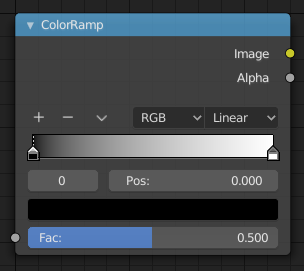
Color Ramp Node 色彩漸層節點¶

色彩漸層節點。
色彩漸層節點用於,以漸層的方式進行色彩值的映射。
輸入¶
- Fac (影響值)
- 影響值輸入端(圖片)做為色彩漸層的索引。
屬性¶
- Color Ramp 色彩漸層
- 控制選項請參照 Color Ramp Widget。
輸出¶
- 圖像
- 標準圖像輸出。
- Alpha通道
- 標準Alpha輸出。
範例¶
建立一個Alpha遮罩¶
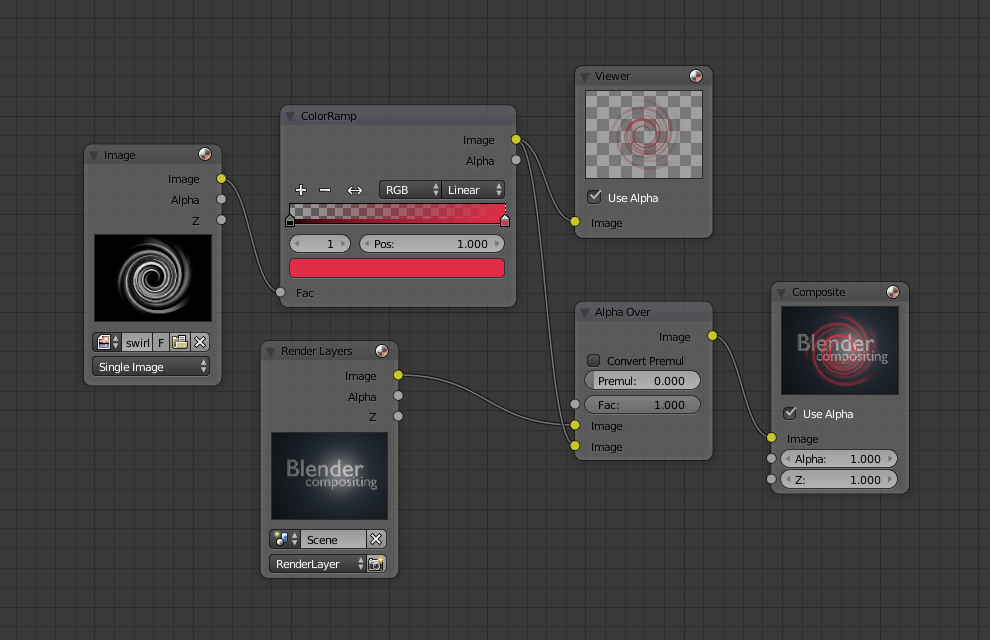
有個很重要卻經常被忽視的特點是,利用色彩漸層節點的特點來建立Alpha遮罩,或將遮罩放在圖片上,就像個面具,可以允許背景中顯示的部分透過遮罩顯示。以下的範例說明如何使用「色彩漸層」節點達成這些效果:
In the map above, a black-and-white swirl image, which is lacking an alpha channel, is fed into the Color Ramp node as a Factor. (Technically, we should have converted the image to a value using the RGB to BW node, but hey, this works just as well since we are using a BW image as input.)
我們將漸變節點的色彩條左側設置為清晰的透明色,右側是紅色。如預覽器節點顯示,「色彩漸層」節點輸出了一個全透明顯示為黑色的遮罩,黑色為零,對應色彩條左側的位置,將其設置為透明。「色彩漸層」圖像是全紅色,且不透明的白色圖像(1.00)。
我們可以確認,圖像遮罩輸出實際上是覆蓋在另一張圖像上,使其遮住不顯示的部分,而使需要的部分顯示出來。
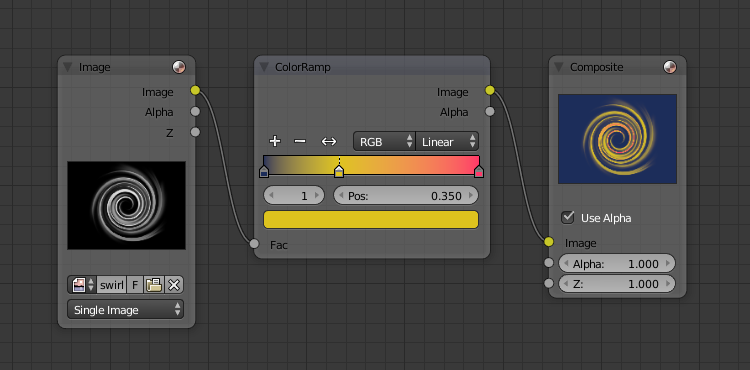
圖像上彩¶
「色彩漸層」節點真正強大的地方是可以添加多種顏色到色彩條上。下面這個範例是將單調的黑白色圖像轉化為彩色動感的旋渦!
這個範例中,色彩條的輸入有三種顏色,藍色,黃色和紅色,是完全不透明色(Alpha值為1)。當圖像是黑色,「色彩漸層」替換為藍色。灰度的部分,「色彩漸層」節點用在可見光譜中相對應的顏色(淺藍色,黃色到淡紅色)。