各自的原点
参考
- 模式
物体模式和编辑模式
- 标题栏

- 快捷键
Period
在物体模式
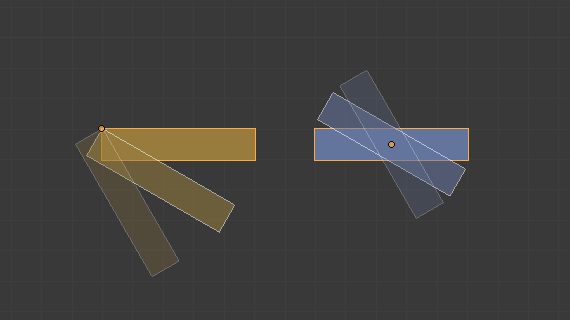
在3D视图中物体的原心显示为一个橙色小圆点。它告诉Blender该物体在3D空间中的相对位置。
原点不一定要位于几何体(比如网格)的中心。这意味着物体的原点可以位于网格的一端,甚至完全位于网格的外部。

围绕各自的原点旋转。
比如,上图中的橙色矩形原点位于网格最左侧,而蓝色矩形的原点则位于网格的中心。
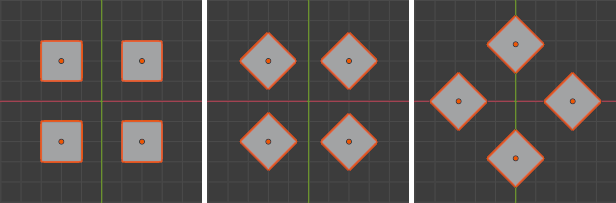
当轴心点被设置为 各自的原点 时,每个物体的原点保持原位,而物体则围绕其旋转或缩放。

围绕各自的原点(中)和质心点(右)的旋转对比。

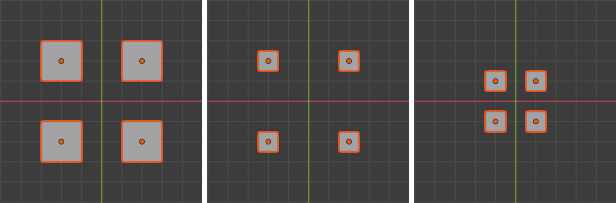
围绕各自的原点(中)和质心点(右)的缩放的对比。
在编辑模式

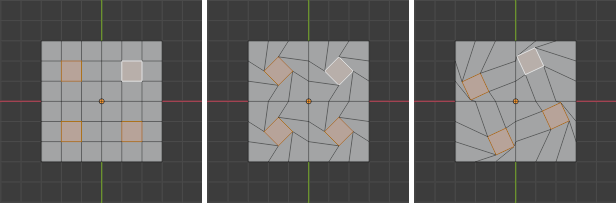
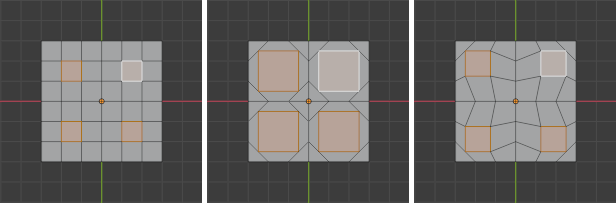
独立的多个面围绕各自的原心(中间)和围绕的质心点(右)旋转。

非接触多个面围绕各自的原点(中间)和质心点(右侧)缩放。
接触的连续面/边被旋转或缩放时,将视为单个元素,旋转后将保持这组元素的形状。每组均绕该组的质心点作独立变换。