Gestionnaire de courbe (curve widget)¶

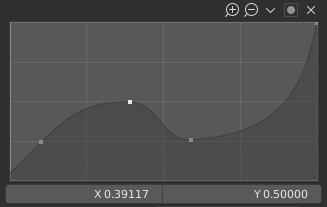
Widget Curve.
L’objectif du Curve Widget est de permettre à l’utilisateur de modifier une entrée (telle qu’une image) de manière intuitive en ajustant en douceur les valeurs vers le haut et le bas avec la courbe.
Les valeurs d’entrée sont placées sur l’axe X du graphe et les valeurs de sortie sont placées sur l’axe Y.
Les points de contrôle¶
Comme toutes les courbes dans Blender, la courbe du Curve Widget est contrôlée par l’utilisation de points de contrôle.
Par défaut, il y a deux points de contrôle : un à (0.0, 0.0) et un à (1.0, 1.0), ce qui signifie que l’entrée est directement associée à la sortie (inchangé).
- Move
- Simplement cliquez et tirez-le.
- Add
- Cliquez n’importe où sur la courbe où il n’y a pas déjà un point de contrôle.
- Remove
- Sélectionnez-le et cliquez sur le bouton
Xen haut à droite.
Contrôles¶
Au dessus du graphique de la courbe se trouve une ligne de contrôles. Ceux-ci sont :
- Zoom In (plus magnifying glass icon)
- Zoome sur le centre du graphique pour montrer plus de détails et donner plus de contrôle précis. Pour naviguer autour de la courbe pendant le zoom, cliquez et tirez dans une partie vide du graphique.
- Zoom Out (minus magnifying glass icon)
- Zoom out of the graph to show fewer details and view the graph as a whole. You cannot zoom out further than the clipping region (see Clipping below).
- Specials
v A Specials menu with tools to operate on control points or to set properties.
- Reset View
- Restaure la vue de la courbe.
- Handle Options
Controls how the control points affect the curve shape.
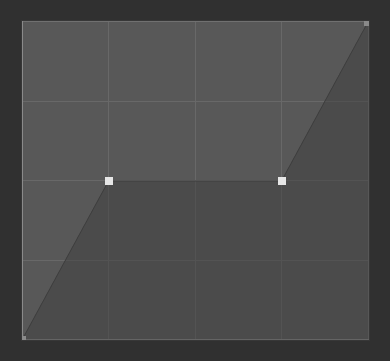
- Vector Handle
- Vector handles create straight lines; breaking the tangent at the curve handle, making it an angle.
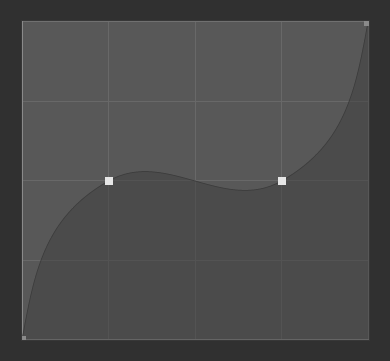
- Auto Handle
- Automatic handles that create smooth curves.
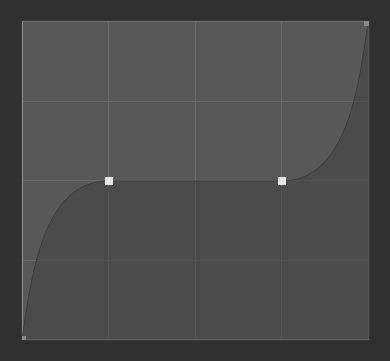
- Auto Clamped Handle
- Automatic handles that create smooth curves, which prevents overshoot.

Vector Handles.

Auto Handles.

Auto Clamped Handles.
- Extend Options
Controls how the curve is extended before the first control point and after the last control point.
- Extend Horizontal
- Force la courbe à rester horizontale avant le premier point et après le dernier point.
- Extend Extrapolated
- Force la courbe à extrapoler avant le premier point et après le dernier point, en se basant sur la forme de la courbe.

Extend Horizontal.

Extend Extrapolated.
- Reset Curve
- Restaure la courbe par défaut (supprime tous les points ajoutés à la courbe).
- Clipping (dot icon)
- Utiliser le bornage
- Force les points de la courbe à rester dans un intervalle de valeurs spécifiées.
- Min X/Y et Max X/Y
- Fixer les limites minimale et maximale des points de la courbe.
- Delete
X - Supprimer le point de contrôle sélectionné. Le premier et le dernier point ne peuvent pas être supprimés.
- X, Y
- Les coordonnées du point de contrôle sélectionné.
- Copier/Coller Ctrl-C, Ctrl-V
- The whole curve can be copied from one Curve Widget to another by hovering over the curve graph and pressing Ctrl-C, Ctrl-V.