属性
形状
参考
- 模式:
所有模式
- 面板:
形状 面板中的大多数设置与 曲线 数据块共享,详情请参阅这些设置。
- 快速编辑
不填充编辑模式下的字母,只显示它们的轮廓。
纹理空间
每个物体可以有一个自动生成的 UV 映射,可以在这里调整这些映射。
更多信息见 生成UV属性。
几何数据
参考
- 模式:
所有模式
- 面板:
- 偏移量
偏移定义字母的曲线的控制点,这将使它们更薄或更厚。 小心使用,很有可能产生某些错误。
挤出,锥化和倒角
该面板的其余设置(用于为字母提供体积)也与 曲线 数据块共享,有关详细信息,请参阅这些设置。
Note
锥形物体影响效果取决于如何构建定义字母的曲线。 结果通常看起来很随机。
Note
倒角 应用于定义字母的曲线,这意味着通常它将遵循它们的轮廓(将有两条平行的斜角曲线,而不是像人们所期望的那样一条)。
字体
参考
- 模式:
所有模式
- 面板:
Blender默认自带 内置 字体,在四个字体样式数据块菜单中都有显示。内置 字体始终存在,并在该列表中显示为“Bfont”。数据块菜单包含一个显示当前加载字体的列表,可为每种字体样式选择一种。
要加载不同的 字体 ,点击 字体 面板中的一个 加载 按钮,然后导航到一个字体文件。 文件浏览器 会给所有有效字体一个大写的 "F"图标。
如果你选择了Blender不支持的字体,你会得到 Not a valid font 的错误信息。
Note
Unix上的字体位置
字体通常位于 /usr/lib/fonts ,或 /usr/lib/X11/fonts 等类似路径下,但并非总是如此。它们也可能在其他位置,如 /usr/share/local 或 /usr/local/share ,以及可能的相关子目录下。
请记住,相同的字体将应用于文本中所有具有相同样式的字符,但每种样式都需要单独的字体。例如,您需要加载一个 斜体 字体,以使字符或单词成为斜体。一旦加载了字体,您就可以将该字体的“样式”应用于选定的字符或整个物体。总的来说,您至少需要加载四种不同类型的字体来代表每种风格(常规、斜体、粗体、粗体与斜体)。
需要理解的是,Blender并不关心你加载的“常规”、“粗体”等样式的字体。这就是为什么你可以在同一文本中最多使用四种不同的字体,但你必须在同一字体的不同样式或不同字体之间进行选择。Blender有很多排版控件可以改变文本的样式和布局,在 字体 面板中可以找到。
- 粗体
With no text selected, toggles new text to be bold. With text selected, toggles the selected text to be bold. Text can also be set to bold by selecting it then using the Bold entry in the Text menu of the 3D Viewport.
- 斜体
With no text selected, toggles new text to be italic. With text selected, toggles the selected text to be italic. Text can also be set to italic by selecting it then using the Bold entry in the Text menu of the 3D Viewport.
- 下划线
With no text selected, toggles new text to be underline. With text selected, toggles the selected text to be underline. Text can also be set to underline by selecting it then using the Underline entry in the Text menu of the 3D Viewport.
See also underline settings below.
- 小型大写
With no text selected, toggles new text to be small capitals. With text selected, toggles the selected text to be small capitals. Text can also be set to small caps by selecting it then using the Small Caps entry in the Text menu of the 3D Viewport.
小型大写 的尺寸可以通过 小型大写缩放设置 来改变。
变换
- 尺寸
控制整个文本的大小(无法独立控制每个字符大小)。 但请注意,具有不同字体(不同样式,见下文)的字符可能具有不同的可见大小。
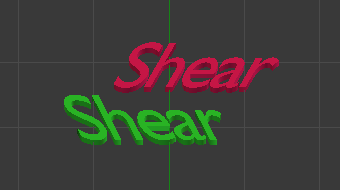
- 切变
控制整个文本的倾斜度。 尽管看起来很相似,但这与斜体样式不同。

切变的例子。
- 物体字形
允许单个物体用于渲染字体,可以在Blender中创建/建模属于自己的复杂字体! 该字段用于选择要用于定位用于键入的各个字符的物体前缀名称(物体 "族" )。 这是一个非常复杂的过程,因此这里有详细的步骤:
创建字体字符,每个字符可以是任何物体类型(网格、曲线等)。 它们必须在命名方案后面都有一个名称: "通用前缀" 后跟 "字符名称" (例如 "ft.a", "ft.b"等)。
对于文本物体,启用 实例化顶点 。
在 物体数据 选项卡中,使用 "字体" 物体的 "公共前缀" 来填充 物体字形 字段。 现在,每当文本中的字符与 "字体" 物体名称的 后缀部分 匹配时,此物体就会复制到该字符上。
Note
物体是重复的,因此它们的中心位于相应字符的 右下角 。
- 下划线位置
这允许垂直移动下划线的位置。
- 下划线厚度
这控制下划线的粗细。
- 小型大写缩放
缩放应用于大写字母,将它们变成小型大写字母。
段
参考
- 模式:
全部
- 面板:
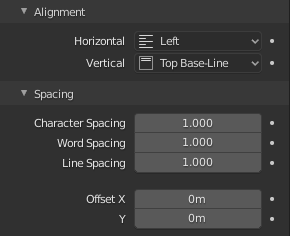
段 面板对文本的排列和间距进行了设置。

