设置Alpha节点¶

设置Alpha节点。¶
设置Alpha节点 给图像加入一个alpha通道。
输入¶
- 图像
标准化图像输入。
- Alpha通道
Alpha的大小可以设置为整个图像大小,或者使用和连接端口相连的输入框进行设置。
属性¶
此节点没有属性。
输出¶
- 图像
标准化图像输出。
Note
This is not, and is not intended to be, a general-purpose solution to the problem of compositing an image that does not contain alpha information. You might wish to use "chroma keying" or "difference keying" (as discussed elsewhere) if you can. This node is most often used (with a suitable input being provided by means of the socket) in those troublesome cases when you cannot, for some reason, use those techniques directly.
范例¶
淡出为黑场¶
To transition the audience from one scene or shot to another, a common technique is to "fade to black". As its name implies, the scene fades to a black screen. You can also "fade to white" or whatever color you wish, but black is a good neutral color that is easy on the eyes and intellectually "resets" the viewer's mind. The node tree below shows how to do this using the Set Alpha node.

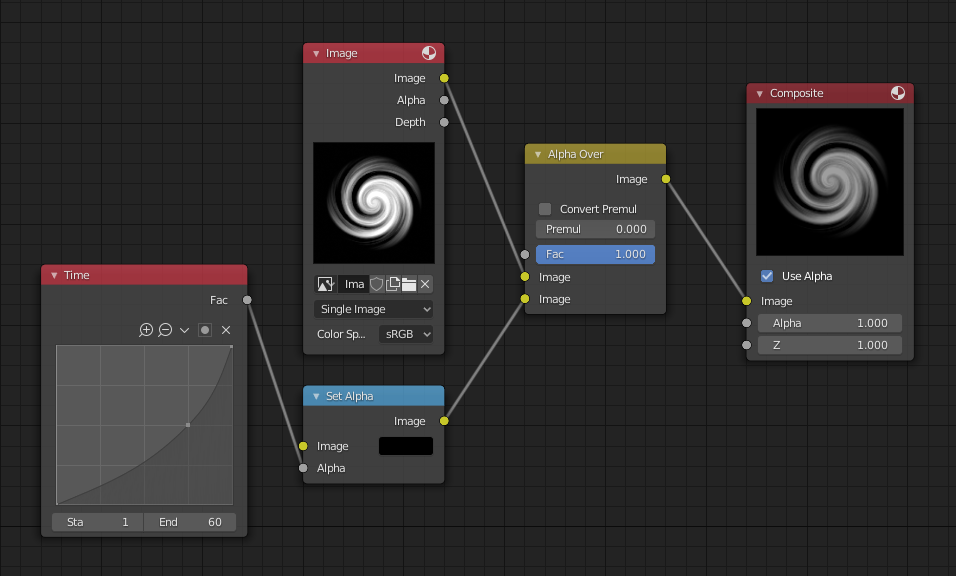
淡出为黑场。¶
In the example above, the alpha channel of the swirl image is ignored. Instead, a Time node introduces a factor from 0.0 to 1.0 over 60 frames, or about 2 seconds, to the Set Alpha node. Note that the time curve is exponentially-shaped, so that the overall blackness will fade in slowly and then accelerate toward the end. The Set Alpha node does not need an input image; instead, the flat (shadeless) black color is used. The Set Alpha Node uses the input factor and color to create a black image that has an alpha set which goes from 0.0 to 1.0 over 60 frames, or completely transparent to completely opaque. Think of alpha as a multiplier for how vivid you can see that pixel. These two images are combined by the Alpha Over node completely (a Factor of 1.0) to produce the composite image. The Set Alpha node will thus, depending on the frame being rendered, produce a black image that has some amount of transparency. Setup and animate, and you have an image sequence that fades to black over a two-second period.
Note
没有可使用的场景信息
This example node tree does not use the Render Layer node. To produce this 2-second animation, no Blender scene information was used. This is an example of using Blender's powerful compositing abilities separate from its modeling and animation capabilities. (A Render Layer could be substituted for the Image layer, and the "fade-network" effect will still produce the same effect.)
淡入到标题¶
为了引入动画,用户需要表达动画的标题划过背景的效果。用户可以让标题飞入或淡入。若要使用淡入,下面是运用带“时间节点”的“设置Alpha节点”的情形。

