Sélecteur de couleurs¶

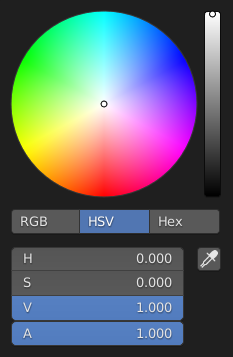
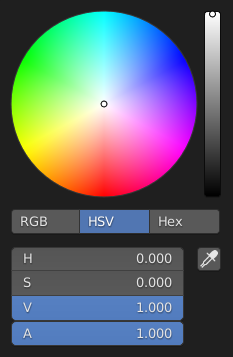
Cercle HSV.¶
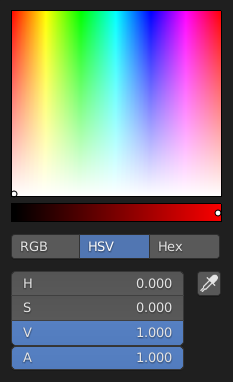
Le sélecteur de couleur est une fenêtre pop-up qui vous permet de définir une valeur de couleur. Le maintien appuyé de Ctrl pendant le glissement clipse la teinte pour rendre rapide la sélection des couleurs primaires.
- Champ de couleur
Vous permet de sélectionner le premier et le second composant de couleur. La forme peut être sélectionnée par les Types.
- Curseur de couleur
Ce curseur avec un gradient en arrière-plan vous permet de définir le troisième composant de couleur. Il peut aussi être contrôlé par la Molette.
- Espace de couleur
Sélectionne l”Espace de couleur pour les champs numériques ci-dessous.
RGB, HSV/HSL, Hex
- Valeurs de couleur
Blender utilise des valeurs (0 à 1.0) pour exprimer les couleurs RGB et HSV.
Des valeurs hexadécimales (Hex) sont exprimée sous la forme
RRGGBB. Les couleurs en hexadécimal abrégé sont aussi prises en charge enRGB, par exemple jaune foncéFFCC00, peut s’écrireFC0.Pour les opérations qui sont capables d’utiliser Alpha, un autre curseur « A » » est ajouté.
- Pipette
La Pipette (icône pipette) peut être utilisée pour échantillonner une valeur de couleur dans la fenêtre de Blender.
Note
In Blender, the Hex and HSV/HSL values are automatically Gamma corrected; however, for the RGB values, they are in Scene Linear color space, and are therefore not gamma corrected. For more information, see the Color Management and Exposure page.
Types¶
Le type de sélecteur de couleur par défaut peut être sélectionné dans les Préférences, voir : Interface.
- Cercle
Les valeurs de couleur vont du centre aux bords. Le centre est un mélange des couleurs.
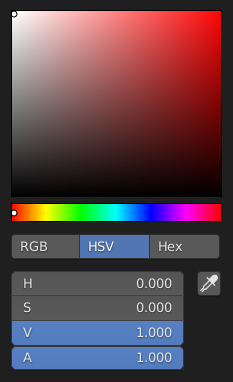
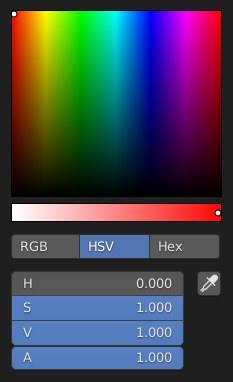
- Carré
Les Bords du carré sont l’axe pour les deux composants de couleur, avec le centre en bas à droite.

Cercle HSV.¶ |

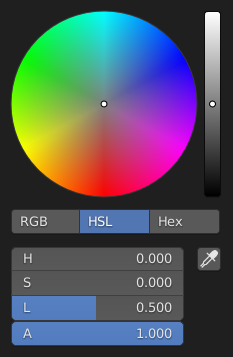
Cercle HSL.¶ |
|

Carré (SV + H).¶ |

Carré (HS + V).¶ |

Carré (HV + S).¶ |
Raccourcis¶
Ctrl-LMB (drag) snaps to hue.
Maj-LMB (glisser) mouvement de précision.
Molette ajuster la luminosité.
Ret.Arr. réinitialiser la valeur.