Introduction¶
Une trame clé est simplement un marqueur de temps qui enregistre la valeur d’une propriété.
Par exemple, une trame clé pourrait définir que la position horizontale d’un cube est à 3 m sur la trame 1.
L’objectif d’une trame clé est de permettre l’animation interpolée, ce qui signifie, par exemple, que l’utilisateur pourrait ajouter alors une autre clé sur la trame 10, en spécifiant la position horizontale du cube à 20 m, et Blender déterminera automatiquement la position correcte du cube pour toutes les trames entre la trame 1 et la trame 10 selon la méthode d’interpolation choisie (ex. Linear, Bézier, Quadratic, etc.).
Visualisation¶
il y a quelques fonctions de visualisation importantes dans les Vues 3D qui peuvent aider dans l’animation.
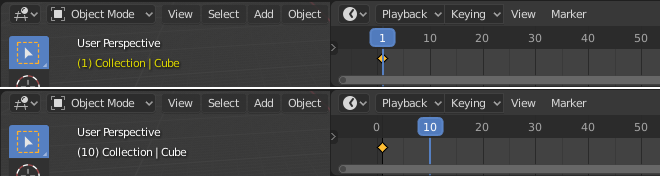
When the current frame is a keyframe for the current active object, the name of this object (shown in the upper left corner of the 3D Views) turns yellow.

Bottom: Current frame isn’t a keyframe. Top: Current frame is a keyframe for Cube.
Types de trame clé¶
For visually distinguishing regular keyframes from different animation events or states (extremes, breakdowns, or other in-betweens) there is the possibility of applying different colors on them for visualization.

Left: not selected; Right: selected.
- Keyframe (white / yellow diamond)
- Trame clé normale.
- Breakdown (small cyan diamond)
- État Breakdown. Ex. pour les transitions entre des poses clés.
- Moving Hold (dark gray / orange diamond)
- A keyframe that adds a small amount of motion around a holding pose. In the Dope Sheet it will also display a bar between them.
- Extreme (big pink diamond)
- Un état « extreme », ou à d’autres fins au besoin.
- Jitter (tiny green diamond)
- A filler or baked keyframe for keying on ones, or some other purpose as needed.
Handles & Interpolation Display¶
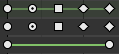
Dope Sheet can display the Bézier handle type associated with the keyframe, and mark segments with non-Bézier interpolation. This facilitates basic editing of interpolation without the use of the Graph Editor.

Top: summary; Middle: Bézier; Bottom: linear.
The icon shape represents the type of the Bézier Handles belonging to the keyframe.
| Circle | Auto Clamped (default) |
| Circle With Dot | Automatic |
| Square | Vector |
| Clipped Diamond | Aligned |
| Diamond | Free |
If the handles of a keyframe have different types, or in case of summary rows representing multiple curves, out of the available choices the icon that is furthest down the list is used. This means that if a grouped row uses a circle icon, it is guaranteed that none of the grouped channels have a non-auto key.
Horizontal green lines mark the use of non-Bézier Interpolation. The line is dimmed in summary rows if not all grouped channels have the same interpolation.
Display of this information can be disabled via the Show Handles and Interpolation option of the Dope Sheet’s View Menu.