Freestyle SVG导出器¶
参考
| 类别: | 渲染 |
|---|---|
| 面板: |
Freestyle的SVG导出是通过可以通过插件实现的。
Freestyle SVG Exporter生成的SVG结果示例。
可以通过以下方式启用此插件: 。启用插件后即可在“属性”编辑器的“渲染”选项卡中显示导出器的图形界面了。导出的 .svg 文件被写入默认输出路径 。
选项¶

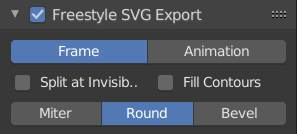
Freestyle SVG导出面板。
- 模式
- 帧和动画的选项。 帧将渲染单帧,Animation将所有渲染的帧打包为一个单独
.svg文件。 - 在不可见时切分
- 默认情况下,导出器不会将不可见顶点考虑在内并将它们导出为可见顶点。 某些描边修改器(如蓝图)将顶点标记为不可见以实现某种效果。 启用此选项将在遇到不可见顶点时分割路径,从而获得更好的结果。
- 填充轮廓
物体的轮廓填充为他们的材质颜色。
Note
此功能有些不稳定,特别是用在动画中时。
- 描边端点样式
定义SVG输出中将有的描边顶点样式。
- 尖角
- 锋利的边角。
- 圆角
- 边角光滑。
- 斜角
- 边角斜切。
可导出的属性¶
参考
| 面板: |
|---|
由于Freestyle笔画和SVG路径对象的表示方式根本不同,因此Freestyle和SVG之间的一对一转换是不可能的。 与Freestyle相比,相对于Freestyle定义了每个点的样式,SVG的主要缺点是在每个路径中定义它。 这意味着Freestyle可以产生更复杂的结果,这在SVG中是不可能实现的。
导出器有扩展选项,位于属性编辑器的“视图层”选项卡中Freestyle渲染器的特定面板上。 这些选项位于选项卡底部的Freestyle线条样式SVG导出面板中。
可以导出的属性(未应用修改器)包括:
- 基本颜色
- 基本透明度
- 基本厚度
- 虚线
动画¶
导出器支持创建SVG动画。 当模式设置为动画时,渲染动画单帧 (F12) 或渲染动画所有帧 (Shift-F12) 时都会保存为单个文件。 大多数现代浏览器都支持SVG动画的渲染。
使用导出器渲染的SVG动画。
导出填充¶
填充是从Freestyle渲染结果中提取的彩色区域。 具体来说,它们是由轮廓和外轮廓边缘类型的组合定义,并结合了一些预测。 当SVG渲染器无法正确呈现导出器生成的路径时,填充结果可能不可预期。 这个问题在动画中更加明显。
Freestyle SVG Exporter生成的SVG结果示例。 模型由 Julien Deswaef 提供。
填充支持洞和分层。当使用分层时,导出器将尝试使用patch同样的材质渲染物体。所导出的填充,特别是特别是分层顺序并不完美。大多数情况下,可以在Inkscape或者文本编辑器中轻松解决该问题。