Color Picker(カラーピッカー)

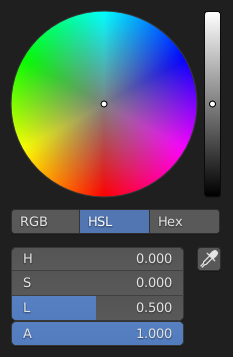
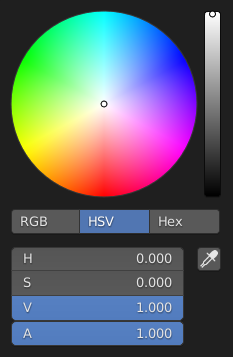
Circle(円) HSV。
カラー ピッカーは、色の値を定義できるポップアップです。Ctrl を押している間、色相がスナップされ、原色をすばやく選択できます。
- カラーフィールド
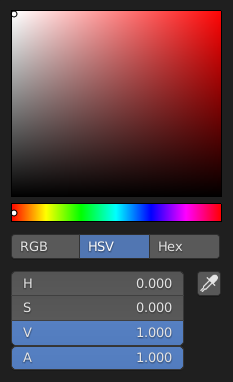
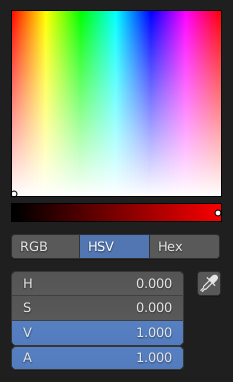
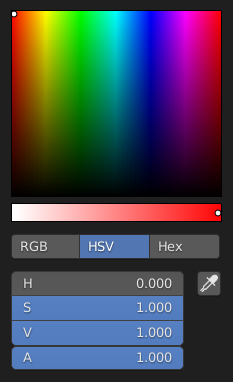
色成分の一番目と二番目を選択できます。図形は カラーピッカーの種類 で選択できます。
- カラースライダー
三番目の色成分は、背景がグラデーションのスライダによって決まります。また、Wheel でコントロールすることもできます。
- カラーモデル
数値フィールドの Color Space を以下から選択します。
RGB, HSV/HSL, Hex
- カラー値
Blenderは、RGB および HSV の色を表現するために (0 ~ 1.0) の値を使用します。
十六進数 (Hex) の値は
RRGGBBとして表されます。shorthand hex もRGBとしてサポートされ、たとえばダークイエローのFFCC00をFC0と入力することができます。Alpha Channel を使用できる場合には、もう一つのスライダー "A" が追加されます。
- Eyedropper(スポイト) (ピペット アイコン)
Eyedropper(スポイト) を使用して、Blenderウィンドウ内から色を取得します。
ショートカット
Ctrl-LMB (ドラッグ) で色相にスナップします。
Shift-LMB (ドラッグ) で精密な動きになります。
Wheel で明るさを調整します。
Backspace で値をリセットします。
タイプ
デフォルトのカラーピッカータイプは、Preferences(プリファレンス) で選択できます。Interface(インターフェイス) を参照してください。
- Circle(円)
中心から境界までの範囲の色の値です。中心は色の混合になっています。
- Square(正方形)
2つの色成分が正方形の境界線の軸になります。色の中心は右下になります。