简介
UV 编辑器用于将图像/纹理等二维素材映射到三维物体,并编辑所谓的 UV。

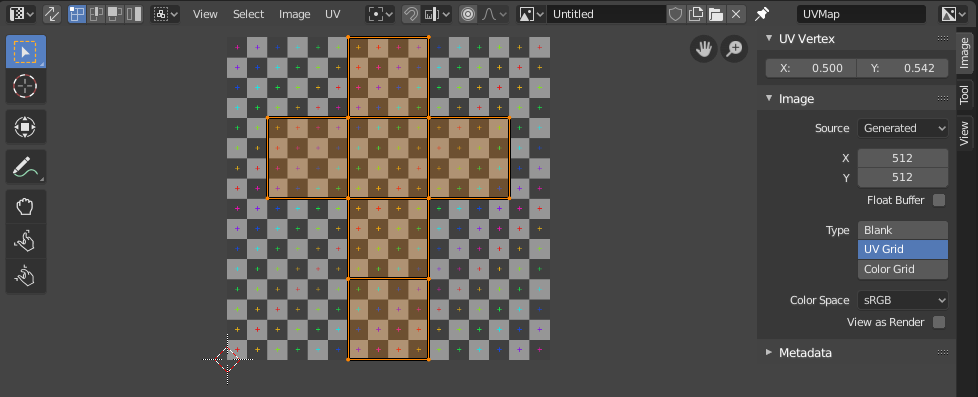
带有UV贴图和测试网格纹理的UV编辑器。
UV映射是把二维贴图映射到三维物体最灵活的方法。在此过程中,将三维 (X, Y & Z) 网格展开为二维 (X & Y ... 或者也叫做, U & V) 图像。图像中的色彩就这样映射到网格上,显示为网格表面的色彩。使用UV贴图可以做出程序化材质和贴图无法做到的真实感,可以做出比顶点绘制更好的细节。
UVs 解释
要理解UV映射,最好的类比是裁开纸盒。纸盒是一个三维(3D)物体,就好比场景里的立方体网格。
拿一把剪子沿接缝或褶痕裁开盒子,就可以把它平铺到桌面。俯视桌子上的盒子,把左右方向称之为U,上下方向称之为V。图像就这样变成了二维(2D))。我们用U和V来代替常规的X和Y指代 "纹理空间坐标" ,后者通常(和Z一起)用来表示三维空间(30)。
重组盒子之后,UV坐标转换为盒子上的 (X, Y, Z) 坐标。计算机做的其实就是把一张二维图像包裹到一个3D物体表面。
在UV展开过程中,需要在UV编辑器中准确告诉Blender如何将物体的表面映射到一张平摊的二维图像。这一步你可以放手施为。(继续上面的类比,想象一下,把展开的盒子放在桌面,裁成小块,拉伸和/或压缩这些小块,然后就像在桌面上一样已某种方式在图像中进行排列)
例子

