Alpha上叠节点¶

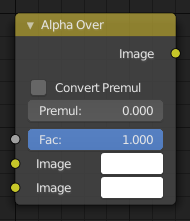
Alpha上叠节点。
Alpha上叠节点 将一幅图像覆盖在另一幅图像之上。
当前景图像像素alpha值大于0时时,背景图像将被遮挡。
输入¶
- 系数
- Controls the amount of foreground image. A factor less than 1 will make the foreground more transparent.
- 图像
- 背景 图像输入端。
- 图像
- Input for the foreground image.
属性¶
- 转换叠加
Converts foreground image to premultiplied alpha format.
The Alpha Over node is designed to work with premultiplied alpha color format. Use Convert Premul when you know that your image has straight alpha color values, to perform the correct over operation. Result will be still premultiplied alpha.
- 预乘
The Premul slider allows to mix between the using premultiplied or non premultiplied alpha.
When set to 1, the foreground color values will be multiplied by alpha, i.e. premultiplied. This is equivalent to enabling the Convert Premul option. When set to 0, color values does not change.
If Premultiply is not zero, Convert Premul will be ignored.
Note
This is a legacy option.
输出¶
- 图像
- 标准化图像输出。
范例¶
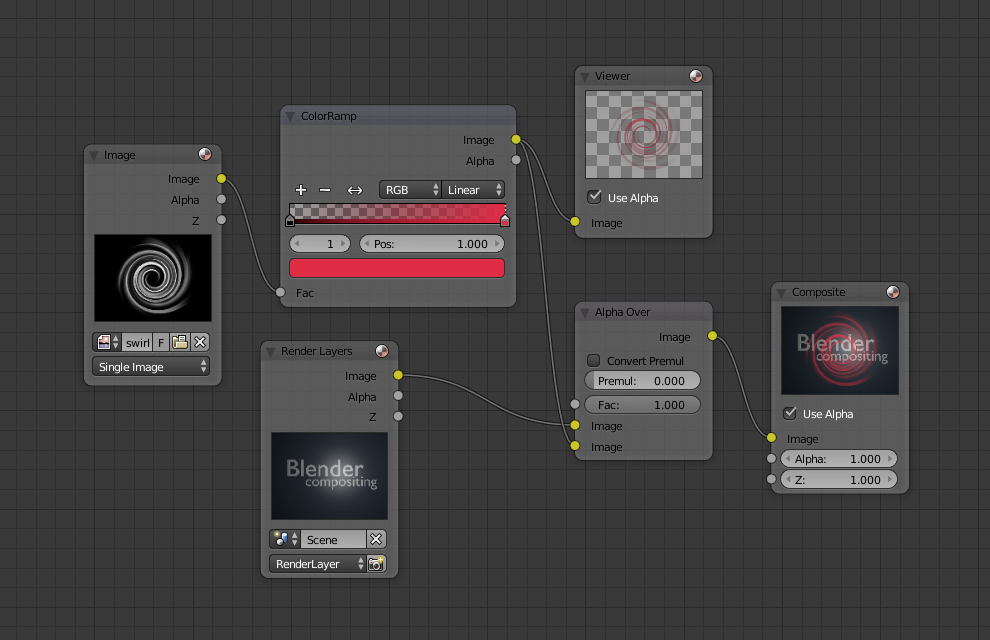
In the map below, Color Ramp node is used to add an alpha channel to the black-and-white swirl image. Then Alpha Over node is used to overlay it on top of another image.
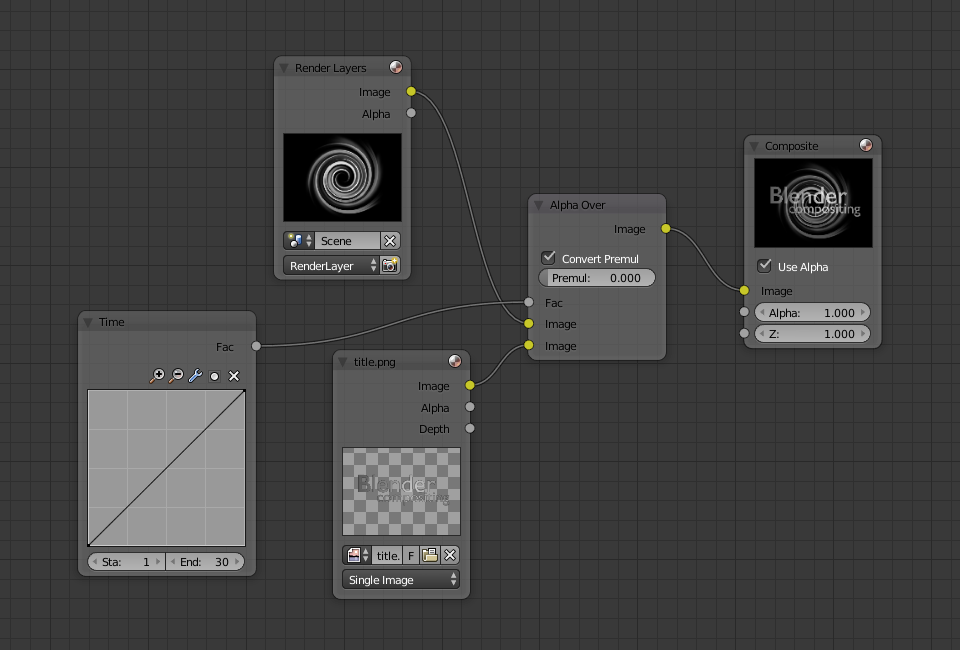
In next example, we use the Factor control to make a "Fade In" effect. This effect can be animated by adding a Time node to feed the Factor socket as shown below. In this example, over the course of 30 frames, the Time node makes the Alpha Over node produce a picture that starts with the pure background image, and title slowly bleeds through the background.
Note the Convert Premul checkbox is enabled, since as the foreground used a PNG image that has straight alpha.