カラーランプウィジェット
カラーランプ を使用することで、カラーストップに基づいた色の範囲を指定することができます。カラーストップは、選択した色の場所を正確に示すマークです。各ストップの間には、選択された補完方法に従った色の傾斜が追加されます。

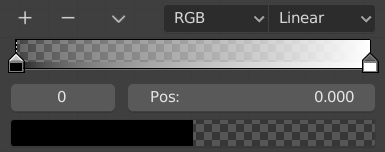
カラーランプ。
コントロール
- Add(追加)
+ カラーランプへステップを追加します。最後に選択してしたステップと、(右側を優先した) 隣のステップとの中間に追加されます。
- Delete(削除)
- 選択したカラーストップをリストから削除します。
- Specials
v カラーランプへの、その他の操作です。
- Flip Color Ramp(カラーランプを反転)
グラデーションを反転し、カラーランプの値を反転します。
- Distribute Stops from Left(ストップを左から配置)
すべてのストップが右側に同じスペースを持つように、ストップを分散させます。これは、Constant補間モードで使用する場合にとても役立ちます。
- Distribute Stops Evenly(ストップを均等に配置)
隣のストップとのスペースが、全て同じになります。
- Eyedropper(スポイト) (ピペットアイコン) E
Eyedropper(スポイト) でインターフェイスから、カラーランプに使用する色またはグラデーションを採取します。
- Reset Color Ramp(カラーランプをリセット)
カラー ランプをデフォルトの状態にリセットします。
- Color Mode(カラーモード)
補間に使用される Color Space を選択します。
- RGB
各カラーチャンネルを混合して組み合わせることで、色をブレンドします。
- HSV/HSL
最初にHSVまたはHSLに変換して混合し、再び組み合わせることによって色をブレンドします。RGB では彩度が下がってしまうような、異なる色相の補完において豊かなグラデーションを得られる利点があります。
- Color Interpolation(色の補間)
各カラーストップでの色の補間の計算タイプを選択できます。
- RGB
- B-Spline(Bスプライン)
カラーストップに B-Spline(Bスプライン) 補間を使用します。
- Cardinal(カーディナル)
カラーストップに Cardinal(カーディナル) 補間を使用します。
- Linear(リニア)
カラーストップに Linear(リニア) 補間を使用します。
- Ease(イーズ)
カラーストップに Ease(イーズ) 補間を使用します。
- Constant(一定)
カラーストップに Constant(一定) 補間を使用します。
- HSV/HSL
- Clockwise(時計回り)
HSV/HSL を時計回りに補間します。
- Counter-Clockwise(反時計回り)
HSV/HSL を反時計回りに補間します。
- Near(接近)
距離の短い回転方向に補完します。
- Far(最遠)
距離の長い回転方向に補完します。

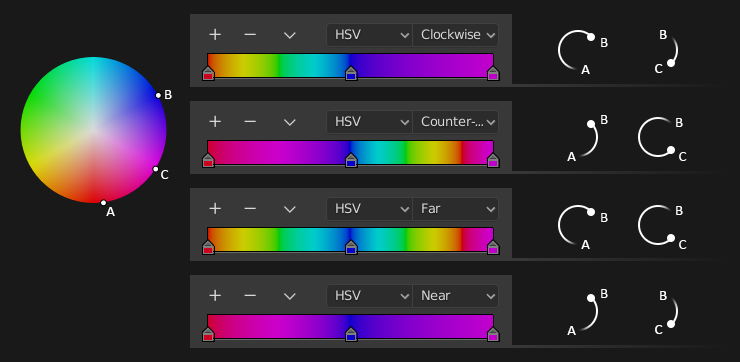
HSV および HSL での補間オプション。
- Active Color Stop(アクティブカラーストップ)
アクティブなカラーストップ(破線で表示)の番号です。カーソルどうしが近すぎて選択が難しい場合に、アクティブな色を変更できます。
- Position(位置)
選択したカラーストップの、範囲内での位置を決めるスライダです。
- Color(カラー)
選択したカラーストップでの色とアルファを指定するための、カラーピッカーを開きます。色にアルファを使用している場合、カラーフィールドは2つに分割され、左側にベースの色が、右側にアルファ付きの色が表示されます。
ショートカット
LMB (ドラッグ) で色を動かします。
Ctrl-LMB (クリック) で、新しいコントロールポイントを追加します。