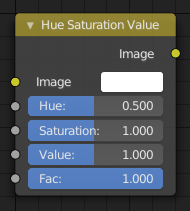
Hue Saturation Value(HSV(色相/彩度/輝度)) ノード

Hue Saturation(色相/彩度) ノード。
Hue Saturation Value(HSV(色相/彩度/輝度)) ノード は、HSV色空間における色変換を適用します。
入力
- Factor(係数)
ノードが出力画像に与える影響の量をコントロールします。
- Image(画像)
標準のカラー入力です。
Properties(プロパティ)
変換は相対的なシフトです。シェーダーとテクスチャのコンテキストでは、次のプロパティを入力ソケットとして使用できます。
- Hue(色相)
画像の色相回転を指定します。360°は(0から1)にマッピングされます。0(-180°)と1(+ 180°)の色相シフトは同じ結果になります。
- Saturation(彩度)
彩度が0の場合、画像から色相が削除され、グレースケール画像になります。1.0より大きいシフトは、彩度を増加させます。
- Value(値)
値は、画像の全体的な明るさです。値を下げる/増やすと、画像が暗く/明るくなります。
出力
- Image(画像)
標準のカラー出力です。
色相/彩度の秘訣
このノードをより適切に使用するのに役立ついくつかの注意事項:
- Hue(色相)は逆です
色相がスペクトルの両端(0または1)に設定された青い画像は、黄色として出力されます(白から青を引いたものが黄色に等しいことを思い出してください)。色相が0または1に設定されている黄色の画像は青色です。
- 色相と彩度は連携して機能します。
したがって、色相が0.5の場合、青は同じ青の色合いに保たれますが、彩度 はその色の強度を濃くしたり明るくしたりできます。
- グレーとホワイトはニュートラルな色相です
RGB値が等しいグレー画像には、色相がありません。したがって、このノードは Value(値) のみ影響を与えることができます。これは、黒から白まで、値が等しいところはどこでも、すべてのグレーに適用されます。
- 時間の経過とともに効果を変更する
色相と彩度の値は、 Time(時間) ノード を使用するか、プロパティをアニメーション化することでアニメーション化できます。
注釈
色合い
このHSVノードは、すでに存在する色相をシフトするだけです。グレー画像に色を付けたり、画像に色合いを追加したりするには、MIX(ミックス) ノードを使用してRGB入力ノードから画像に静的な色を追加します。
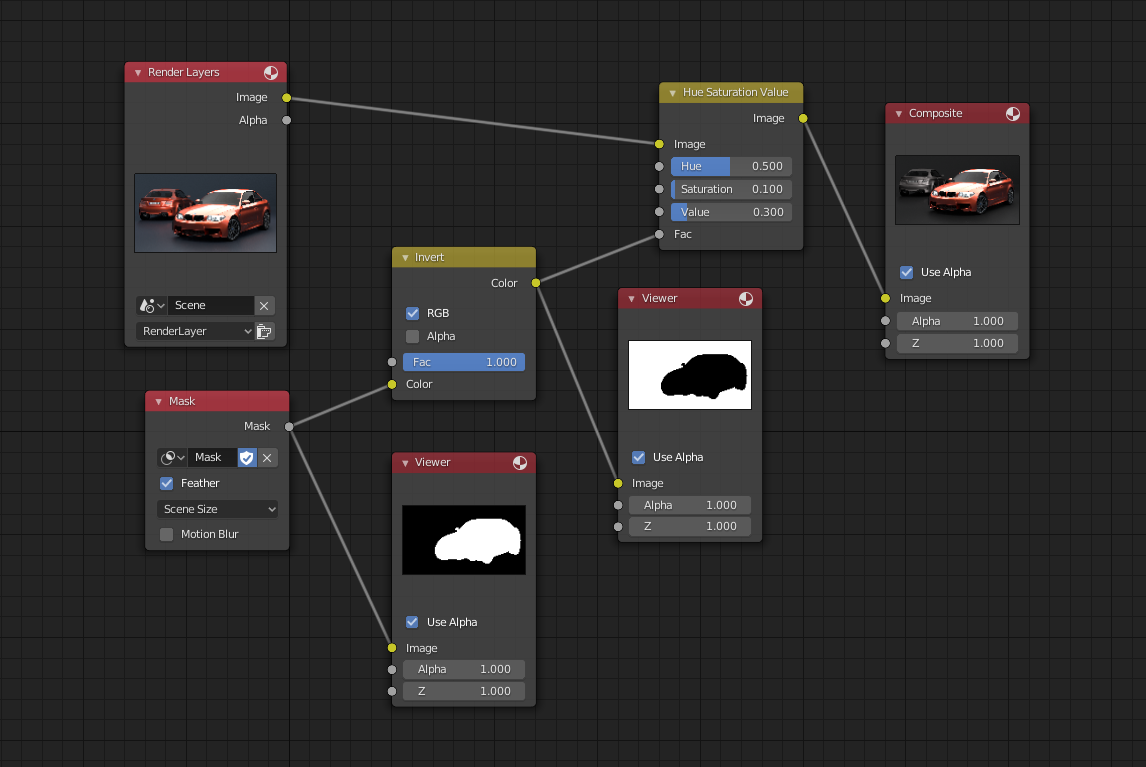
HSV の例

基本的な例です。

マスキングにFactor(係数)入力を使用する例。