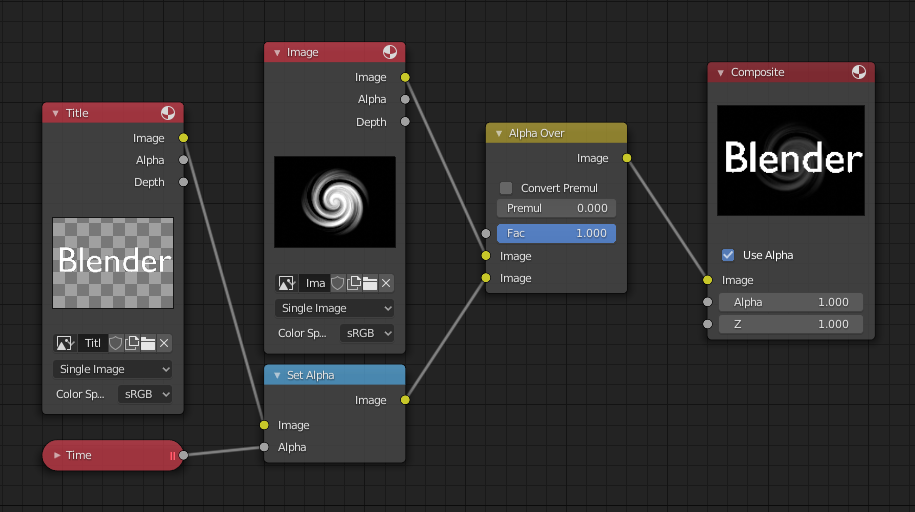
运用设置Alpha节点淡入标题。¶
在上面的示例中,时间曲线向输入接口提供 Alpha 值。当前渲染图层节点(视图中有标题那个)提供图像。与之前一样,Alpha上叠节点混合(使用 Alpha 值)背景漩涡和 Alpha 标题来生成复合图像。
彩色化BW(灰度)图像¶

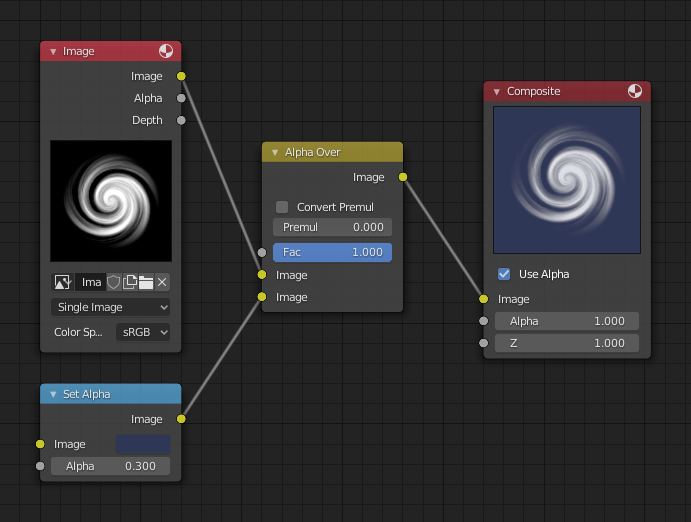
运用设置Alpha节点色彩化一幅图像。¶
In the example above, notice how the blue tinge of the render input colors the swirl. You can use the Set Alpha node's color field with this kind of node tree to add a consistent color to a BW image.
In the example tree to the right, use the Alpha value of the Set Alpha node to give a desired degree of colorization. Thread the input image and the Set Alpha node into an Alpha Over node to colorize any black-and-white image in this manner.