Node Hue Saturation Value¶

Node Hue Saturation Value.
Le Node Hue Saturation Value applique une transformation de couleur dans l’espace de couleur HSV. Appelé « Hue Saturation Value » dans le contexte shader et texture.
Entrées¶
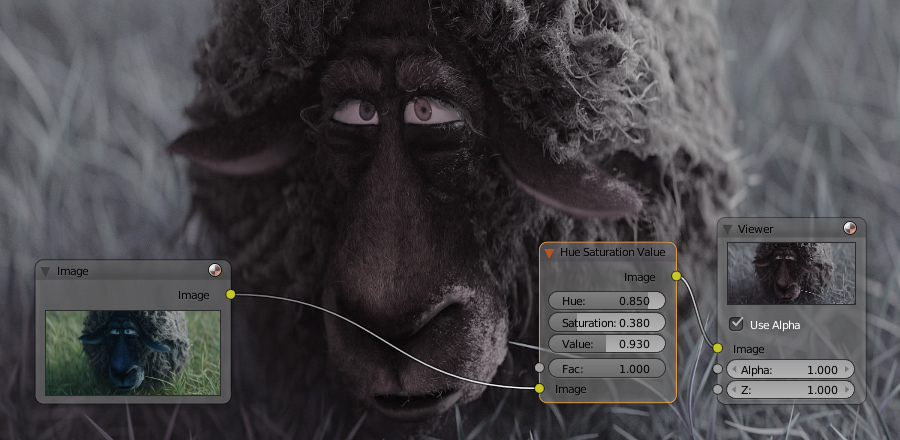
- Factor
- Contrôle le niveau d’influence que le node exerce sur l’image de sortie.
- Image
- Entrée image standard.
Propriétés¶
Les transformations sont des changements relatifs. Dans le contexte shader et texture, les propriétés suivantes sont disponibles comme prises d’entrée.
- Hue
- Spécifie la rotation de hue de l’image. les 360° sont mappés dans l’intervalle (0 à 1). Les changements de hue de 0 (-180°) et de 1 (+180°) ont le même résultat.
- Saturation
- Une saturation de 0 supprime les hues de l’image, produisant une image en tons de gris. Un changement supérieur à 1.0 augmente la saturation.
- Value
- Value est la luminosité globale de l’image. La diminution/augmentation des valeurs rend une image plus sombre/plus claire.
Sorties¶
- Image
- Sortie image standard.
Astuces de Hue/Saturation¶
Quelques points à garder à l’esprit qui pourraient vous aider à une meilleure utilisation de ce node.
- Les Hues sont vice versa
- Une image bleue, avec un réglage de Hue à une des extrémités du spectre (0 ou 1), sort comme jaune (rappelez-vous que blanc, moins bleu, égale jaune). Une image jaune, avec un réglage de Hue à 0 ou 1, est bleue.
- Hue et Saturation fonctionnent ensemble.
- un Hue de 0.5 les bleus le même ton de bleu, mais Saturation peut renforcer ou alléger l’intensité de cette couleur.
- Le gris et le blanc sont des hues neutres.
- Une image grise, où les valeurs RBG sont égales, n’a pas de hue. Par conséquent, ce node peut uniquement l’affecter avec Value. Ceci s’applique à tous les tons de gris, du noir au blanc ; à chaque fois que les valeurs sont égales.
- Modification de l’effet au cours du temps
- Les valeurs de Hue et de Saturation peuvent être animées avec un Node Time ou en animant la propriété.
Note
Tinge
Ce node HSV change simplement les hues qui sont déjà là. Pour coloriser une image grise, ou pour ajouter une teinte à une image, utilisez un node Mix pour ajouter une couleur statique à partir d’un node d’entrée RBG avec votre image.