¶
转变是相对移动。在着色器和纹理中,以下属性可用作输入接口。
- 色相
- 指定图像的色调旋转。360°映射到(0到1)。色调偏移0 (-180°) 和1 (+ 180°) 具有相同的结果。
- 饱和度
- 饱和度为0时,会从图像中消除色调,从而产生灰度图像。大于1.0的偏移会增加饱和度。
- 明度
- 明度值是图像的整体亮度。降低/增加取值会使图像变暗/变亮。
输出选项¶
- 图像
- 标准图像输出。
色相/饱和度 小贴士¶
注意以下事项,有助于更好地使用此节点:
- 色相具有反转特性
- 蓝色图像将色相设定为0或1,其输出则为黄色(白色减去蓝色,等于黄色)。黄色图像将色相设定为0或1,其输出则为蓝色。
- 色相和饱和度协同工作。
- 色相设定为0.5时,输出为蓝色,但 饱和度 可以加深或减轻该颜色的强度。
- 灰色和白色是中性色相
- RGB值相等的灰色图像没有色相。因此,此节点只能通过 值 产生效果。这适用于所有灰色,从黑色到白色,只要数值相同即可。
- 随着时间的推移改变效果
- 可以使用 时间 节点或通过动画属性为色相和饱和度设置取值。
Note
淡色
该HSV节点只更改已经存在的色调。要为灰色图像着色或向图像添加色调,应使用混合节点从RGB输入节点添加静态颜色和图像。