Empties¶
Un Empty est un point avec une seule coordonnée sans géométrie additionnelle. Du fait qu’un Empty n’a ni volume ni surface, il ne peut pas être rendu. Néanmoins il peut être utilisé comme une poignée pour un grand nombre d’usages.
Sélection et édition¶
An Empty can only be edited in Object Mode, which includes its transformation and parenting properties. For other tools see the Object section.
- Apply Scale Ctrl-A
- While Empties don’t exactly have any object data attached to them which can be used for supporting « true » apply scale (i.e. with non-uniform scaling), they do have Display Size which controls how large the empties are displayed (before scaling). This works by taking the scale factor on the most-scaled axis, and combines this with the existing empty Display Size to maintain the correct dimensions on that axis.
Propriétés¶

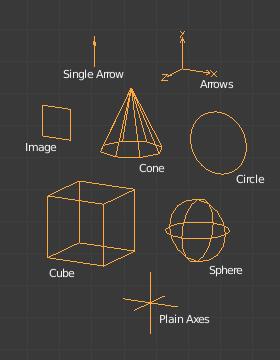
Empty Display Types.
- Display
- Plain Axes
- Displays as six lines, initially with one pointing in each of the +X, -X, +Y, -Y, +Z, and -Z axis directions.
- Arrows
- Displays as arrows, initially pointing in the positive X, Y, and Z axis directions, each with a label.
- Single Arrow
- Displays as a single arrow, initially pointing in the +Z axis direction.
- Circle
- Displays as a circle initially in the XZ plane.
- Cube
- Displays as a cube, initially aligned to the XYZ axes.
- Sphere
- Displays as an implied sphere defined by three circles. Initially, the circles are aligned, one each, to the X, Y, and Z axes.
- Cone
- Displays as a cone, initially pointing in the +Y axis direction.
- Image
Empties can display images. This can be used to create reference images, including blueprints or character sheets to model from. The image is displayed regardless of the 3D display mode.
Empty Displays settings can be accessed from panel.
- Use Alpha
- Use alpha blending instead of alpha-test (blends with the background but can have depth sorting artifacts).
- Transparency
- Fade the images transparency (uses the Object Color’s Alpha component).
- Offset X, Y
Offset the image origin (where 1.0 represents the width/height of the image).
X=0.5, Y=0.5: Object origin at image center. X=0.0, Y=0.0: Object origin at image bottom, left. X=1.0, Y=1.0: Object origin at image top, right. - Depth
Default: Use normal depth behavior. Front: Always display on top of other objects. Back: Always display behind of other objects. Astuce
When using the image as a reference for modeling, it can be useful to set the depth to Front, with a low Transparency.
- Side
Both: Display both the front & back of the empty. Front: Only display the front of the image. Back: Only display the back of the image. Astuce
This is useful if you’re using an image as a reference where you have photos from both the front and back, so two empty images can be set only to show when viewed from the correct side.
- Display Orthographic
- Show in orthographic view.
- Display Perspective
Show in perspective view.
Indication
It’s often useful to disable this so reference images don’t get in the way when viewing a model.
- Size
- Contrôle la taille de visualisation des empties. Ceci ne change pas son échelle, mais fonctionne comme un décalage.
Utilisation¶
Les empties peuvent servir de poignées de transformation. Quelques exemples d’utilisation comprennent :
Objet parent pour un groupe d’objets
Un empty peut être le parent d’un nombre quelconque d’autres objets. Ceci donne à l’utilisateur la capacité de contrôler facilement un groupe d’objets, et sans affecter son rendu.
Cible pour des contraintes
Un empty peut aussi être utilisé comme cible pour des contraintes normales ou des contraintes d’os. Ceci donne à l’utilisateur bien plus de contrôle ; par exemple, un rig peut être facilement installé pour permettre à une caméra de pointer vers un empty en utilisant la contrainte Track to,
Array offset
Un empty peut être utilisé pour décaler un modificateur Array, ce qui signifie que des déformations complexes peuvent être réalisées par le déplacement d’un seul objet.
Autres utilisations habituelles :
- Placeholders
- Contrôles de rigging
- DOF distances
- Images de référence