Path Animation¶
Les paramètres de Path Animation peuvent être utilisés pour déterminer comment les objets enfants se déplacent le long d’un certain chemin.
Note
Cette fonctionnalité est obsolète, mais toujours disponible. Une méthode plus pérenne est La contrainte Follow Path.

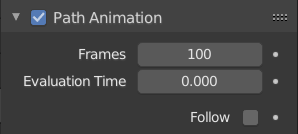
Panneau Path Animation.¶
- Frames
Nombre d’images nécessaires pour parcourir le chemin, définissant la valeur maximale du paramètre Evaluation Time.
- Evaluation Time
Parametric position along the length of the curve that object following it should be at (the position is evaluated by dividing by the Path Length value). By default, it is linked to the global frame number, but could be keyframed to give more control over the path animation.
- Clamp
Limite la trajectoire de la courbe des enfants afin qu’ils ne puissent pas dépasser le point de début/fin de la courbe.
- Follow
Fait pivoter les enfants du tracé de la courbe le long de la courbure du tracé.
Exemple¶
Cet exemple vous montre comment configurer une Path Animation (Animation le long d’un chemin).
Ajoutez un objet que vous souhaitez animer et un chemin le long duquel cet objet se déplacera. Dans cet exemple, il s’agit de Monkey (Suzanne) et d’un Bézier Circle.
Pour parenter Suzanne au Cercle Bézier, sélectionnez d’abord Suzanne puis la courbe (pour que la courbe soit l’objet actif), appuyez sur Ctrl-P et sélectionnez Follow Path. Cela animera automatiquement Evaluation Time et activera l’option Follow dans le panneau Path Animation.
Sélectionnez Suzanne et Clear Origin (Effacer l’origine) pour réinitialiser son décalage.
Vous pouvez modifier l’orientation du singe en modifiant Tracking Axis (l’axe de suivi) .

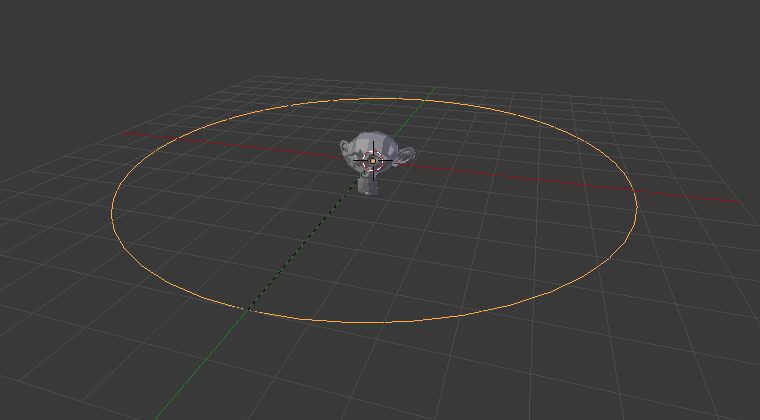
Suzanne parentée au Cercle de Bézier.¶ |

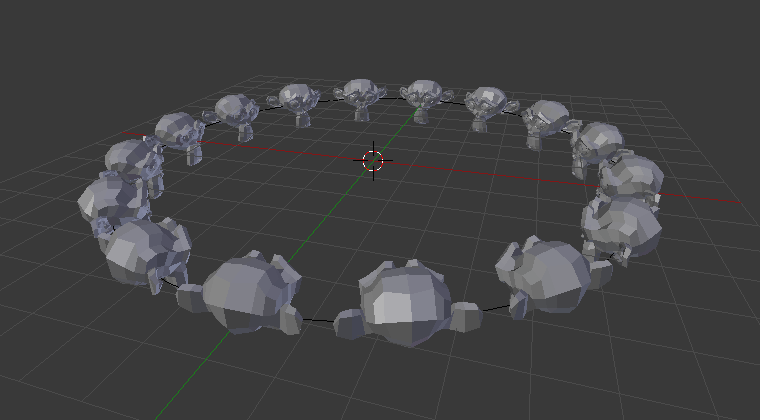
Le résultat final.¶ |