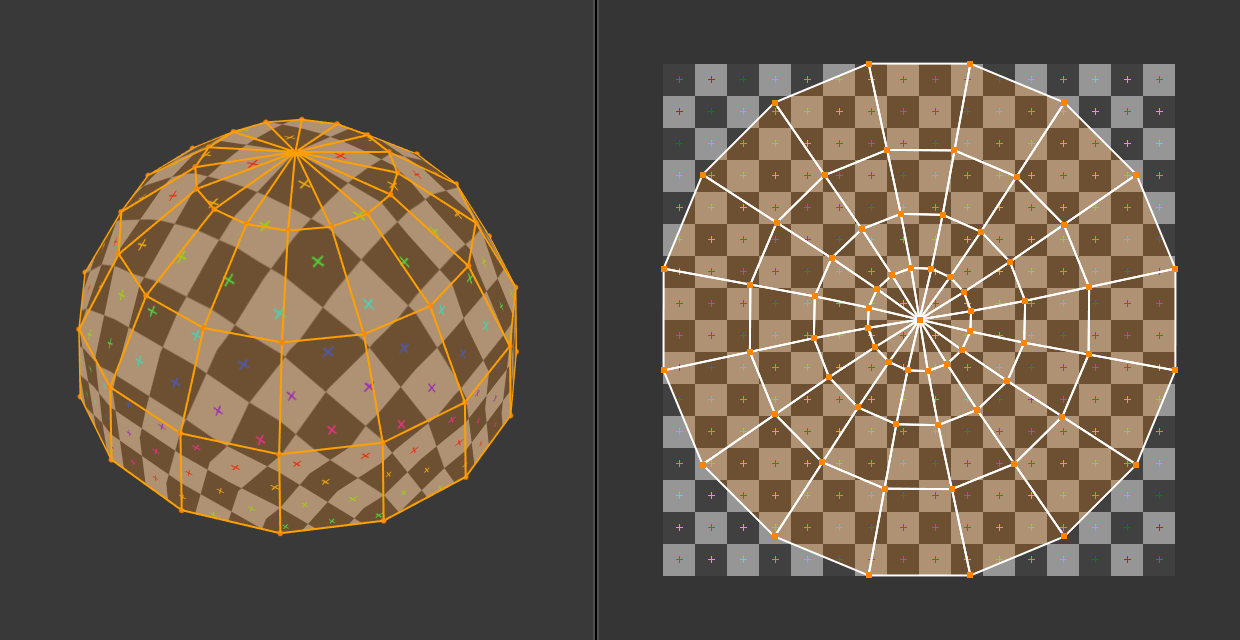
3D空间(XYZ)与UV空间。
在图示中,可以很容易地看出,三维空间中标记面的形状和大小在UV空间中是不同的。这种差异是3D部件(XYZ)在二维平面)即UV贴图)上的 "拉伸" (专业上称为贴图)造成的。
如果一个三维物体有一个UV贴图,那么除了三维坐标X、Y和Z之外,物体上的每个点都将有相应的U和V坐标。
Note
在更复杂的模型上(如上图中的球体)会出现一个问题:无法被切割的面,为了让它展开会被拉伸,这虽然有助于制作更简单的UV贴图,但映射在(3D物体)的纹理可能会有变形。
UV的优点
虽然程序化纹理非常实用 -- 他们从不重复自己,并且总是 "适合" 3D物体 -- 但它们不足以容纳更复杂或更自然的物体。例如,当程序化生成人类头部的面板时,无法实现正常的效果。人类头部的皱纹或汽车上的划痕不会随机出现,而是取决于模型的形状及其用途。手工绘制的图像,或从现实世界中捕捉的图像,提供了更多的控制和现实感。对于书籍封面、挂毯、地毯、污渍和细节道具等细节,艺术家可以使用UV纹理控制表面的每个像素。
UV贴图描述了纹理中哪个部分应附加到模型中的哪个多边形上。每个多边形的顶点被分配到二维坐标,该坐标定义图像的哪个部分被映射。这些二维坐标称为UV (将其与三维中的XYZ坐标进行比较) 。生成这些UV贴图的操作也称为 "展开" ,因为它就像是网格展开到二维平面上一样。
对于大多数简单的3D模型,Blender有一套自动展开算法,您可以轻松应用。对于更复杂的三维模型,常规的立方体、圆柱形或球形映射通常是不够的。对于均匀和准确的投影,请使用 缝合线 来指导UV映射。这可以用于将纹理应用于任意复杂的形状,如人类头部或动物。通常,这些纹理是在Gimp、Krita、或您最喜欢的绘画应用程序中创建的绘画图像。
界面
标题栏

UV编辑器标题栏。
标题栏包含几个处理UV的菜单和选项。
- 选区同步
在UV编辑器和3D视图之间同步选择。有关更多详细信息,请参见 同步选择。
- 选择模式
要选择的UV元素类型。有关更多详细信息,请参见 选择模式。
- 粘性选择模式
用于自动展开所选内容的选项。请参阅 粘性选择模式 了解更多详情。
- 视图
用于控制内容在编辑器中的显示方式的工具。见 导航。
- 选择
选择UV 的工具。
- 图像
用于打开和处理图像的工具。参见 编辑。
- UV
- 图像
- 图像固定
待补充。
- 活动UV循环层
选择要使用的UV贴图。
- 视口小部件
- 选择性地显示或隐藏在2D视口中显示的特定图形控件。
所有的小工具都可以通过弹出式箭头旁边的切换来隐藏或同时显示。
- 导航
启用/禁用用于平移或缩放2D视口的控件,有关详细信息,请参阅 导航小部件 。
- 显示通道
选择要显示的颜色通道。
- Color and Alpha
用背景棋盘替换透明像素,表示alpha通道。
- 颜色
显示彩色图像,不带alpha通道。
- Alpha
将Alpha通道显示为灰阶图像。 白色区域是不透明的,黑色区域的alpha值为0。
- Z缓冲
显示摄像机的景深,从剪辑开始到剪辑结束,如 相机设置 中所指定。
- 红,绿,蓝
显示单通道为灰阶图像。