通用选项
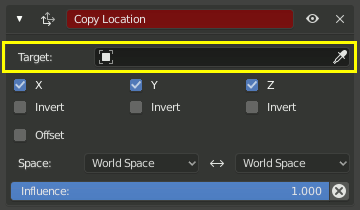
目标
Target(目标) 数据 ID 字段允许您链接约束到您选择的目标对象。此链接提供数据给约束,以便它可以开始起作用。例如,复制位置约束需要位置数据才能运行。在 "目标" 输入框里指定好目标,"复制位置" 约束将开始使用目标对象中的位置数据。

目标必须指定好,该约束才会起作用.
默认情况下,目标将使用物体原点( Object Origin )作为目标点。
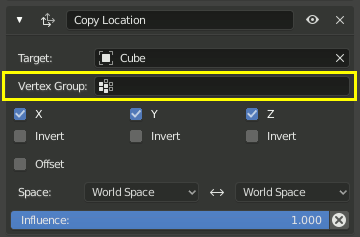
如果 "目标" 字段链接到 网格 或 晶格 对象,则会出现一个 顶点组 字段。输入顶点组的名称,约束将以该顶点组的中点为目标,而不是对象的原点。

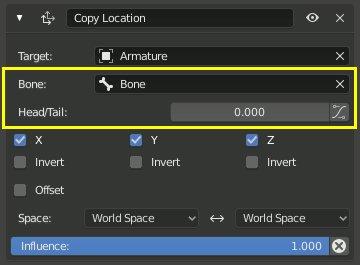
如果目标链接到的是 骨架,下面则会同时出现 骨骼 的输入框和 头/尾 滑动框。输入骨骼的名称,约束将以该骨骼为目标,而不是整个骨架的原心。

滑块在骨骼的 头部 和 尾端 之间移动目标的精确位置。某些约束在滑块旁边有一个按钮,可以使用 Bendy骨头 的弯曲形状。
空间
约束需要参考框架起作用。此参考框架称为约束的 空间 。选择一个空间相对于另一个空间将改变这个参照系,并明显影响到约束的结果。
若要了解为何更改空间会改变约束的行为,请尝试考虑用两个空物体。请确保他们显示为箭头,以便您可以看到每个空物体的局部坐标轴。请确保一个空物体稍大于另一个空物体,以便他们两个总是可见的甚至一个直接在另一个顶部都彼此可见。然后将一个约束添加另一个空物体作为目标和用许多不同的方式彻底通过移动、 旋转和缩放的目标进行试验。

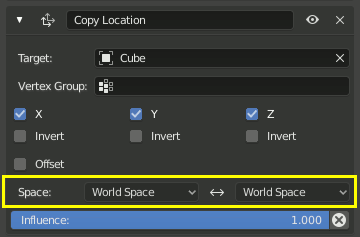
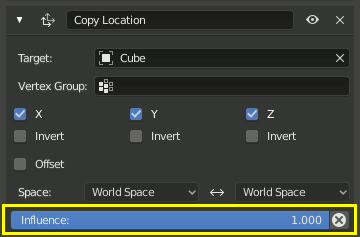
此约束设置为使用世界空间作为其 目标 空间和 所有者 空间的参考框架。
Target Space & Owner Space 目标空间 &自身空间
用于评估约束目标的空间称为 Target 空间。用于计算受约束对象(拥有约束的对象)的空间称为 Owner 空间。将鼠标悬停在空间选择菜单上,以了解它是否会影响目标的空间或所有者的空间。
When the constraints use a Target and/or/nor an Owner space there will be no, one or two selector(s). The Copy Location constraint in example use both Target and Owner space.
当约束同时使用 目标 和 所有者 空间时,"目标" 和 "所有者" 可以是空间类型的任意组合。
Space Types空间类型
- 世界空间
在这个空间类型世界是物体的(或骨)参照系。位置是相对于世界的原点。旋转和缩放是面向世界的轴。变换物体,对象的父级和约束堆栈中的任何其他约束都被考虑在内。
- 局部空间
此空间不包括父对象或骨骼的所有影响,以及骨骼本身的休息位置和方向。仅考虑应用于对象或骨骼本身的变换。
Warning
对于没有父级的对象,"局部空间" 具有特殊意义,不同于具有父级的骨骼或对象的局部空间的正常行为。为了向后兼容,此行为将保留,但以后可能会被删除,因此不应使用。
- 仅局部 仅适用于 Cycles 引擎
骨骼的位置和方向是相对于其静止姿势位置和方向来评估的,从而包括其自身的转换和由可能的父关系引起的转换(即链在骨骼上方的转换)。
- 姿态空间 仅骨骼
骨骼位置和方向在骨架对象局部空间中进行评估(即独立于 物体模式 中的骨架变换)。因此,如果骨架对象具有空变换,则 姿态空间 将具有与 世界空间 相同的效果。
- 自定义空间
相对于通过选择此选项时出现的其他输入字段指定的任意对象或骨骼的当前位置和方向来评估位置和方向。这可用于使用任意坐标系来评估约束。
- 局部空间(所有者方位) 仅骨骼目标
此空间类似于 局部空间,具有额外的坐标空间变换,可补偿所有者和目标骨骼的其余姿势方向的差异。如果应用于业主的 "局部空间",这将产生与目标相同的全球空间运动,前提是家长仍处于休息状态。
此选项将以下设置替换为另外两个骨骼:
一个额外的靶子骨头,旋转与休息姿势中的主人相同。
目标的额外的兄弟骨骼,定位与静置姿态中的子级相同,并使用 世界空间 中的 复制变换。
约束使用同级目标的 本地空间 而不是原始目标。
该视频演示了与普通 本地空间 的区别:
影响
影响滑块确定约束对受约束对象(目标)的影响程度。

Influence(影响)为0.0将没有任何效果。Influence(影响)为1.0产生完全的影响。
值 在0.0 和 1.0之间,会产生部分影响,但要小心。这些局部的效果是很难控制,特别是 约束堆栈 变得复杂时。
影响值是可以动画的,允许约束被关闭,或打开部分所需的影响。
The X button after the influence slider can be used to disable the constraint while trying to
preserve the current object position. This may not work perfectly if other constraints remain active.