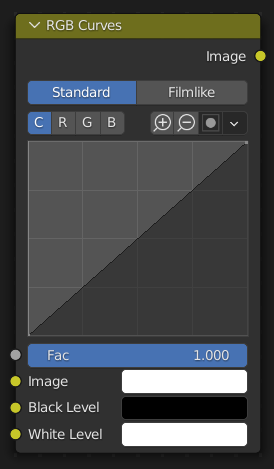
RGB曲线节点

The RGB Curves Node allows color corrections for each color channel and levels adjustments in the compositing context.
输入
- 系数
控制节点对输出图像的影响量。
- 图像
标准颜色输入。
- 黑阶 仅合成器
Defines the input color that is (linear) mapped to black.
- 白阶 仅合成器
Defines the input color that is (linear) mapped to white.
Tip
To define the levels, use the eyedropper to select a color sample of a displayed image.
属性
- 卡通 仅合成器
- 标准
TODO 2.8
- Film Like
TODO 2.8
- 通道
Clicking on one of the channels displays the curve for each.
C (Combined RGB), R (Red), G (Green), B (Blue)
- 曲线
A Bézier curve that varies the input levels (X axis) to produce an output level (Y axis). For the curve controls see: Curve widget.
输出
- 图像
标准颜色输出。
示例
如下是一些比较常用的曲线形状,用户可以用它来实现一些预定效果。

从左到右依次是: 1. 调亮阴影区 2. 负片 3.降低对比度 4.多色调分色印。
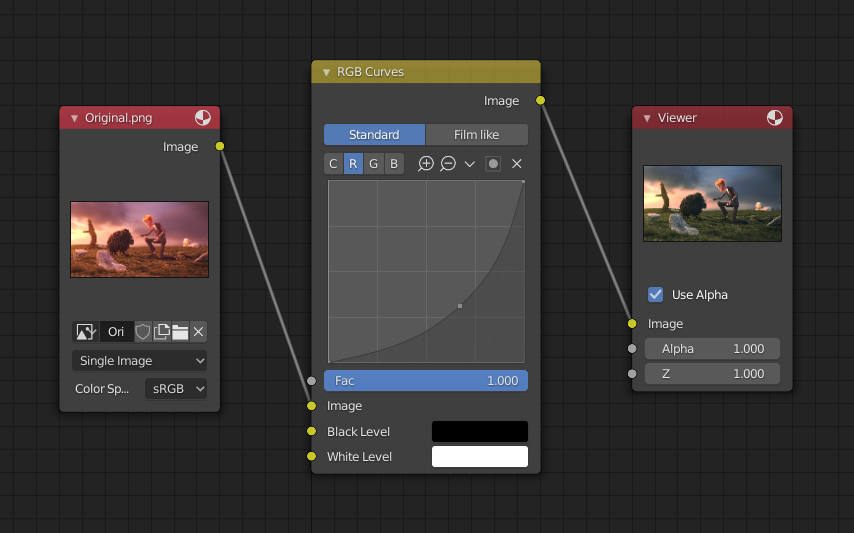
使用曲线校正色彩

用曲线进行色彩校正。
此范例中,图像中含有过量的红色调,通过使用 RGB曲线 节点减少红色通道数值。
Also, read on for examples of the Darken and Contrast Enhancement curves, here.
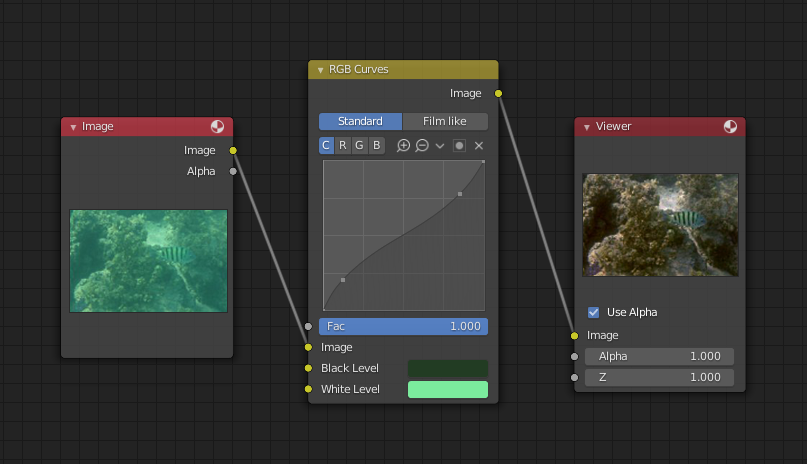
使用 黑/白 阶进行色彩校正

使用 黑/白 阶进行色彩校正。
手动调节 RGB 曲线进行色彩校正难度非常大。可以使用黑白阶的方案来替换前者进行色彩校正,这是设置黑白阶选项的目的所在。
此范例中,白阶设置为背景中沙石的明亮处,黒阶设置为鱼的眼睛。经过这样简单的设置后可以高效地在合成节点和图像节点之间显示原始图像和校正后图像的效果差异。用户也可使用色阶颜色吸管从输入图像节点中选择适合的颜色,然后对需要调整的色阶参数用 RGB 曲线节点进行增大或减小数值操作。结果和先前范例调整 R,G,B 曲线的结果类似,取得了比较好的效果。
C 曲线通道用于在进行黑白阶调整后,对图像的对比度适度补偿使颜色看起来正确。
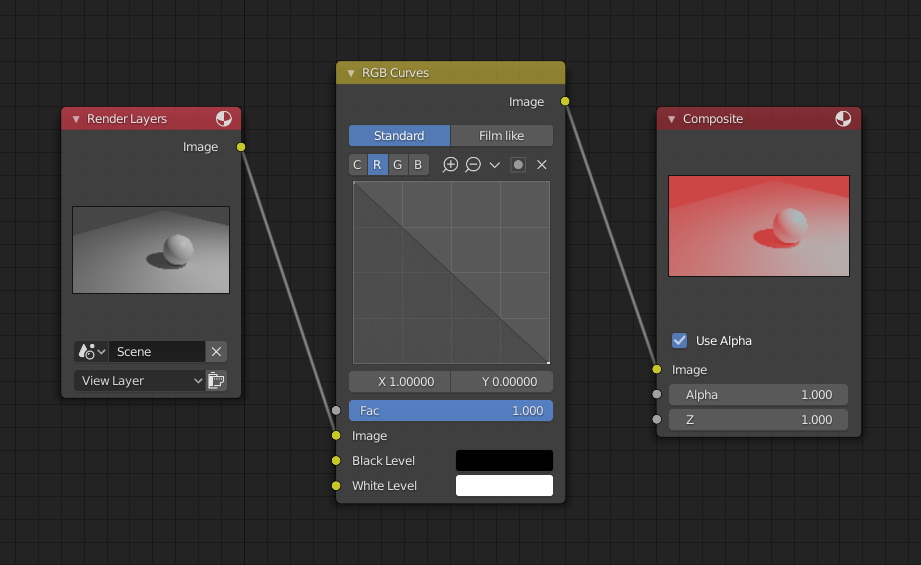
效果

通过反转红色通道曲线形状来改变颜色。