カラーピッカー¶

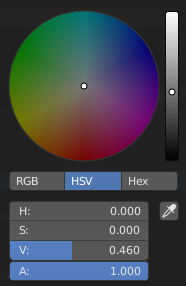
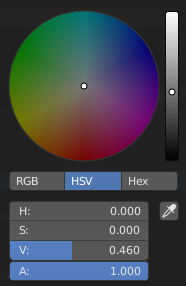
Circle HSV。
カラー ピッカーは、色の値を定義できるポップアップです。Ctrl を押している間、色相がスナップされ、原色をすばやく選択できます。
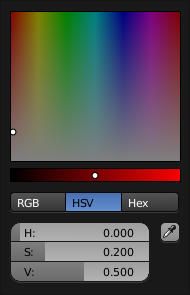
- カラーフィールド
- 色成分の一番目と二番目を選択できます。図形は カラーピッカーの種類 で選択できます。
- カラースライダー
- 三番目の色成分は、背景がグラデーションのスライダによって決まります。また、Wheel でコントロールすることもできます。
- 色空間
数値フィールドの Color Space を以下から選択します。
RGB, HSV/HSL, Hex
- 色の数値
Blenderは、RGB および HSV の色を表現するために (0 ~ 1.0) の値を使用します。
十六進数 (Hex) の値は
RRGGBBとして表されます。shorthand hex もRGBとしてサポートされ、たとえばダークイエローのFFCC00をFC0と入力することができます。アルファを使用できる場合には、もう一つのスライダー "A" が追加されます。
- スポイト
- スポイト (ピペットアイコン) を使用して、Blenderウィンドウ内から色の値を採取できます。
注釈
Blenderでは、 Hex および HSV/HSL 値は自動的に gamma 補正されます。一方で、RGB 値については、シーンリニアカラースペースであるため、ガンマ補正はされません。詳細については、カラーマネジメントと露出 のページを参照してください。
カラーピッカーの種類¶
デフォルトのカラーピッカータイプは、Preferences で選択できます。Interface を参照してください。
- Circle
- 中心から境界までの範囲の色の値です。中心は色の混合になっています。
- Square
- 2つの色成分が正方形の境界線の軸になります。色の中心は右下になります。

Circle HSV。 |

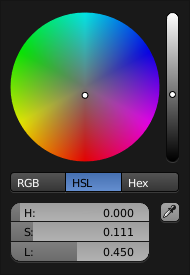
Circle HSL。 |
|

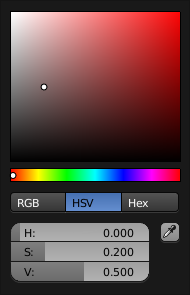
Square (SV + H)。 |

Square (HS + V)。 |

Square (HV + S)。 |
ショートカット¶
- Ctrl-LMB (ドラッグ) で色相にスナップします。
- Shift-LMB (ドラッグ) で精密な動きになります。
- Wheel で明るさを調整します。
- Backspace で値をリセットします。