段 面板。
对齐
- 水平
- 左:
使用文本框时,将文本对齐到框的左边,否则以文本物体的原点作为文本的起点(向右增加)。
- 中心:
使用文本框时,将文本在框中居中对齐,否则以文本物体的原点作为文本的起点(向左边和右边等量增加)。
- 右:
使用文本框时,将文本对齐到框的右边,否则以文本物体的原点作为文本的起点(向左增加)。
- 左右对齐:
仅当行以自动换行( 不 由换行符)终止时才刷新行,并使用 空格 而不是 字符间距 (字距)来填充行。
- 分散对齐:
总是换行,即使它还在输入中。它使用字距(kerning)来填充行。
Note
左右对齐 和 分散对齐 都只在文本框内生效。
- 垂直
- 顶视图:
对于文本框,将文本的顶部与框的顶部对齐。
在没有文本框的情况下,将文本的顶部与对象的原点对齐,并向底部延伸。
- 顶部基线:
对于文本框,将文本的 "顶部" 基线与框架的顶部对齐。
如果没有文本框,则将文本的实际基线与对象的原点对齐,并增大到底部。
Note
在第一行中,根据文本框的使用与否,参考点的不同确实令人困惑。
- 中间:
对于文本框,将文本在框里居中。
在没有文本框的情况下,将文本物体的原点为中心,并在上下两个方向上等量延伸。
- 底部基线:
对于文本框,将文本的基线与框架的底部对齐。
无文本框时, 将文本的基线与对象的原点对齐,并增大到顶部。
- 底视图:
对于文本框,将文本的底部与框的底部对齐。
在没有文本框的情况下,将文本的底部对齐物体的原点,并向顶部延伸。
间隔
- 字符间距
字符间距(字距)缩放的系数。
在 3D 视口的编辑模式下,您还可以通过按 Alt-Left / Alt-Right 来控制文本光标位置的单个字距调整以 减小/增加 它。
- 单词间距
单词之间的空格按宽度缩放的一个因素。
- 行间距
行间距缩放的系数。
- X、Y偏移
这些设置控制了对象内文本位置的 X 和 Y 偏移。这是相对于物体的原点而言的,或者是整个文本,或者是使用文本框时的每个框。
文本框
参考
- 模式:
全部
- 面板:
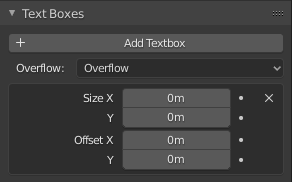
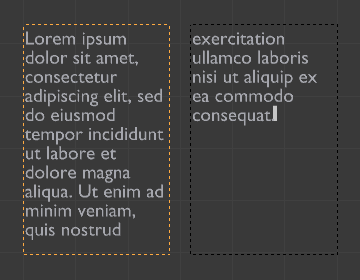
Text boxes (or frames) allow you to distribute the text among rectangular areas within a single text object. An arbitrary number of freely movable and re-sizable text frames are allowed per text object.
文字从编号最低的文本框连续流向编号最高的文本框,每个文本框内的文字都用文字折行。当较低编号的文本框无法容纳更多的文字时,文字就会在文本框之间流动。如果到了最后一个文本框,文字就会溢出(默认情况下,见下面的选项)。

文本框选项卡。
- 添加文本框
在当前文本框之后插入一个新的文本框(按照文本流的顺序)。新文本框的大小和位置与选定的文本框相同。
.._bpy.ops.font.textbox_remove:
- 删除
X 删除当前文本框。
- 溢出
如何处理文本溢出文本框定义的可用空间。
- 溢出:
就让文字从最后一个框里溢出。
- 缩放至适应:
缩放文字以适应可用空间。
- 截短:
隐藏可用空间的放不下的文本末尾部分。
Note
它只会在 物体模式 下截断,在 编辑模式 下,整个文本仍然可见(并根据需要溢出)。
- X/Y/Z尺寸
指定文本框的宽度和高度,如果设置为 zero ,则不会发生自动换行(如果全部设置为 null 大小,则忽略该文本框系统,并禁用整个文本框系统)。
- X、Y偏移
控制文本框在 X 和 Y 上的偏移,即其位置。

多列,文本在方框之间流动。