RGB Curves ノード

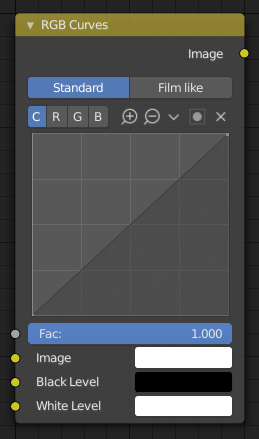
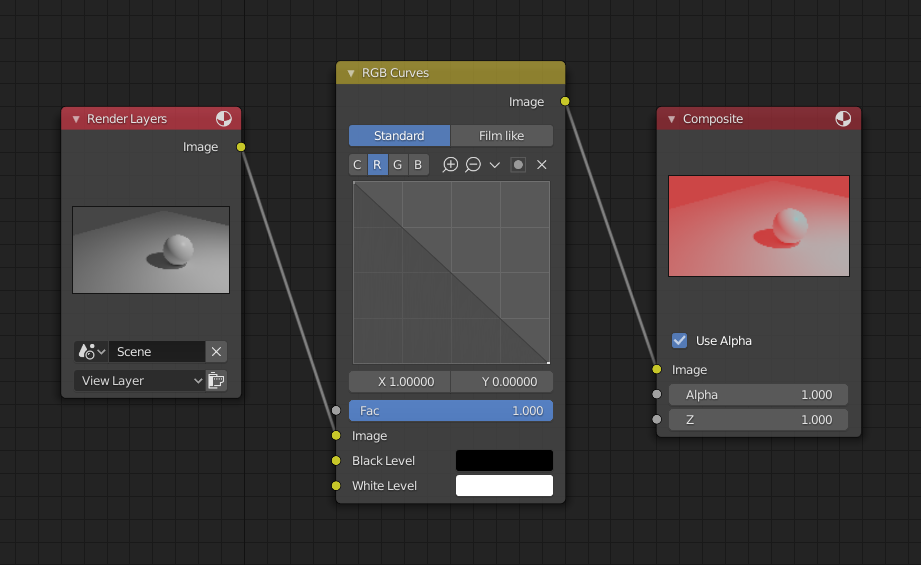
RGB Curves ノード。
RGB Curves ノード は、合成コンテキスト内での各カラーチャンネルとレベル調整のための色補正を可能にします。
入力
- Factor(係数)
ノードが出力イメージに与える影響の量をコントロールします。
- Image(画像)
標準のイメージ入力です。
- Black Level Compositor Only
黒に(リニア)マッピングされる入力カラーを定義します。
- White Level Compositor Only
白に(リニア)マッピングされる入力カラーを定義します。
ちなみに
レベルを定義するには、 スポイト を使用して、表示されている画像のカラーサンプルを選択します。
Properties(プロパティ)
- Tone Compositor Only
- Standard
TODO 2.8
- Film Like
TODO 2.8
- チャンネル
いずれかのチャネルをクリックすると、それぞれの曲線が表示されます。
C (統合RGB), R (赤), G (緑), B (青)
- Curve
入力レベル(X軸)を変化させて出力レベル(Y軸)を生成するベジェ曲線。カーブコントロールについては、カーブウィジェット を参照してください。
出力
- Image(画像)
標準のイメージ出力です。
例
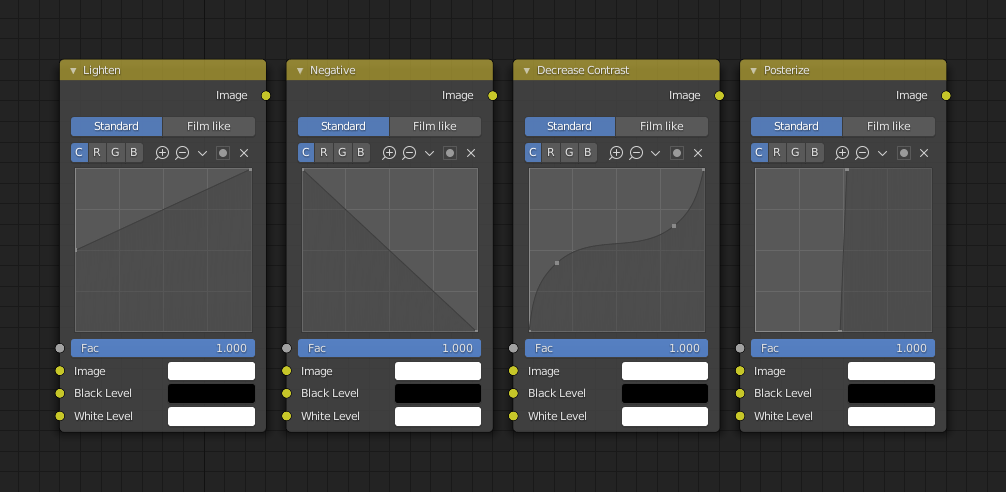
以下は、望みの効果を得るために使用できるいくつかの一般的な曲線です。

