Path Animation¶
Les paramètres de Path Animation peuvent être utilisés pour déterminer comment les objets enfants se déplacent le long d’un certain chemin.
Note
Cette fonctionnalité est obsolète, mais toujours disponible. Une méthode plus pérenne est La contrainte Follow Path.

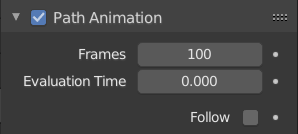
Panneau Path Animation.¶
- Frames
Nombre d’images nécessaires pour parcourir le chemin, définissant la valeur maximale du paramètre Evaluation Time.
- Evaluation Time
Position paramétrique sur la longueur de la courbe à laquelle l’objet qui le suit doit se trouver (la position est évaluée en divisant par la valeur Path Length). Par défaut, c’est lié au nombre global d’images, mais peut être associé à des images clés pour donner plus de contrôle sur l’animation du tracé.
- Follow
Fait pivoter les enfants du tracé de la courbe le long de la courbure du tracé.
Note
Obsolète, mais toujours disponible. Une méthode plus pérenne est la méthode La contrainte Follow Path.
Exemple¶
Cet exemple vous montre comment configurer une Path Animation (Animation le long d’un chemin).
Ajoutez un objet que vous souhaitez animer et un chemin le long duquel cet objet se déplacera. Dans cet exemple, il s’agit de Monkey (Suzanne) et d’un Bézier Circle.
Pour parenter Suzanne au Cercle Bézier, sélectionnez d’abord Suzanne puis la courbe (pour que la courbe soit l’objet actif), appuyez sur Ctrl-P et sélectionnez Follow Path. Cela animera automatiquement Evaluation Time et activera l’option Follow dans le panneau Path Animation.
Sélectionnez Suzanne et Clear Origin (Effacer l’origine) pour réinitialiser son décalage.
Vous pouvez modifier l’orientation du singe en modifiant Tracking Axis (l’axe de suivi) .

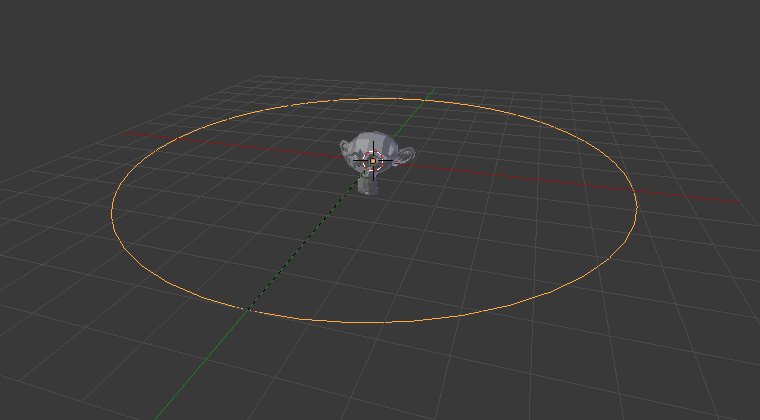
Suzanne parentée au Cercle de Bézier.¶ |

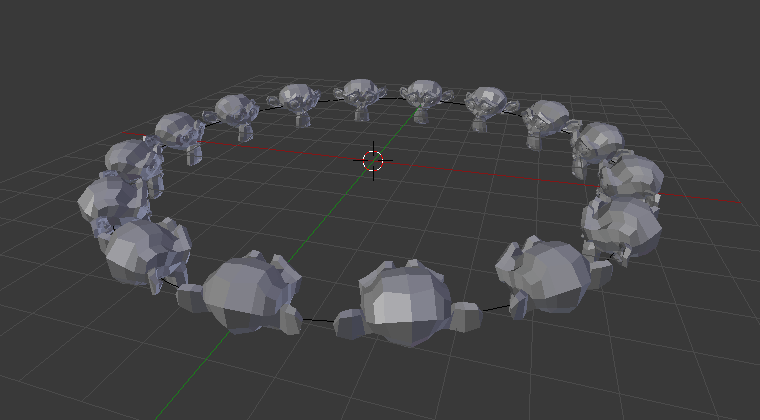
Le résultat final.¶ |