Widget Rampa Colore¶
La Rampa Colore consente all’utente di specificare una gamma di colori in base alle interruzioni di colore. Le interruzioni di colore sono simili a un segno che indica dove dovrebbe essere esattamente il colore scelto. L’intervallo tra ciascuna degli stop, aggiunto alla rampa, è il risultato dell’interpolazione del colore e del metodo di interpolazione scelto.

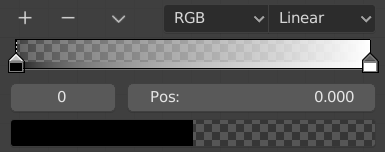
Rampa Colore.¶
Controlli¶
- Aggiungi
+ Facendo clic su questo pulsante si aggiungerà uno stop alla rampa dei colori. Gli stop vengono aggiunti dall’ultimo stop selezionato a quello successivo, da sinistra a destra e verranno posizionati al centro di entrambe gli stop.
- Cancella
- Elimina lo stop colore selezionato dall’elenco.
- Speciali
v Contiene ulteriori operatori per la rampa dei colori.
- Inverti Rampa Colore
Capovolge il gradiente, invertendo i valori della rampa dei colori.
- Distribuire Stop da Sinistra
Distribuisce gli stop in modo che ogni passaggio abbia lo stesso spazio a destra. Ciò è utile soprattutto se utilizzato con la modalità di interpolazione costante.
- Distribuire uniformemente gli stop
Lo spazio tra tutti gli stop vicini diventa uguale.
- Contagocce (icona pipetta) E
Un Contagocce per campionare un colore o gradiente dall’interfaccia da usare nella rampa di colore.
- Resetta Rampa Colore
Riporta la rampa colore al suo stato predefinito.
- Modalità colore
Selection of the Color Space used for interpolation.
- RGB
Miscela il colore mescolando ogni canale di colore e combinandolo.
- HSV/HSL
Miscela i colori convertendoli prima in HSV o HSL, mescolando, quindi combinandoli nuovamente. Ciò ha il vantaggio di mantenere la saturazione tra tonalità diverse, dove RGB si desaturerebbe, questo consente un gradiente più ricco.
- Opzioni di interpolazione
Consente all’utente di scegliere i tipi di calcoli per l’interpolazione del colore per ogni interruzione di colore.
- RGB
- B-Spline
Utilizza un’interpolazione B-Spline per le interruzioni di colore.
- Cardinale
Utilizza un’interpolazione Cardinale per le interruzioni di colore.
- Lineare
Utilizza un’interpolazione Lineare per le interruzioni di colore.
- Attenuata
Utilizza un’interpolazione Attenuata per le interruzioni di colore.
- Costante
Utilizza un’interpolazione Costante per le interruzioni di colore.
- HSV e HSL
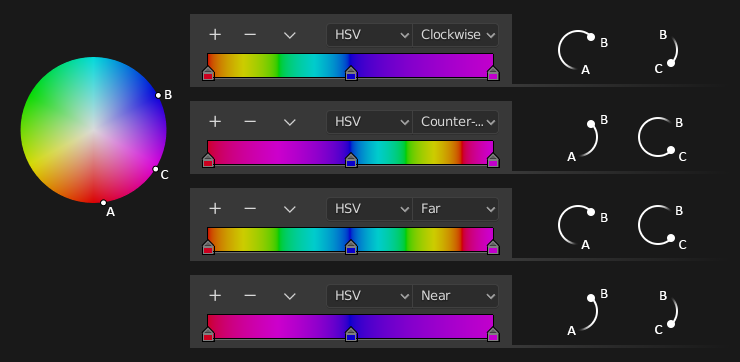
- Oraria
Interpolazione in senso orario attorno alla ruota HSV / HSL.
- Antioraria
Interpolazione antioraria attorno alla ruota HSV / HSL.
- Vicino
Percorso più vicino alla ruota.
- Lontano
Percorso più lontano alla ruota.

Opzioni di interpolazione HSV e HSL.¶
- Stop Colore Attivo
Indice dello stop colore attivo (mostrato come una linea tratteggiata). Consente di cambiare il colore attivo quando i colori potrebbero essere troppo vicini per poter essere facilmente selezionati con il cursore.
- Posizione
Questo cursore controlla il posizionamento dello stop colore selezionato nell’intervallo.
- Colore
Apre un selettore colore per l’utente per specificare il colore e Alpha per l’interruzione di colore selezionata. Quando un colore utilizza Alpha, il campo colore viene quindi diviso in due, con il lato sinistro che mostra il colore di base e il lato destro che mostra il colore con il valore alpha.
Tasti di scelta rapida¶
LMB (trascina) sposta i colori.
Ctrl-LMB (clic) aggiunge un nuovo punto di controllo.