左から右へ: 1. 影を明るくする 2. ネガティブ 3. コントラストを下げる 4. ポスタリゼーションする。
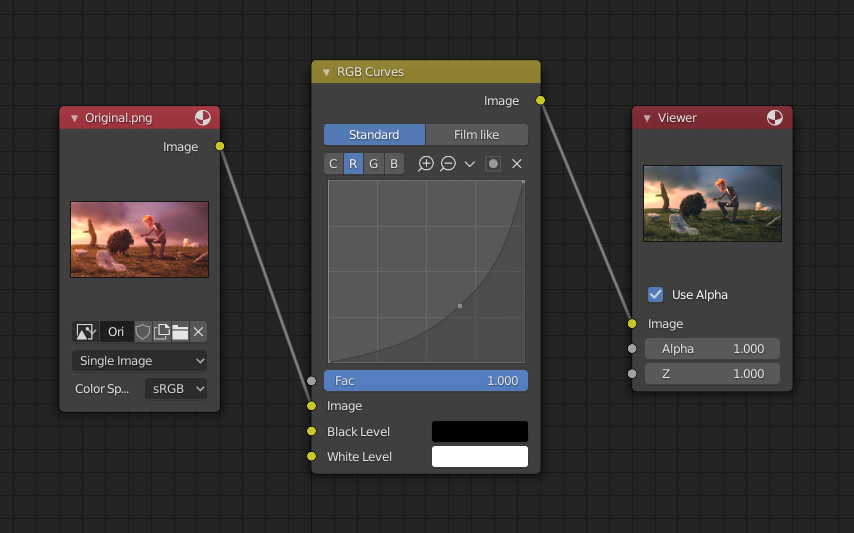
曲線を使用したカラー補正

曲線を使用したカラー補正。
この例では、画像に含まれる赤が多すぎるため、 RGBカーブ ノードを介して、赤チャネルを減らします。
また、 ここ で、暗くしてコントラストを強調する曲線の例を読んでください。
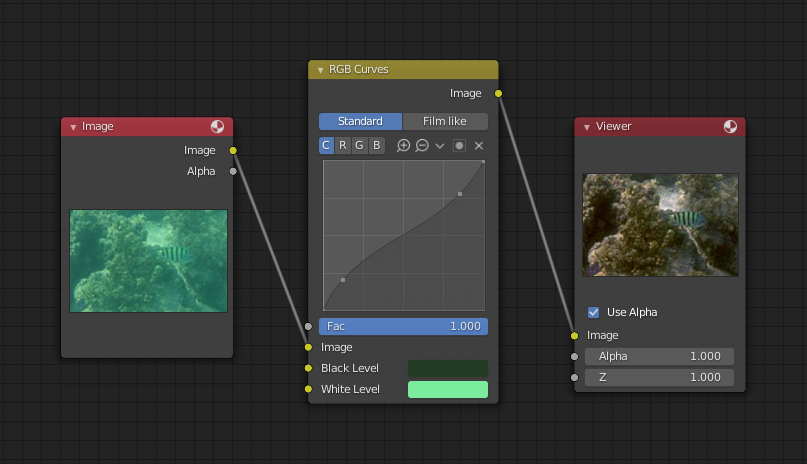
黒/白レベルを使用した色補正

黒/白レベルを使用した色補正。
色補正のためにRGBカーブを手動で調整するのは難しい場合があります。色補正のもう1つのオプションは、代わりに黒白レベルを使用することです。これが本当に主目的である可能性があります。
この例では、白レベルは背景の砂の明るいスポットの色に設定され、黒レベルは魚の目の中心の色に設定されています。これを効率的に行うには、元の入力画像を表示する Image Editor を起動するのが最善です。次に、レベルのカラーピッカーを使用して、入力画像から、必要に応じてピクセルレベルにズームインして、適切な色を簡単に選択できます。結果は、前の例のようにR、G、およびB曲線で微調整できます。
Cの曲線は、黒と白のレベルを設定することの副作用であるコントラストの増加を補正するために使用されます。
効果

赤チャンネルを反転して色補正します。