設置 Alpha 節點¶

設置 Alpha 節點。
設置 Alpha 節點 增加一個 alpha 通道給圖像。
輸入¶
- 圖像
- 標準圖像輸入。
- Alpha 通道
- 整張圖的 Alpha 值可以用輸入區或像素值連接至插點的方式設定。
屬性¶
這個節點沒有屬性。
輸出¶
- 圖像
- 標準圖像輸出。
Note
此節點一般並不是為了合成一幅不具備 Alpha 資訊的圖像時的解決方法。如果可以,你或許可使用「色鍵」或「色差去背景」的功能(如在其他章節的討論)來建立。此節點最常用在(藉由插槽和適當的輸入端)一些比較麻煩的合成案例中,因為某些原因 無法 直接使用那些去背景技巧時才使用。
範例¶
淡出至黑色轉場¶
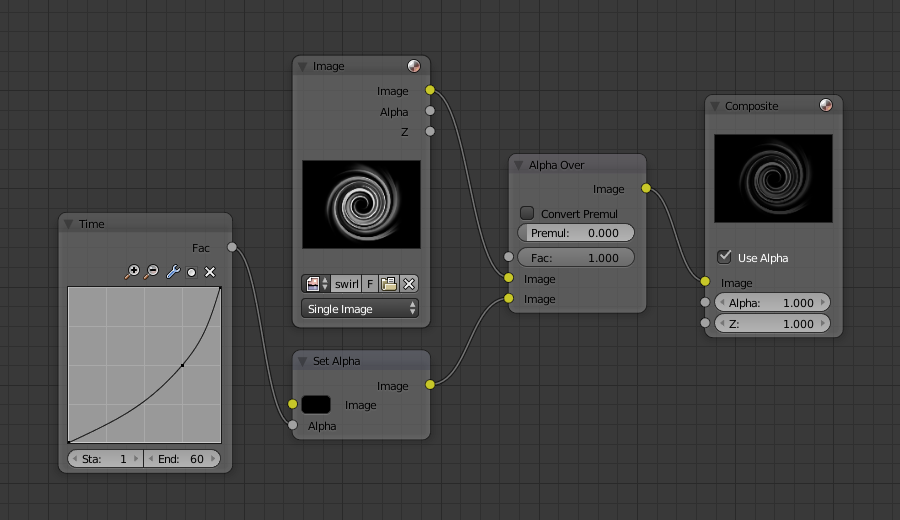
從一個場景(或鏡頭)到另一個場景(或鏡頭)的過渡,一個常用手法是「淡出至黑色轉場」。就像它的名稱的意思,場景逐漸淡出,螢幕變黑。用戶也可以「淡出至白色轉場」或任何想使用的顏色,但是黑色是一個比較好的折衷選擇,在視覺上容易"重啟"觀看者的思路。如下方的節點連接圖顯示,如何利用設置Alpha節點做淡出至黑色轉場效果。

淡出至黑色轉場。
In the example above, the alpha channel of the swirl image is ignored. Instead, a time node introduces a factor from 0.00 to 1.00 over 60 frames, or about 2 seconds, to the Set Alpha node. Note that the time curve is exponentially-shaped, so that the overall blackness will fade in slowly and then accelerate toward the end. The Set Alpha node does not need an input image; instead, the flat (shadeless) black color is used. The Set Alpha Node uses the input factor and color to create a black image that has an alpha set which goes from 0.00 to 1.00 over 60 frames, or completely transparent to completely opaque. Think of alpha as a multiplier for how vivid you can see that pixel. These two images are combined by the Alpha Over node completely (a Factor of 1.00) to produce the composite image. The Set Alpha node will thus, depending on the frame being rendered, produce a black image that has some degree of transparency. Setup and Animate, and you have an image sequence that fades to black over a 2-second period.
Note
沒有場景資訊被使用
This example node map does not use the Render Layer node. To produce this 2-second animation, no Blender scene information was used. This is an example of using Blender's powerful compositing abilities separate from its modeling and animation capabilities. (A Render Layer could be substituted for the Image layer, and the "fade-network" effect will still produce the same effect.)
淡入至標題¶
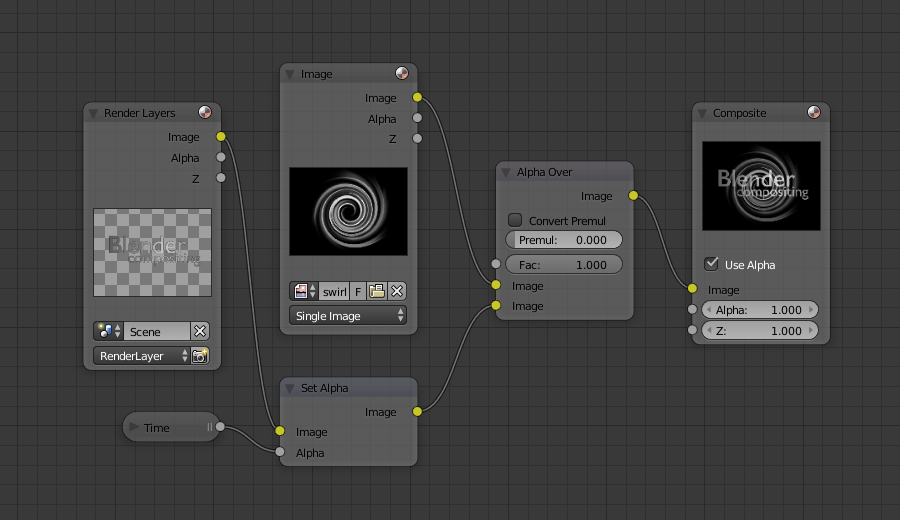
To introduce your animation, you will want to present the title of your animation over a background. You can have the title fly in, or fade it in. To fade it in, use the Set Alpha node with the Time node as shown below.

使用設置 Alpha 節點淡入至標題。
In the above example, a Time curve provides the Alpha value to the input socket. The current Render Layer node, which has the title in view, provides the image. As before, the Alpha Over node mixes (using the alpha values) the background swirl and the alpha title to produce the composite image.
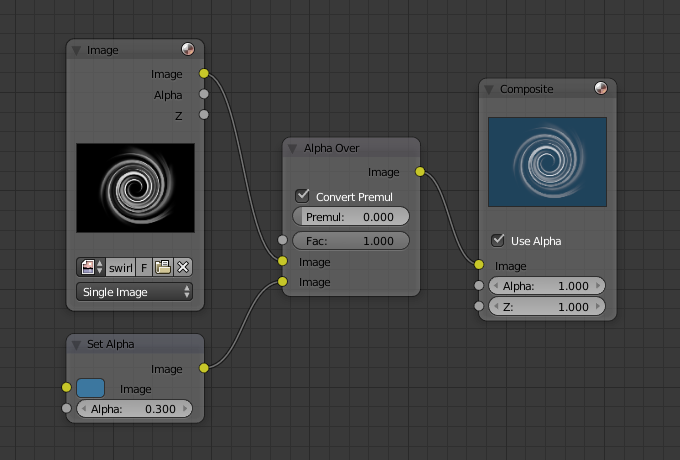
將黑白影像上色¶

使用設置 Alpha 節點將影像上色。
In the example above, notice how the blue tinge of the render input colors the swirl. You can use the Set Alpha node's color field with this kind of node map to add a consistent color to a BW image.
In the example map to the right, use the Alpha value of the Set Alpha node to give a desired degree of colorization. Thread the input image and the Set Alpha node into an Alpha Over node to colorize any black-and-white image in this manner.